Dalam beberapa kondisi, terkadang dibutuhkan multiple instance atau inisialisasi Vue lebih dari sekali dalam satu file yang sama. Tentu saja hal ini dapat membuat code program yang dibuat menjadi lebih rapi, karena disekat menjadi beberapa bagian, sehingga jelas, block code mana yang meng-handle bagian tersebut.
Sesi #CaraAsikBelajarVueJs kali ini akan mengangkat dua sub topic, diantaranya:
-
Membuat Mutiple Instance Vuejs
-
Berkomunikasi Antar Instance Vuejs
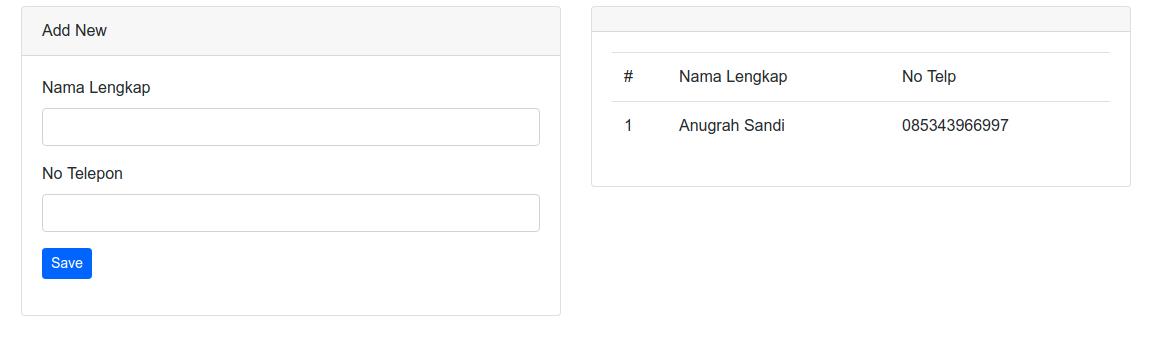
Adapun case yang akan diangkat adalah sebuah form sederhana untuk menginput data yang kemudian ditampilkan pada table yang berada pada sisi lainnya, dimana masing-masing bagian ini menggunakan instance yang berbeda.
Baca Juga: Menggunakan Component di Vuejs
Membuat Mutiple Instance Vuejs
Sebelum berinteraksi dengan Vue.js, buat terlebih dahulu kerangka HTML berikut dimana kita memiliki dua buah block code HTML dengan masing-masing id yang berbeda: form-input dan show-data.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Daengweb.id</title>
</head>
<body>
<div id="form-input">
<!-- Akan berisi form inputan -->
</div>
<div id="show-data">
<!-- Form untuk menampilkan data -->
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
</script>
</body>
</html>
Kemudian buat dua buah instance Vue dengan masing-masing ID yang telah ditetapkan. Perlu diketahui bahwa Javascript menggunakan property id maupun class dari elemen HTML sebagai selector.
<script>
var form = new Vue({
el: '#form-input',
data: {
test: 'Cek Form'
}
})
var show = new Vue({
el: '#show-data',
data: {
test: 'Cek Table'
}
})
</script>
Penjelasan: Code diatas terdapat dua buah instance, dimana masing-masing instance tersebut merujuk pada selector ID yang telah ditetapkan pada HTML, juga masing-masing didefinisikan dengan penamaan yang berbeda menggunakan var. Kemudian terdapat variable test yang kemudian selanjutnya akan digunakan untuk mengecek apakah sudah bekerja sebagaimana yang diinginkan.
Modifikasi HTML nya menjadi:
<div id="form-input">
{{ test }}
</div>
<div id="show-data">
{{ test }}
</div>
Dapat kita lihat, masing-masing area menampilkan output yang berbeda padahal menggunakan variable yang sama yakni test. Maka dengan begini, apa yang diinginkan sudah tercapai. Tapi tidak seru kan jika hanya seperti ini? So, selanjutnya kita akan membuat form dan table sebagai case yang telah disebutkan diawal.
Modifikasi kembali file tadi menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Daengweb.id</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div class="container" style="padding-top: 20px">
<div class="row">
<!-- BAGIAN FORM -->
<div class="col-md-6" id="form-input">
<div class="card">
<div class="card-header">Add New</div>
<div class="card-body">
<div class="form-group">
<label for="">Nama Lengkap</label>
<input type="text" v-model="nama" class="form-control">
</div>
<div class="form-group">
<label for="">No Telepon</label>
<input type="text" v-model="no_telp" class="form-control">
</div>
<div class="form-group">
<button class="btn btn-primary btn-sm">Save</button>
</div>
</div>
</div>
</div>
<!-- BAGIAN TABLE -->
<div class="col-md-6" id="show-data">
<div class="card">
<div class="card-header"></div>
<div class="card-body">
<table class="table table-hover">
<thead>
<tr>
<td>#</td>
<td>Nama Lengkap</td>
<td>No Telp</td>
</tr>
</thead>
<tbody>
<tr v-for="(row, index) in biodata">
<td>{{ index + 1 }}</td>
<td>{{ row.nama }}</td>
<td>{{ row.no_telp }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var form = new Vue({
el: '#form-input',
data: {
nama: '',
no_telp: ''
}
})
var show = new Vue({
el: '#show-data',
data: {
biodata: [
{ nama: 'Anugrah Sandi', no_telp: '085343966997' }
]
}
})
</script>
</body>
</html>
Penjelasan: Perubahan yang dilakukan diatas, hanya sebuah form sederhana beserta data default yang berjumlah 1 records yang kemudian di-looping menggunakan v-for.
Tidak ada yang perlu dijelaskan lebih detail dari code tersebut, sebab sudah pernah dibahas pada materi sebelumnya.
Baca Juga: Simple Validation With Vuejs
Berkomunikasi Antar Instance Vuejs
Pada bagian ini, kita akan melanjutkan apa yang sudah dibuat sebelumnya. Dimana form untuk menginput data dan table untuk menampilkan data telah tersedia. So, selanjutnya skema yang diinginkan adalah data yang diterima dari form akan dikirimkan ke table dengan menggunakan push() kedalam array biodata.
Pada instance form, tambahkan method berikut:
methods: {
addnew() {
show.biodata.push({ nama: this.nama, no_telp: this.no_telp })
this.nama = ''
this.no_telp = ''
}
}
Penjelasan: Kita menambahkan method addnew() dimana didalamnya akan mengerjakan push() data ke array biodata. Dimana show adalah define name dari instance Vuejs yang meng-handle table. Sedangkan biodata adalah variable array yang dimiliki oleh show instance. Sedangkan push() adalah method untuk menambahkan data kedalam array.
Kemudian pada tombol Save, tambahka modifikasi menjadi:
<button @click="addnew" class="btn btn-primary btn-sm">Save</button>
Penjelasan: @click="addnew" merupakan event dimana ketika tombol diklik maka akan menjalankan method addnew().





Comments