Pendahuluan
Bagian terpenting dari sebuah aplikasi yang memiliki data bersifat privasi adalah dengan membuat fitur otentikasi untuk memberikan sekat antara antar pengguna aplikasi. Sebagaimana yang telah diketahui, bahwa dalam schema database sebelumnya, kita telah memiliki table users, dimana table ini akan digunakan untuk menyimpan data user yang memiliki akses kedalam data yang akan dilindungi dengan fitur otentikasi tersebut.
Seiring berjalannya waktu, terjadi lagi penambahan informasi bahwasanya ada perubahan flow dari aplikasi yang sedang kita bangun, dimana user dapat dibekukan sehingga tidak bisa login kedalam aplikasi dan juga dapat diaktifkan kembali agar bisa login.
Jika dianalisa, berarti hanya ada Yes or No untuk melakukan penerapan tersebut, so, perubahan yang akan dilakukan di-table users adalah dengan menambahkan 1 field dengan nama status misalnya, dimana status ini kita berikan tipe data boolean karena hanya terdapat dua kondisi didalamnya.
Baca Juga: Membuat Aplikasi POS - Manajemen Produk
Add New Field to Users
Untuk menambahkan field tersebut, cukup dengan membuat migration baru dengan command:
php artisan make:migration add_status_to_users_table
Note: Nama migration sebaiknya mewakili apa yang akan dilakukan.
Kemudian tambahkan code berikut pada method Up:
Schema::table('users', function (Blueprint $table) {
$table->boolean('status')->default(false)->after('password');
});
Jangan lupa jalankan command:
php artisan migrate
Make Authentication
Secara default, Laravel telah menyediakan command untuk men-generate authentication, dimana command ini seperti magic karena hanya dengan sebaris code dapat men-generate controller, view bahkan hingga routing-nya. Keren kan? Sebenarnya materi ini sudah pernah dibahas, kamu bisa membaca Mudahnya membuat fitur register dan login pada Laravel 5.4.
php artisan make:auth

Tugas kita selanjutnya adalah menimpa function login, karena kita akan menambahkan parameter status sebagai persyaratan otentikasinya.
Buka file app/Http/Controllers/Auth/LoginController.php, kemudian tambahkan method login:
public function login(Request $request)
{
$this->validate($request, [
'email' => 'required|email',
'password' => 'required|string'
]);
if (auth()->attempt(['email' => $request->email, 'password' => $request->password, 'status' => 1])) {
return redirect()->intended('home');
}
return redirect()->back()->with(['error' => 'Password Invalid / Inactive Users']);
}
Note: Terdapat 3 parameter yang harus terpenuhi untuk proses otentikasi, yakni: email, password dan status. Dimana ketiganya harus bernilai true, dan apabila sebaliknya maka akan kembali ke halaman login dengan membuat flash message error.
Bersamaan dengan ini, kita juga akan melakukan modifikasi untuk layout login otentikasinya dengan menggunakan login yang telah disediakan oleh template yang kita gunakan. Buat file auth.blade.php di dalam folder resources/views/layouts, kemudian masukkan code berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
@yield('title')
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<link rel="stylesheet" href="{{ asset('dist/css/adminlte.min.css') }}">
<link rel="stylesheet" href="{{ asset('plugins/iCheck/square/blue.css') }}">
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="{{ url('/') }}"><b>Admin</b>DW</a>
</div>
@yield('content')
</div>
<script src="{{ asset('plugins/jquery/jquery.min.js') }}"></script>
<script src="{{ asset('plugins/bootstrap/js/bootstrap.bundle.min.js') }}"></script>
<script src="{{ asset('plugins/iCheck/icheck.min.js') }}"></script>
<script>
$(function () {
$('input').iCheck({
checkboxClass: 'icheckbox_square-blue',
radioClass : 'iradio_square-blue',
increaseArea : '20%' // optional
})
})
</script>
</body>
</html>
Note: Code diatas hanya sebuah code kerangka dasar dari layouts otentikasi.
Kemudian buka file resources/views/auth/login.blade.php, lalu modifikasi menjadi:
@extends('layouts.auth')
@section('title')
<title>Login</title>
@endsection
@section('content')
<div class="card">
<div class="card-body login-card-body">
<p class="login-box-msg">Sign in to start your session</p>
<form method="POST" action="{{ route('login') }}">
@csrf
@if (session('error'))
@alert(['type' => 'danger'])
{{ session('error') }}
@endalert
@endif
<div class="form-group has-feedback">
<input type="email"
name="email"
class="form-control {{ $errors->has('email') ? ' is-invalid' : '' }}"
placeholder="{{ __('E-Mail Address') }}"
value="{{ old('email') }}">
<span class="fa fa-envelope form-control-feedback"> {{ $errors->first('email') }}</span>
</div>
<div class="form-group has-feedback">
<input type="password"
name="password"
class="form-control {{ $errors->has('password') ? ' is-invalid' : '' }} "
placeholder="{{ __('Password') }}">
<span class="fa fa-lock form-control-feedback"> {{ $errors->first('password') }}</span>
</div>
<div class="row">
<div class="col-8">
<div class="checkbox icheck">
<label>
<input type="checkbox" name="remember" {{ old('remember') ? 'checked' : '' }}> {{ __('Remember Me') }}
</label>
</div>
</div>
<div class="col-4">
<button type="submit" class="btn btn-primary btn-block btn-flat">Sign In</button>
</div>
</div>
</form>
<div class="social-auth-links text-center mb-3">
<p>- OR -</p>
<a href="#" class="btn btn-block btn-primary">
<i class="fa fa-facebook mr-2"></i> Sign in using Facebook
</a>
<a href="#" class="btn btn-block btn-danger">
<i class="fa fa-google-plus mr-2"></i> Sign in using Google+
</a>
</div>
<p class="mb-1">
<a href="#">I forgot my password</a>
</p>
<p class="mb-0">
<a href="#" class="text-center">Register a new membership</a>
</p>
</div>
</div>
@endsection
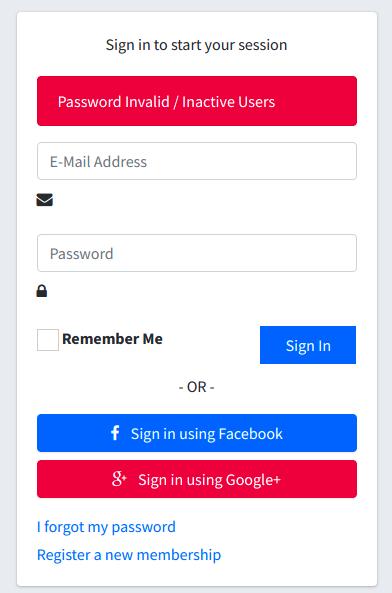
Maka tampilannya kurang lebih akan tampak seperti ini

Seeder User Admin
Sampai pada tahap ini, belum terdapat record di dalam table users, sehingga kita tidak dapat login ke dalam aplikasi. Maka yang akan dilakukan adalah membuat sebuah dummy records yang akan bertindak sebagai admin (baca: meskipun role dan permission belum di-set, karena akan dibahas khusus pada seri selanjutnya) untuk menambahkan user lainnya.
php artisan make:seeder UsersTableSeeder
Buka file database/seeds/UsersTableSeeder.php, kemudian modifikasi menjadi:
<?php
use Illuminate\Database\Seeder;
use App\User;
class UsersTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
User::create([
'name' => 'Daengweb',
'email' => '[email protected]',
'password' => bcrypt('secret'),
'status' => true
]);
}
}
Penjelasan: Code diatas akan menambahkan sebuah record ke dalam table users dengan value yang tertera.
Kemudian buka file database/seeds/DatabaseSeeder.php, kemudian tambahkan code berikut didalam method run:
...
public function run()
{
$this->call(UsersTableSeeder::class);
}
...
Fungsi diatas akan memanggil class dari UsersTableSeeder.php dan menjalankan code yang terdapat didalamnya. Untuk mengeksekusinya, gunakan command:
php artisan db:seed
Protect Page With Authentication
Tujuan akhir dari fitur otentikasi adalah untuk melindungi page yang tidak diinginkan untuk dapat diakses secara publik. Namun sebelum itu, sebagaimana yang kita lihat, apabila proses otentikasi berhasil maka akan di-direct ke home, dimana page ini masih menggunakan layout dari template bawaan Laravel. So, kita akan melakukan modifikasi agar menggunakan layout yang seragam dengan page yang telah dibuat sebelumnya. Buka file resources/views/home.blade.php, kemudian modifikasi menjadi:
@extends('layouts.master')
@section('title')
<title>Dashboard</title>
@endsection
@section('content')
<div class="content-wrapper">
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">Dashboard</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="{{ route('home') }}">Home</a></li>
<li class="breadcrumb-item active">Dashboard</li>
</ol>
</div>
</div>
</div>
</div>
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-lg-3 col-6">
<div class="small-box bg-info">
<div class="inner">
<h3>0</h3>
<p>Products</p>
</div>
<div class="icon">
<i class="ion ion-bag"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<div class="col-lg-3 col-6">
<div class="small-box bg-success">
<div class="inner">
<h3>0<sup style="font-size: 20px">%</sup></h3>
<p>Orders</p>
</div>
<div class="icon">
<i class="ion ion-stats-bars"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<div class="col-lg-3 col-6">
<div class="small-box bg-warning">
<div class="inner">
<h3>0</h3>
<p>Customers</p>
</div>
<div class="icon">
<i class="ion ion-person-add"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<div class="col-lg-3 col-6">
<div class="small-box bg-danger">
<div class="inner">
<h3>0</h3>
<p>Users</p>
</div>
<div class="icon">
<i class="ion ion-pie-graph"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
</div>
</div>
</section>
</div>
@endsection
Note: Masih berupa view yang menggambarkan dashboard, sedangkan untuk logicnya akan dikerjakan pada chapter yang membahas khusus mengenai dashboard.
Kembali lagi topik pembahasannya sesuai dengan sub heading ini, apabila kita mengakses page /produk dan /kategori tanpa login, maka page tersebut tetap akan terbuka tanpa di-direct ke page login. Maka tugas kita adalah membuat page tersebut tidak bisa diakses sebelum login. Buka file routes/web.php, kemudian modifikasi menjadi:
Route::get('/', function() {
return redirect(route('login'));
});
Auth::routes();
Route::group(['middleware' => 'auth'], function() {
Route::resource('/kategori', 'CategoryController')->except([
'create', 'show'
]);
Route::resource('/produk', 'ProductController');
Route::get('/home', 'HomeController@index')->name('home');
});
Penjelasan: Route dari ketiga page /home, /kategori, /produk kita apit kedalam route group, dimana route group ini menggunakan middleware auth untuk mengecek authentication user. Middleware ini telah disediakan oleh Laravel, kamu dapat mengeceknya di \Illuminate\Auth\Middleware\Authenticate::class.
Apabila kamu nantinya memiliki page baru yang ingin di-protect dengan authentication maka letakkan route-nya ke dalam group yang telah dibuat. Cara lainnya, kamu bisa memanggil middleware tersebut disetiap controller, dengan menambahkan method __construct().
public function __construct()
{
$this->middleware('auth);
}
Logout User
Tidak lengkap rasanya, jika kita sudah berhasil masuk kedalam aplikasi namun tidak memiliki jalan untuk keluar / logout. Maka tugas kita selanjutnya adalah membuat fitur tersebut. Sebenarnya fungsi logout telah dibuat saat menjalankan command make:auth, maka yang perlu dilakukanya tinggal memanggil route dari fungsi tersebut.
Tombol logout akan kita tambahkan pada sidebar menu, maka buka file resources/views/layouts/module/sidebar.blade.php, kemudian tambahkan code berikut:
<li class="nav-item has-treeview">
<a class="nav-link" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
<i class="nav-icon fa fa-sign-out"></i>
<p>
{{ __('Logout') }}
</p>
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</li>
Maka tampilannya akan tampak seperti ini

Kenapa menggunakan method POST? Apabila kita lihat menggunakan php artisan route:list, maka yang diminta adalah method POST

Baca Juga: Membuat Aplikasi Chatting React Native
Kesimpulan
Dengan menggunakan Laravel , sebenarnya kita tidak perlu memilikirkan untuk membuat fitur otentikasi, karena telah disediakan dan siap untuk digunakan. Namun, lain persoalan apabila kondisinya berbeda dari yang telah disediakan, maka pada penjelasan diatas kita juga telah belajar bagaimana membuat manual authentication. Next chapter, kita akan memasuki manajemen user atau role & permission. Tergantung analisa kita selanjutnya, mana yang lebih dulu akan dikerjakan.
Ohya, kamu dapat melihat dokumentasi code-nya di Github.




Comments