Pendahuluan
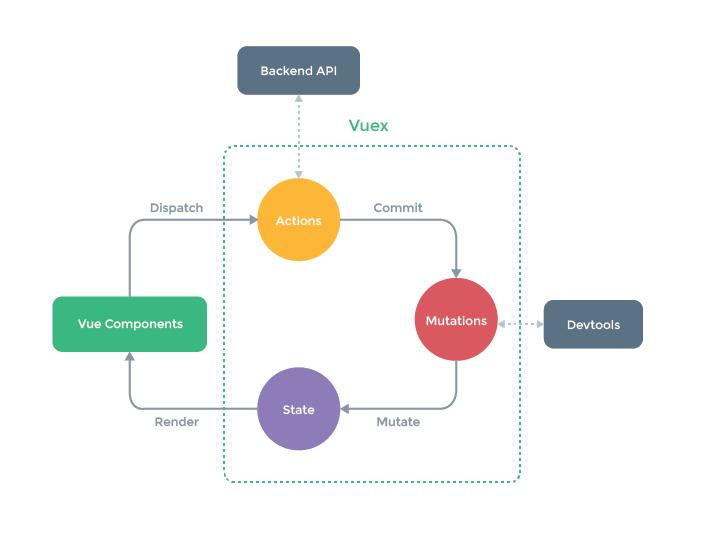
Vuex adalah library Vue.js yang dapat digunakan untuk meng-handle state (state manajemen), dimana data yang ada dapat didefinisikan dan dipusatkan pada sebuah file sehingga bisa digunakan oleh semua component yang ada.
Dengan menggunakan Vuex, komunikasi antar component menjadi lebih mudah. Sebagaimana yang kita ketahui bahwasanya dalam interaksi antar component agar dapat saling bertukar data adalah dengan menggunakan props, maka dengan Vuex kamu cukup mengakses state yang telah didefinisikan pada Vuex Store.

Baca Juga: Membuat Fitur Bulk Import Data CSV Laravel 5.6
Persiapan & Install Vuex
Artikel ini merupakan bagian pertama, maka kita memulainya dengan project yang masih fresh install. Install Vue.js dengan menggunakan vue cli:
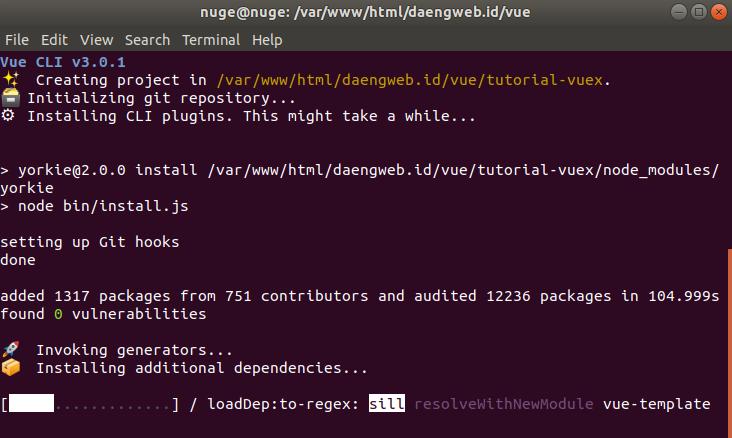
vue create tutorial-vuex
Tunggu hingga proses instalasi selesai

Kemudian install library dari Vuex dengan command:
npm install vuex --save
Note: Pastikan kamu telah berada di dalam root directory project kamu (baca: dalam hal ini folder tutorial-vuex)
Buka file pubic/index.html, kemudian tambahkan code didalam tag <head> untuk me-load bootstrap:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
Buka file src/App.vue, kemudian modifikasi menjadi
<template>
<div id="app" class="container">
<div class="row py-4">
<agenda-input />
<agenda-show />
</div>
</div>
</template>
<script>
import AgendaInput from './components/AgendaInput.vue'
import AgendaShow from './components/AgendaShow.vue'
export default {
name: 'app',
components: {
AgendaInput,
AgendaShow
}
}
</script>
Note: Terdapat dua component yang di-import, yakni: AgendaInput dan AgendaShow yang akan kita definisikan selanjutnya.
Buat file AgendaInput.vue di dalam folder src/components dan tambahkan code berikut:
<template>
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title">List Agenda</h3>
</div>
<div class="card-body">
<ul>
<li></li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'AgendaInput'
}
</script>
Note: Component ini untuk meng-handle inputan yang dilakukan oleh users. Namun untuk saat ini kita gunakan untuk menampilkan list agenda untuk melihatan bagaimana state bisa digunakan lintas component.
Terakhir, buat file AgendaShow.vue di dalam folder yang sama, kemudian masukkan potongan code:
<template>
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title">Daftar Agenda</h3>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>#</th>
<th>Hari</th>
<th>Agenda</th>
<th></th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'AgendaShow'
}
</script>
Note: Component ini untuk meng-handle list agenda yang telah di-input.
Baca Juga: Membuat Aplikasi POS (Point of Sales) Laravel 5.6 - Chart
Manajemen State Dengan Vuex
Pada sub topik sebelumnya terdapat step untuk menginstall library vuex yang akan digunakan pada sub topik kali ini, buat file store.js di dalam folder src, kemudian masukkan code berikut:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
listAgenda: [
{ hari: 'senin', kegiatan: 'Belajar Vuejs' },
{ hari: 'selasa', kegiatan: 'Belajar Laravel' },
{ hari: 'rabu', kegiatan: 'Belajar Mysql' }
]
},
mutations: {
},
actions: {
}
})
Penjelasan: state berfungsi untuk menghimpun data sebagaimana yang dapat dilakukan oleh property data() pada tiap component, hanya saja state dari vuex dapat memusatkan data tersebut sehingga dapat digunakan oleh berbagai component yang ada. mutations digunakan untuk melakukan perubahan state, sedangkan actions hampir serupa dengan property methods() untuk melakukan tindakan sesuai yang diiginkan, termasuk diantaranya melakukan commit mutations.
Masih bingung? Mari kita pahami bersama secara fungsi dan penggunaan dari masing-masing property yang ada didalam Vuex.
Pertama, fokus pada state, terdapat sebuah array dengan nama variable listAgenda, dimana didalamnya terdapat 3 buah object. Lalu bagaimana cara mengakses state ini agar dapat digunakan oleh component terkait?
Buka file src/components/AgendaShow.vue, kemudian modifikasi menjadi:
<template>
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title">Daftar Agenda</h3>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>#</th>
<th>Hari</th>
<th>Agenda</th>
<th></th>
</tr>
</thead>
<tbody>
<!-- MELAKUKAN LOOPING DARI COMPUTED PROPERTY agenda() -->
<tr v-for="(row, index) in agenda" :key="index">
<td>{{ index+1 }}</td>
<td>{{ row.hari }}</td>
<td>{{ row.kegiatan }}</td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'AgendaShow',
computed: {
//MEMBUAT COMPUTED agenda()
agenda() {
//YANG BERISI DATA DARI state listAgenda
return this.$store.state.listAgenda
}
}
}
</script>
Penjelasan: this.$store cara untuk mengakses store dari vuex, sedangkan setelahnya, dalam hal ini state.listAgenda adalah bagian yang akan diakses dari store.
Jangan lupa untuk meng-import store.js, buka file src/main.js lalu modifikasi menjadi:
import Vue from 'vue'
//IMPORT STORE DARI FILE store.js
import store from './store'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
//MENGGUNAKAN VUEX YANG TELAH DIDEFINISIKAN
store,
render: h => h(App)
}).$mount('#app')
Untuk melihat bagaimana state bekerja, kita juga akan menampilkan list agenda yang telah ada pada component lainnya, buka file AgendaInput.vue yang terletak di dalam folder src/components, kemudian modifikasi menjadi:
<template>
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title">List Agenda</h3>
</div>
<div class="card-body">
<ul>
<li v-for="row in listAgenda" :key="row"><strong>{{ row.hari }}</strong>: {{ row.kegiatan }}</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'AgendaInput',
computed: {
listAgenda() {
return this.$store.state.listAgenda
}
}
}
</script>
Note: Hampir serupa dengan component AgendaShow.vue, hanya saja pada component ini kita tampilkan dalam bentuk lists, untuk dijadikan pembanding saja.
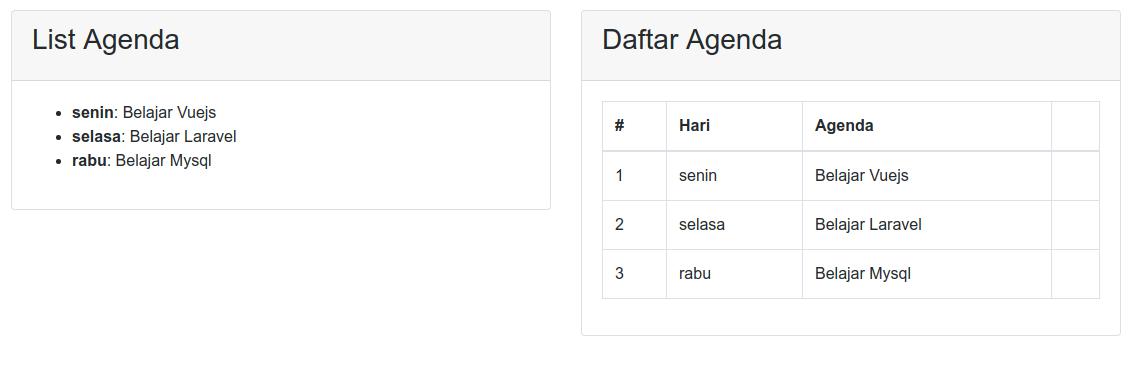
Maka hasil yang akan diperoleh akan terlihat seperti berikut:

Menarik bukan? Tanpa mengirimkan props kedalam component terkait, kita dapat menggunakan data yang telah didefinisikan. Akan semakin menarik lagi apabila kita telah menemukan kasus yang sangat kompleks, dimana interaksi antar component untuk saling bertukar data pada setiap event yang terjadi.
Kesimpulan
Programming adalah seni untuk merangkai dan menyelesaikan masalah, maka segala tools ataupun library yang adalah kompeten dapat digunakan dalam rangka untuk memudahkan proses untuk mencapai tujuan yang diinginkan. Vuex membantu kamu mengelola data secara interaktif untuk saling bertukar satu sama lainnya. Artikel ini hanya membahas seputar bagaimana menggunakan state, pada artikel selanjutnya kita akan mengembalikan fungsi dari component AgendaInput.vue untuk menambahkan data dengan materi mutations dan actions.
Untuk dokumentasi code dapat kamu akses di Github.




Comments