Pendahuluan
Google analystic adalah salah satu dari sekian banyak produk yang dimiliki oleh Google. Dengan tools ini, memungkinkan kita untuk memantau pengunjung yang datang, sehingga pemilik web dapat melihat bahkan lebih jauh lagi dapat menganalisa traffict yang dimilikinya. Mengandalkan data yang telah disediakan oleh Google Analystic, kita dapat melakukan optimize apa yang perlu di perbaiki dan dilengkapi dalam rangka meningkatkan visitor ke dalam website kita.
Nah, bagaimana jadinya jika data yang disediakan oleh google, kita tarik ke dalam dashboard website yang kita miliki? Sehingga untuk beberapa hal, kita dapat melihatnya di dashboard yang kita miliki, tanpa perlu mengunjungi halaman Google Analystic.
Baca Juga: Membuat Aplikasi POS (Point of Sales) Laravel 5.6 - Otentikasi User
Konfigurasi Google Analystic
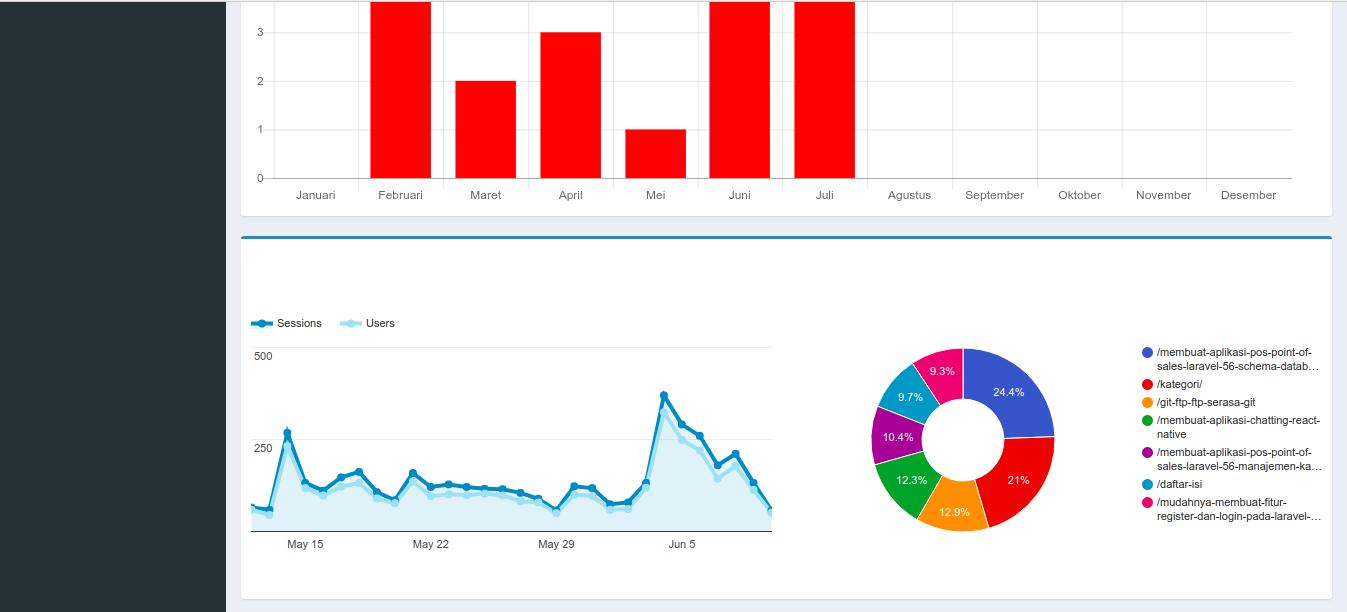
Sebelum memasuki apa saja yang perlu di persiapkan untuk dapat berinteraksi dengan Google Analystic, maka perkenankan saya untuk melihat apa yang akan dicapai nantinya.

Tahap pertama, yang perlu dipersiapkan adalah sebuah Service Account, yang nantinya digunakan untuk melakukan otentikasi ke dalam Google Analystic. Untuk membuatnya, berikut step by step-nya:
-
Buka halaman Service Account
-
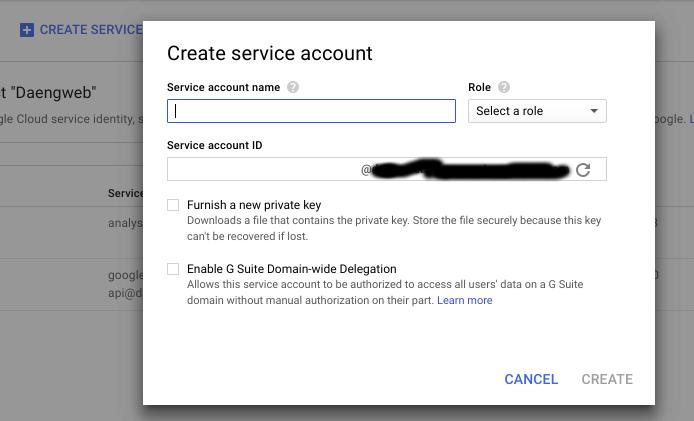
Klik Create Service Account, kemudian masukkan informasi yang diminta (Baca: How to create)

-
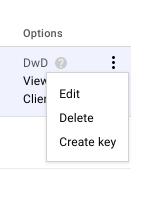
Jangan lupa untuk men-download key-nya dengan format Json.

Setelah credentials key berupa service account didapatkan, maka langkah selanjutnya adalah menambahkan service account tersebut ke dalam Google Analystic.
-
Buka halaman Google Analystic > Admin > User Management
-
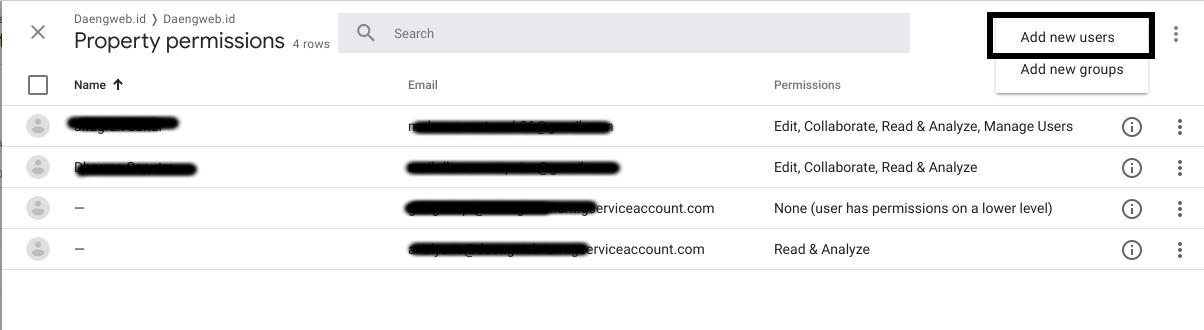
Pada halaman yang dituju, klik Add New Users.

-
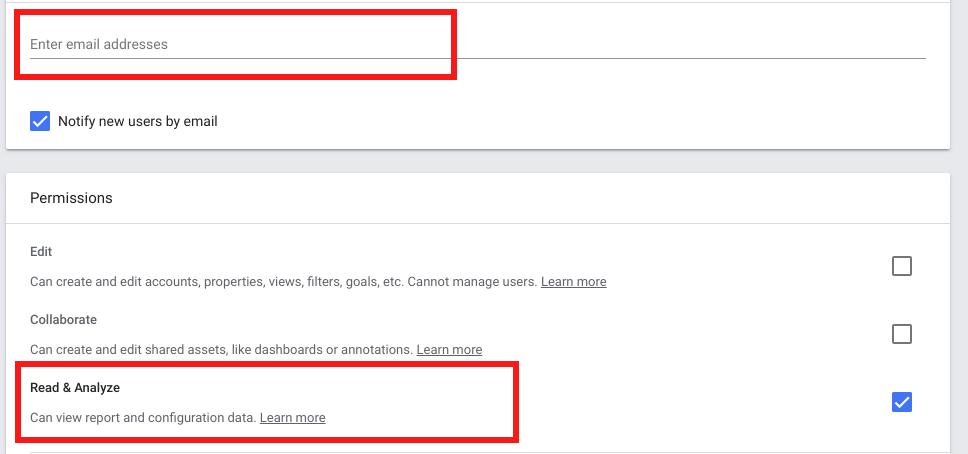
Kolom email, masukkan email yang kamu dapatkan dari Service Account. Formatnya
[email protected]. Sedangkan untuk permissionnya, centang Read & Analyze.
Integrasi Dengan PHP
Library yang akan digunakan adalah Google API PHP Client, kamu dapat meng-install-nya menggunakan composer dengan command:
composer require google/apiclient:^2.0
Buat file index.php, kemudian tambahkan code berikut:
<?php
require_once 'vendor/autoload.php';
$client = new Google_Client();
$client->setScopes(array('https://www.googleapis.com/auth/analytics'));
putenv('GOOGLE_APPLICATION_CREDENTIALS=Daengweb-37463764.json');
$client->useApplicationDefaultCredentials();
if ($client->isAccessTokenExpired()) {
$client->refreshTokenWithAssertion();
}
$arrayInfo = $client->getAccessToken();
$accesstoken = $arrayInfo['access_token'];
?>
Penjelasan:
-
required_once: sesuaikan pathnya ke dalam folder/vendor -
Daengweb-37463764.jsonsesuaikan dengan nama file yang telah kamu download pada saat membuat Service account.
Kemudian setelahnya, kita buat kerangka HTML-nya terlebih dahulu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Chart Google Analystic</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<div id="chart-1-container"></div>
</div>
<div class="col-md-6">
<div id="chart-2-container"></div>
</div>
</div>
</div>
<!-- JS NANTI DISINI -->
</body>
</html>
Note: Kita akan menggunakan Boostrap agar chartnya terlihat lebih rapi dengan grid. Perhatikan, terdapat dua elemen dengan id chart-1-container dan chart-2-container.
Terakhir, tambahkan code Javascript:
<script>
(function(w,d,s,g,js,fs){
g=w.gapi||(w.gapi={});g.analytics={q:[],ready:function(f){this.q.push(f);}};
js=d.createElement(s);fs=d.getElementsByTagName(s)[0];
js.src='https://apis.google.com/js/platform.js';
fs.parentNode.insertBefore(js,fs);js.onload=function(){g.load('analytics');};
}(window,document,'script'));
</script>
Note: Code diatas wajib disematkan sekali, untuk me-load API Library dari google.
Lanjut, tambahkan lagi code berikut:
<script>
gapi.analytics.ready(function() {
gapi.analytics.auth.authorize({
'serverAuth': {
'access_token': "<?php echo $accesstoken; ?>"
}
});
var dataChart1 = new gapi.analytics.googleCharts.DataChart({
query: {
'ids': 'ga:MASUKKAN VIEW ID', // <-- Replace with the ids value for your view.
'start-date': '30daysAgo',
'end-date': 'yesterday',
'metrics': 'ga:sessions,ga:users',
'dimensions': 'ga:date'
},
chart: {
'container': 'chart-1-container',
'type': 'LINE',
'options': {
'width': '100%'
}
}
});
dataChart1.execute();
var dataChart2 = new gapi.analytics.googleCharts.DataChart({
query: {
'ids': 'ga:MASUKKAN VIEW ID', // <-- Replace with the ids value for your view.
'start-date': '30daysAgo',
'end-date': 'yesterday',
'metrics': 'ga:pageviews',
'dimensions': 'ga:pagePathLevel1',
'sort': '-ga:pageviews',
'filters': 'ga:pagePathLevel1!=/',
'max-results': 7
},
chart: {
'container': 'chart-2-container',
'type': 'PIE',
'options': {
'width': '100%',
'pieHole': 4/9,
}
}
});
dataChart2.execute();
});
</script>
Penjelasan:
-
access_tokenakan berisi token yang didapatkan dari proses authorization. -
Ganti value dari
idsdengan code yang didapatkan pada menu Admin > View Settings > View ID.
Baca Juga: Multiple Instance: Cara Berkomunikasi Vue.js
Kesimpulan
Masih banyak hal yang dapat kamu lakukan dengan API yang disediakan oleh Google. Kamu dapat mengeksplorenya lebih jauh lagi dengan melihat dokumentasi berikut: https://ga-dev-tools.appspot.com/ .



Comments