Berbicara tentang validation, maka berbicara tentang 'ketidakpercayaan' kepada pengguna aplikasi. Ada sebuah ungkapan yang mengatakan, "jangan percaya dengan user". Mengapa demikian? Karena user yang akan menggunakan aplikasi kita nantinya berasal dari berbagai latar belakang dan tujuan, maka sebagai seorang programmer kita harus memikirkan bagaimana cara menyeragamkan konteks dari inputan user.
Selain berguna untuk tujuan keamanan, validasi juga sebenarnya bisa dijadikan sarana UX (User Experience) agar memberikan pengalaman berupa feedback setiap interaksi yang dilakukan pada aplikasi yang digunakannya. Maka pada kesempatan ini, akan mengangkat pembahasan bagaimana membuat validasi sederhana menggunakan Vue.js. Tujuan dari artikel ini adalah untuk memahami basic dari Vue.js, sebab untuk validation ke tahap production, sudah terdapat banyak sekali library validation yang bisa digunakan dan juga sudah sangat kompleks sehingga dapat menghemat waktu yang kita miliki dalam proses development.
Namun untuk pembelajaran, apalagi masih dalam tahapan dasar sebaiknya sebisa mungkin menghindari penggunaan library / tools yang siap digunakan, dan cobalah untuk memahami cara kerja dari bahasa pemrograman / framework tersebut.
Sebelum memasuki inti pembahasan, berikut adalah garis besar dari topik yang akan sepanjang artikel ini:
-
Dynamic form
-
Validate form
-
Adding style conditionally
-
Reset form
Baca Juga: Filtering Formatting Vuejs
Dynamic Form
Adapun case yang akan diangkap adalah membuat form login & form registration hingga tahap validasi. So, batasan kita hanya sampai tahap validasi client side sehingga pada kesempatan ini tidak akan keluar dari batasan tersebut (baca: hingga server side).
Buat file index.html kemudian masukkan kerangka berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Simple Validation Vue</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container" id="dw">
<div class="row" style="padding-top: 20px">
<div class="col-md-3">
<div class="card">
<div class="card-header">Select Form</div>
<div class="card-body">
<div class="form-group">
<input type="radio" value="0" v-model="type"> Daftar
</div>
<div class="form-group">
<input type="radio" v-model="type" value="1" > Login
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
new Vue({
el: '#dw',
data: {
type: ''
}
})
</script>
</body>
</html>

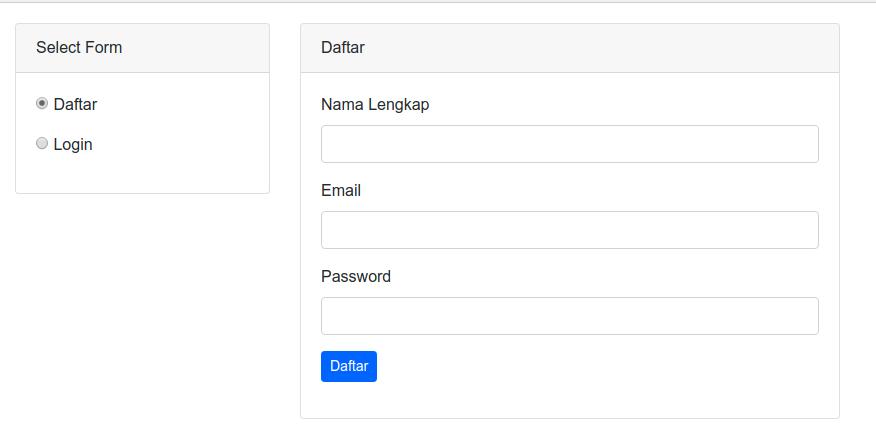
Flow-nya, ketika user memilih salah satu radio button (baca: daftar / login), maka secara otomatis akan menampilkan form yang dimaksud. Nah untuk mewujudkannya, buat form-nya terlebih dahulu:
...
<div class="col-md-6" v-if="type">
<div class="card">
<div class="card-header">{{ changeTitle }}</div>
<div class="card-body">
<div v-if="type == 0">
<div class="form-group">
<label for="">Nama Lengkap</label>
<input type="text" class="form-control" v-model="name">
</div>
</div>
<div class="form-group">
<label for="">Email</label>
<input type="email" class="form-control" v-model="email">
</div>
<div class="form-group">
<label for="">Password</label>
<input type="password" class="form-control" v-model="password">
</div>
<div class="form-group">
<button class="btn btn-primary btn-sm">{{ changeTitle }}</button>
</div>
</div>
</div>
</div>
...
Penjelasan: v-if="type" bernilai true atau ada nilainya (tidak kosong) maka form ditampilkan. Jika type bernilai 0 maka akan menampilkan inputan untuk Nama Lengkap. Selain itu maka secara default hanya akan menampilkan form Email dan Password.
changeTitle adalah computed property yang akan menampilkan text sesuai dengan form yang dipilih user, tambahkan code berikut:
...
computed: {
changeTitle() {
return this.type == 0 ? 'Daftar':'Login'
}
}
...
Penjelasan: Apabila type bernilai 0, maka changeTitle akan berisi text Daftar, selain itu akan berisi text Login.
Jangan lupa, kita memiliki 3 variable di v-model, yakni: name, email, password. Maka tambahkan ketiganya kedalam data.
...
data: {
type: '',
name: '',
email: '',
password: ''
},

Validate Form
Ada dua jenis validasi yang akan diangkat dalam artikel ini, pertama form tidak boleh kosong dan kedua inputan yang berupa email, harus memasukkan format email. Karena menggunakan Bootstrap, maka sebagai feedback error-nya akan menggunakan class is-invalid.
Pada computed property, tambahkan code berikut:
valName() {
if (this.name.length === 0 || this.name.length > 50) {
return true;
}
return false;
},
valEmail() {
var re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
if (re.test(this.email)) {
return false;
}
return true;
},
valPass() {
if (this.password.length < 6) {
return true;
}
return false;
}
Penjelasan: valName() adalah validasi untuk form Nama Lengkap dengan ketentuan tidak boleh kosong dan tidak boleh lebih dari 50 karakter. valEmail() adalah validasi untuk Email dengan ketentuan formatnya harus berupa email, ex: [email protected]. Sedangkan valPass() adalah validasi untuk password dengan ketentuan tidak boleh kurang dari 6 karakter.
Adding style conditionally
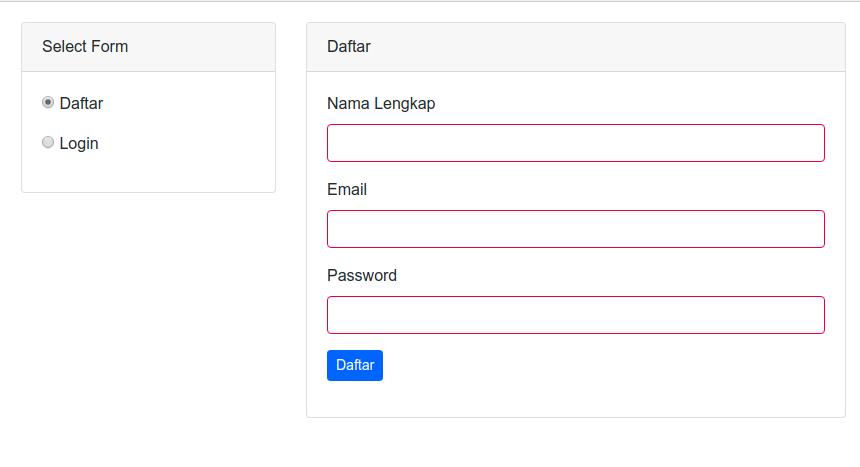
Sampai pada tahap ini, validasi sudah dapat berjalan sebagaimana mestinya hanya saja belum memberikan feedback kepada user terkait bagian form yang belum memenuhi kriteria. Maka yang diperlukan adalah memberikan style kepada form yang tidak memenuhi kriteria. Lakukan perubahan pada form berikut dengan memberikan class binding:
<div v-if="type == 0">
<div class="form-group">
<label for="">Nama Lengkap</label>
<input type="text" class="form-control" :class="{ 'is-invalid': valName }" v-model="name">
</div>
</div>
<div class="form-group">
<label for="">Email</label>
<input type="email" class="form-control" :class="{ 'is-invalid': valEmail }" v-model="email">
</div>
<div class="form-group">
<label for="">Password</label>
<input type="password" class="form-control" :class="{ 'is-invalid': valPass }" v-model="password">
</div>
Penjelasan: :class={ 'is-invalid': valName } fungsi ini akan menambahkan class is-invalid dari Bootstrap ketika valName bernilai true dimana form tersebut akan menampilkan peringatan berupa border yang berwarna merah. Begitupun dengan form lainnya.

Reset Form
Apabila kita amati, ketika berpindah dari form Daftar dan Login dengan kondisi form terisi, maka pada saat berpindah form masih dengan value yang sama. Maka untuk menghilangkannya, kita perlu mengosongkan form ketika type mengalami perubahan nilai. Tambahkan method berikut:
...
methods: {
resetForm() {
this.name = ''
this.email = ''
this.password = ''
}
},
...
Kemudian lakukan modifikasi pada changeTitle computed property dengan menambahkan this.resetForm():
changeTitle() {
this.resetForm()
return this.type == 0 ? 'Daftar':'Login'
},
Baca Juga: Vuejs Ajax Request Menggunakan Axios
Kesimpulan
Validasi memiliki peran penting dalam interaksi antara user dan aplikasi, serta dalam hal keamanan ataupun keseragaman data sesuai rule yang telah ditetapkan. Validasi dalam dilakukan baik dari client side maupun server side. Kamu bisa temukan code lengkap dari artikel ini di github.




Comments