Seri lanjutan #CaraAsikBelajarVueJS, pada kesempatan kali ini akan belajar tentang Ajax request menggunakan Axios yang bertujuan untuk berkomunikasi dengan backend dalam menciptakan website yang lebih interaktif. Sedikit informasi bagi kamu yang belum pernah menggunakan Ajax, bahwa dengan teknik ini kita dapat berinteraksi dengan backend untuk melakukan pertukaran data tanpa harus me-reload halaman tersebut secara keseluruhan setiap kali user melakukan perubahan. Dengan teknik ini tentu saja akan meningkatkan interaktivitas, kecepatan dan usablity.
Dalam artikel ini kita akan melakukan kolaborasi dua Framework kece yang sedang tenar ini, yakni Laravel sebagai backend dan Vue.js sebagai frontend. Namun karena ini masih berupa perkenalan maka kita tidak akan berekspektasi lebih jauh tentang case yang sangat kompleks. Mouting point yang akan kita capai kali ini adalah memahami bagaimana menggunakan Axios untuk proses Ajax request.
Tahap persiapan
Pada tahap ini, install Laravel terlebih dahulu dengan command:
composer create-project --prefer-dist laravel/laravel basic-axios
Secara default, root url di Laravel menggunakan welcome view, maka kita akan menggunakan view ini kedepannya. Buka file resources/views/welcome.blade.php dan akan kita sederhakan menjadi seperti berikut:
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ajax Request With Axios - Daengweb</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
</head>
<body>
<div id="dw">
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw'
})
</script>
</body>
</html>
Ajax Request Menggunakan Axios
Pada tahap ini kita akan bekerja dengan Axios dan membuat endpoint pada Laravel yang akan digunakan sebagai jalur komunikasi antara Vue.js dan Laravel. Maka buka file routes/web.php, kita akan membuat sample data yang akan digunakan sebagai endpoint saat melakukan request.
Route::get('/post', function() {
$a = [
[
'title' => 'Belajar VueJS',
'author' => 'Daengweb.id'
],
[
'title' => 'Belajar Laravel',
'author' => 'Anugrah Sandi'
],
[
'title' => 'Belajar Javascript',
'author' => 'Daengweb.id'
],
[
'title' => 'Belajar PHP',
'author' => 'Daengweb.id'
],
[
'title' => 'Belajar HTML',
'author' => 'Daengweb.id'
]
];
return $a;
});
Code diatas, kita membuat sample data berupa Array dengan endpoint /post yang nantinya akan kita tampilkan pada browser menggunakan Vue.js. Selanjutnya lakukan perubahan kembali pada file welcome.blade.php dengan menambahkan library Axios dan melakukan request data:
...
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
mounted() {
axios.get('/post').then(response => console.log(response));
}
})
</script>
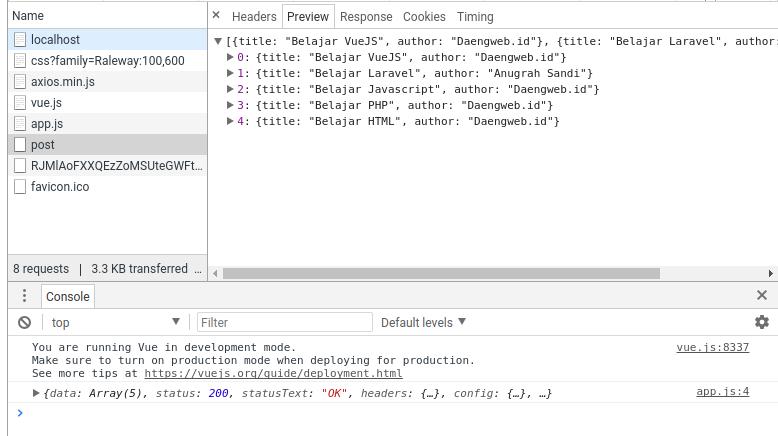
Code diatas bekerja dengan menggunakan axios.get untuk meminta data dengan method GET menggunakan endpoint /post yang kemudian di-render kedalam console browser. Mari kita lihat dengan menggunakan Developer tools atau tekan F12.

Mengolah Data
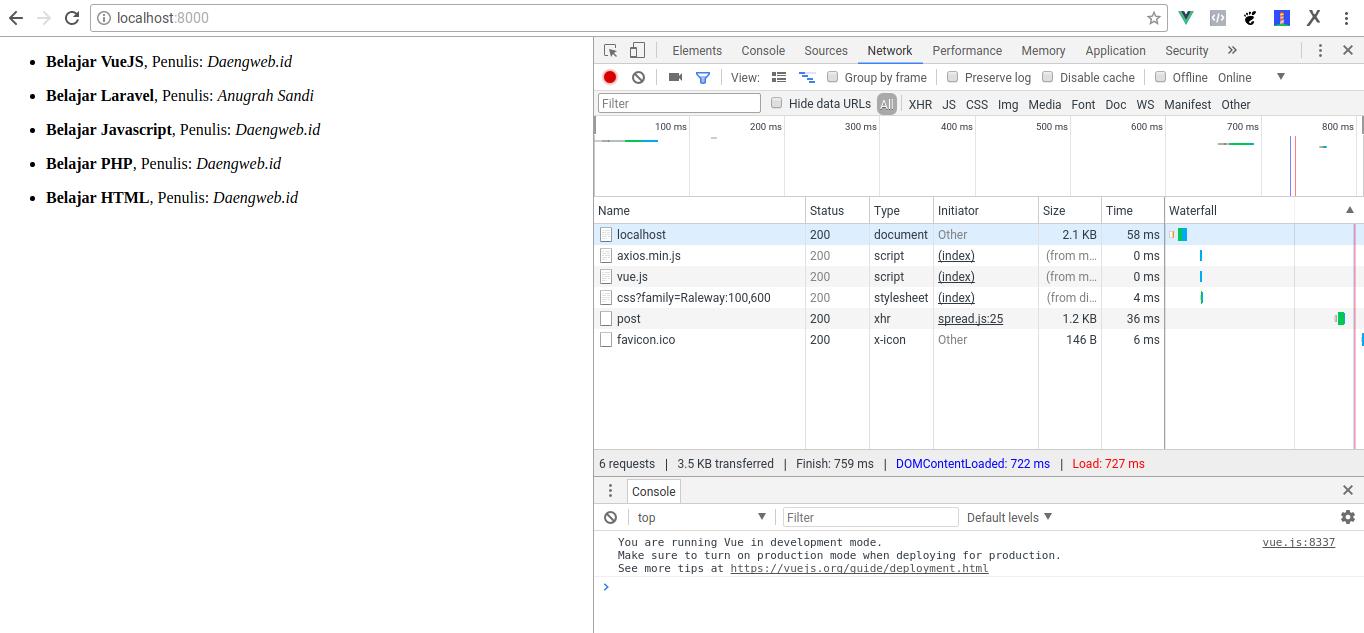
Data yang kita peroleh diatas sebenarnya kita dapat olah sesuai dengan yang kita inginkan, misalnya saja kita akan melakukan looping menggunakan directive v-for yang akan ditampilkan dalam bentuk list. Lakukan perubahan menjadi seperti ini:
<!-- HTML -->
...
<ul v-for="post in posts">
<li><strong>@{{ post.title }}</strong>, Penulis: <i>@{{ post.author }}</i></li>
</ul>
<!-- Vue.js -->
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
posts: []
},
mounted() {
axios.get('/post').then(response => this.posts = response.data);
}
})
</script>
Penjelasan:
-
Kita membuat variable posts berbentuk array.
-
Response yang dihasilkan Axios kita masukkan kedalam variable posts tersebut.
-
Kemudian kita melakukan looping dengan directive v-for dan perlu diketahui karena kurung kerawal pada Blade template Laravel sama dengan Vue.js, maka untuk membedakannya kita menambahkan @ untuk Vue.js

Selain menggunakan method GET, kita juga dapat menggunakan method lainnya namun konsepnya sama saja, sehingga anda dapat melihatnya sekilas dan mencoba mempraktekkan method lainnya : Axios. Adapun contoh kasus yang lebih kompleks dan mencoba berbagai method dari Axios akan kita bahas pada seri selanjutnya. See you next time.




Comments