Pendahuluan
Interaksi antara user dan aplikasi adalah sebuah hal wajar yang pasti terjadi, terlebih dalam hal penginputan data. Dalam setiap penginputan data, maka tentu akan sangat beresiko jika apa saja yang dimasukkan oleh user langsung dikelola oleh aplikasi. Hal lainnya yang sangat menyebalkan dari sisi user adalah ketika mendapatkan response error namun tidak diketahui letak kesalahannya dimana.
Validasi memiliki peran penting untuk mengatasi satu dari sekalian case yang telah disebutkan sebelumnya. Validasi menuntun user untuk memasukkan data sesuai dengan rule yang di-inginkan. Validasi meminimalisir penginputan data yang tidak sesuai.
Pada artikel yang lain, telah dituliskan bagaimana membuat simple validation pada Vuejs tanpa menggunakan library (from strach). Maka artikel ini, kita akan meminimalkan waktu yang digunakan pada saat development dengan menggunakan library yang telah ada. Library tersebut bernama Vuelidate.
Baca Juga: Tutorial Vuex #1: Manajemen State
Validasi Form Pendaftaran
Case yang akan diangkat adalah form pendaftaran dengan parameter name, email dan password. Tahap pertama, install Vue.js terlebih dahulu menggunakan Vue cli dengan command:
vue create dw-vuelidate
Kemudian install library dari Vuelidate dengan command:
cd dw-vuelidate
npm install vuelidate --save
Buka file src/main.js kemudian modifikasi menjadi:
import Vue from 'vue'
import App from './App.vue'
import Vuelidate from 'vuelidate' //IMPORT LIBRARY
Vue.use(Vuelidate) //DEFINE AS GLOBAL
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
Kemudian buka file src/App.vue kemudian modifikasi menjadi:
<template>
<div class="container">
<div class="row">
<div class="col-md-12">
<img alt="Vue logo" class="img-fluid" src="./assets/logo.png">
</div>
<div class="col-md-6">
<register/>
</div>
</div>
</div>
</template>
<script>
import Register from './components/Register.vue'
export default {
name: 'app',
components: {
Register
}
}
</script>
Terakhir, buat file src/components/Register.vue, kemudian tambahkan code berikut:
<template>
<form @submit.prevent="submit">
<div class="form-group">
<label for="">Nama Lengkap</label>
<input type="text" v-model="name" class="form-control" :class="{'is-invalid': $v.name.$error}">
</div>
<div class="form-group">
<label for="">Email</label>
<input type="email" v-model="email" class="form-control" :class="{'is-invalid': $v.email.$error}">
</div>
<div class="form-group">
<label for="">No Telp</label>
<input type="text" v-model="phone" class="form-control" :class="{'is-invalid': $v.phone.$error}">
</div>
<div class="form-group">
<label for="">Password</label>
<input type="password" v-model="password" class="form-control" :class="{'is-invalid': $v.password.$error}">
</div>
<div class="form-group">
<button class="btn btn-primary btn-sm">Daftar</button>
</div>
</form>
</template>
<script>
import { required, minLength, maxLength, email } from 'vuelidate/lib/validators'
export default {
data() {
return {
name: '',
email: '',
phone: '',
password: ''
}
},
//MENDEFINISIKAN RULE VALIDASI
validations: {
name: {
required,
minLength: minLength(4),
maxLength: maxLength(50)
},
email: {
required,
email,
maxLength: maxLength(50)
},
phone: {
required
},
password: {
required,
minLength: minLength(6)
}
},
methods: {
submit() {
this.$v.$touch(); //VALIDASI DIJALANKAN
if(this.$v.$error) return //APABILA ERROR MAKA STOP
alert('Form submitted') //APABILA BERHASIL MENAMPILKAN ALERT
}
}
}
</script>
Penjelasan: Perhatikan line :class="{'is-invalid': $v.email.$error} yang berarti, apabila terdapat error yang di-return dari library maka class is-invalid dari Bootstrap 4 akan ditambahkan. Sedangkan untuk built-in rule validasi dari Vuelidate dapat kamu lihat di dokumentasinya.
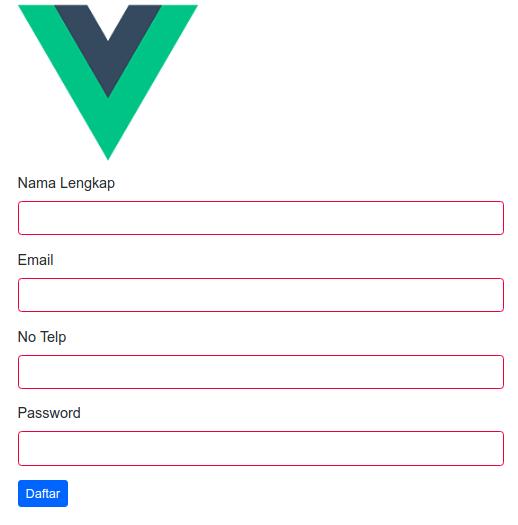
Apabila dijalankan dan tombol ditekan tanpa mengisi form, maka tampilan yang akan diperoleh terlihat seperti berikut


Baca Juga: Menggunakan Component di Vuejs
Custom rule validation
"Kita tidak dapat menyenangkan semua orang", kalimat ini mungkin tepat digunakan dalam dunia programming, sebab tidak semua framework, library atau tools apapun itu menyediakan semua kebutuhan yang diinginkan. Terkadang kita perlu membuat aturan main sendiri untuk mendapatkan apa yang di-inginkan. So, sub topik ini akan membahas bagaimana membuat custom rule validation, dimana rule yang di-inginkan tidak terdapat pada built-in validation dari Vuelidate.
Setiap rule validation dari Vuelidate adalah function yang me-return nilai Boolean. Jadi kita akan membuat rule custom validator pada sebuah file bernama validator.js yang nantinya dapat di-import setiap rule yang dibutuhkan.
Buat file src/validator.js kemudian tambahkan code berikut:
//VALIDASI HANYA UNTUK FORMAT @GMAIL.COM
export function notGmail(value = "") {
let regex = new RegExp(/^[a-z0-9](\.?[a-z0-9]){5,}@gmail\.com$/);
return regex.test(value)
}
//VALIDASI EMAIL TERSEDIA
export function isEmailAvailable(value) {
if (value === "") return true;
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(value.length > 10);
}, 500);
});
}
//VALIDASI PHONE NUMBER FORMAT INDONESIA
export function notPhone(value = "") {
let regex = new RegExp(/(\+62 ((\d{3}([ -]\d{3,})([- ]\d{4,})?)|(\d+)))|(\(\d+\) \d+)|\d{3}( \d+)+|(\d+[ -]\d+)|\d+/);
return regex.test(value)
}
Sedangkan untuk menggunakan custom validation diatas, caranya cukup mudah. Import function yang dibutuhkan pada Component yang akan menggunakan validasi tersebut, dalam hal ini kita akan meng-import class yang ada pada Register.vue
import { notGmail, notPhone } from '../validator';
Selanjutnya pada bagian validations, modifikasi menjadi:
...
validations: {
name: {
required,
minLength: minLength(4),
maxLength: maxLength(50)
},
email: {
required,
email,
notGmail, //TAMBAHKAN FUNCTION notGmail
maxLength: maxLength(50)
},
phone: {
required, notPhone //TAMBAHKAN FUNCTION notPhone
},
password: {
required,
minLength: minLength(6)
}
},
...
Menampilkan Error Message
Notifikasi dengan tanda merah pada form terkait masih terkesan membingungkan karena belum jelas kesalahan apa yang tidak dipenuhi oleh user, jadi, pesan error pada form terkait harus ditampilkan agar user dapat melengkapi rule yang telah ditetapkan.
Menampilkan error dari Vuelidate dapat dilakukan dengan mudah, yakni dengan code:
<div class="text-danger" v-if="!$v.name.required">Field is required</div>
Penjelasan: name adalah nama field dan required adalah rule yang digunakan. Code diatas dapat disesuikan nama field dan rule-nya serta pesan yang akan ditampilkan.
Namun apa jadinya jika hal tersebut dilakukan berulang kali pada form yang berbeda tapi pesan yang akan ditampilkan sama? Akan sangat merepotkan, jadi kita akan menggunakan library bantuan untuk menampilkan pesan error tanpa harus menuliskannya secara berulang. Library tersebut bernama Vuelidate error extractor.
npm i vuelidate-error-extractor -S
Buka file src/main.js, kemudian modifikasi menjadi:
import Vue from 'vue'
import App from './App.vue'
import Vuelidate from 'vuelidate'
import VuelidateErrorExtractor, { templates } from "vuelidate-error-extractor"; //IMPORT VuelidateErrorExtractor
Vue.use(Vuelidate)
Vue.config.productionTip = false
//DEFINE ERROR MESSAGE
Vue.use(VuelidateErrorExtractor, {
i18n: false,
messages: {
required: "{attribute} is required!",
notGmail: "{attribute} must gmail address",
notPhone: "{attribute} must phone number Indonesia format",
email: "{attribute} is not a valid Email address.",
isEmailAvailable:
"{attribute} is not available. Must be at least 10 characters long."
}
});
Vue.component("form-group", templates.singleErrorExtractor.foundation6); //MEMBUAT GLOBAL COMPONENT DENGAN NAMA form-group
new Vue({
render: h => h(App)
}).$mount('#app')
Terakhir, buka file src/components/Register.vue kemudian modifkasi pada bagian form menjadi
<template>
<form @submit.prevent="submit">
<form-group :validator="$v.name" label="Nama Lengkap">
<input type="text" v-model="name" class="form-control" :class="{'is-invalid': $v.name.$error}">
</form-group>
<form-group :validator="$v.email" label="Email">
<input type="email" v-model="email" class="form-control" :class="{'is-invalid': $v.email.$error}">
</form-group>
<form-group :validator="$v.phone" label="No Telp">
<input type="text" v-model="phone" class="form-control" :class="{'is-invalid': $v.phone.$error}">
</form-group>
<form-group :validator="$v.password" label="Password">
<input type="password" v-model="password" class="form-control" :class="{'is-invalid': $v.password.$error}">
</form-group>
<div class="form-group">
<button class="btn btn-primary btn-sm">Daftar</button>
</div>
</form>
</template>
...
Penjelasan: :validator="$v.name" berfungsi untuk mengirimkan props dengan nama :validator dan value didapatkan dari $v.name
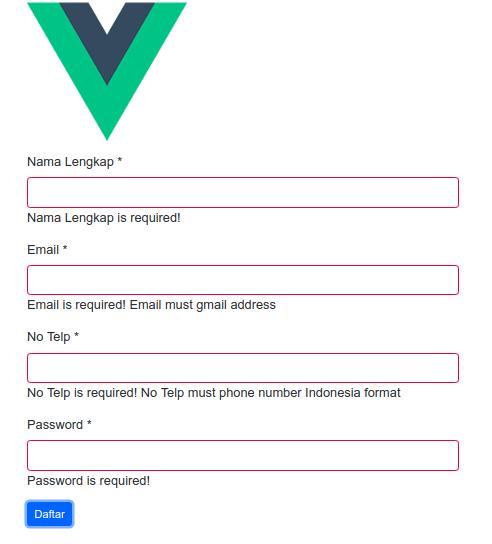
Apabila dijalankan maka hasil yang akan diperoleh akan tampak sebagai berikut


Kesimpulan
Terdapat berbagia macam library untuk validasi yang dapat digunakan, salah satunya adalah Vuelidate. Kamu dapat membuat form yang ada menjadi lebih interaktif dan memberikan informasi sekaligus panduan pada user dalam melengkapi form input yang sedang digunakannya.
Ohya kamu dapat melihat documentasi code dari artikel ini pada Github.




Comments