Pada seri kali ini kita akan memulai pembahasan baru mengenai directive, sebagaimana yang telah kita singgung sebelumnya pada seri VueJS: Data Binding. Directive layaknya atribut pada HTML, yang digunakan untuk memberitahu library untuk memanipulasi DOM element. Directive memiliki ciri yakni dimulai dengan prefix v- dan value dari directive digunakan untuk melakukan binding expressions. Tugas directive adalah memberikan instruksi ke DOM untuk melakukan sesuatu saat value expression berubah.
Untuk lebih mengenal penggunaan directive, maka kita akan membahas beberapa diantaranya berdasarkan kegunaannya.
-
v-show
-
v-if & v-else
-
v-for
Directive v-show
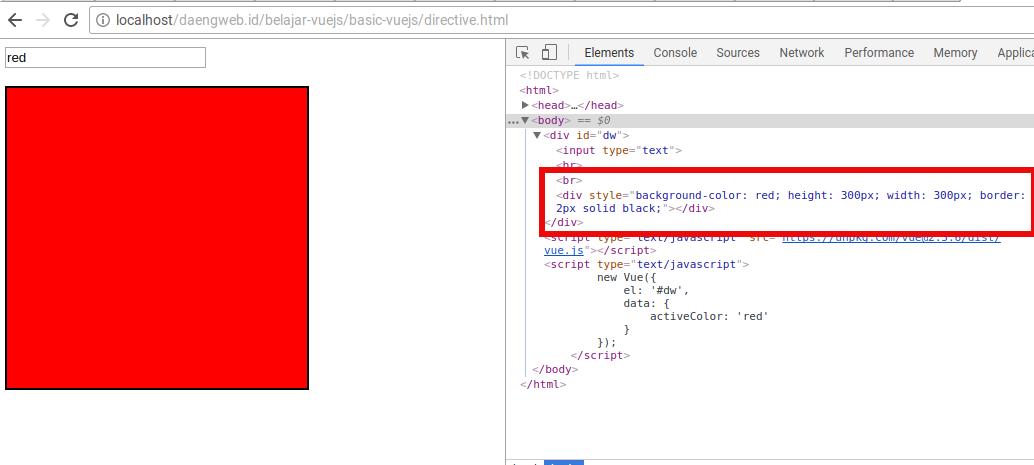
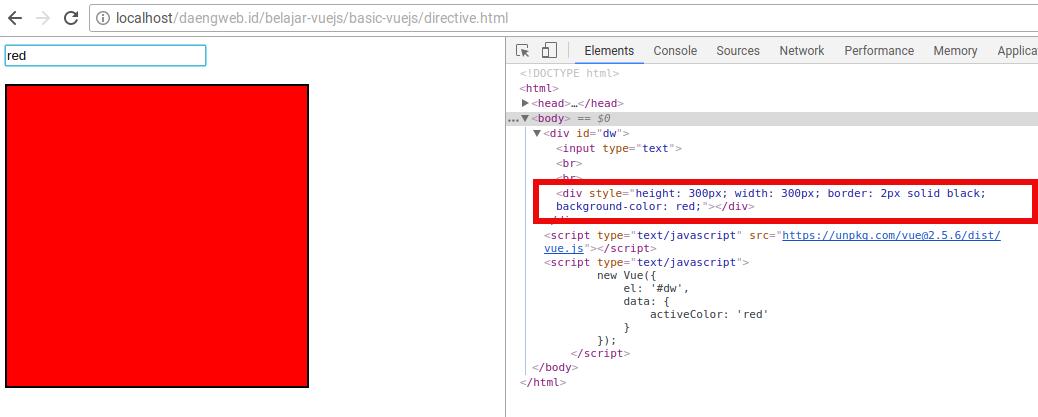
Kita akan membuat kasus sederhana untuk memahami bagaimana v-show bekerja. Misalnya, background-color tidak akan muncul jika kotak isian masih kosong dan tidak akan berwarna jika code atau nama warna yang dimasukkan tidak sesuai. Mari kita terapkan kedalam coding, buat file v-show.html misalnya lalu ketikkan code berikut:
<!DOCTYPE html>
<html>
<head>
<title>Directive - Daengweb</title>
</head>
<body>
<div id="dw">
<input type="text" v-model="activeColor">
<br><br>
<div v-bind:style="{ 'background-color': activeColor, height: '300px', width: '300px', border: '2px solid black' }" v-show="activeColor"></div>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
activeColor: 'red'
}
});
</script>
</body>
</html>

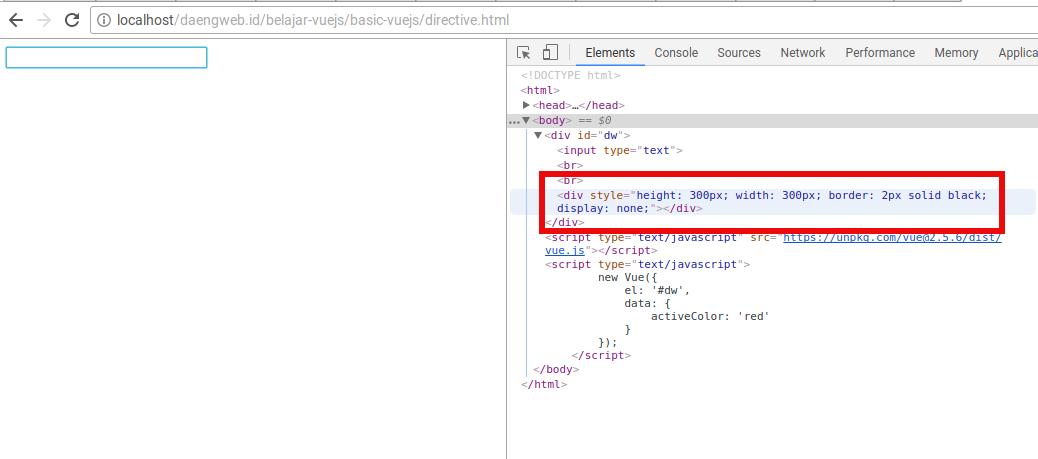
Saat v-show bernilai false.

Cara kerja v-show serupa dengan properti display di CSS dimana elemen tidak akan ditampilkan (display: none) jika variable yang digunakan masih bernilai false.
Directive v-if
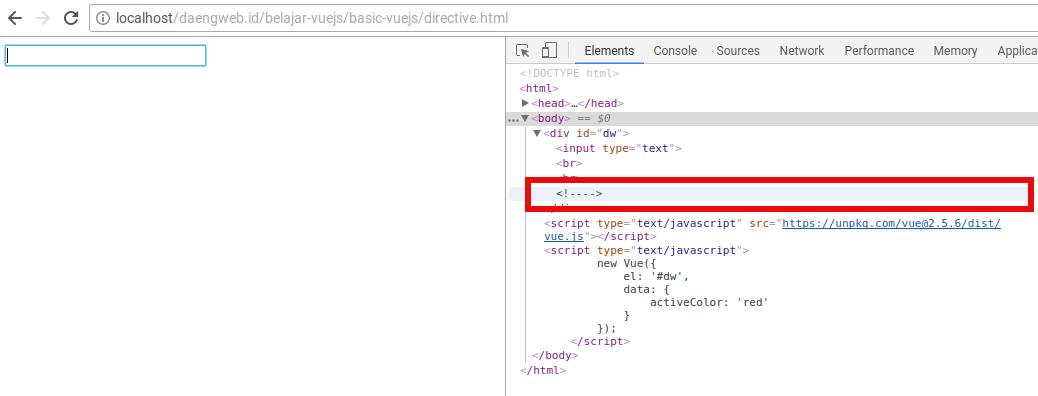
Hampir serupa dengan dengan directive v-show, hanya saja letak perbedaannya adalah jika v-show tidak menghapus elemen dan hanya menggunakan properti display: none, maka v-if menghapus elemen jika kondisinya tidak terpenuhi dan akan membuat kembali elemen tersebut jika kondisinya terpenuhi. Sedangkan untuk contoh penggunaannya, silahkan replace v-show dengan v-if pada code diatas.
Setelah membahas perbedaannya, maka mungkin saja muncul pertanyaan, mana yang lebih baik digunakan ? sebab keduanya hampir serupa. Dalam penggunaannya, kembali kepada kebutuhan kita, jika anda hanya ingin show/hide elemen yang tidak mengalami perubahan dan dilakukan sesering mungkin maka sebaiknya gunakan v-show karena tidak akan memberatkan aplikasi sebab elemen hanya di set ke display: none. Sebaliknya jika elemen tersebut tidak ingin di-render saat pertama kali di-load, atau hanya ingin dibuat saat kondisi terpenuhi saja maka sebaiknya gunakan v-if. Masih banyak kondisi lainnya yang akan menjadi pertimbangan kita dalam menggunakan kedua directive ini, maka yang perlu anda lakukan adalah memahami cara kerja keduanya.
Berikut penggunaan v-if yang hanya akan me-render elemen jika kondisinya terpenuhi.
<!DOCTYPE html>
<html>
<head>
<title>Directive - Daengweb</title>
</head>
<body>
<div id="dw">
<input type="text" v-model="gender">
<br>
<h3 v-if="gender == 'male' || gender == 'female'">I am a {{ gender }}</h3>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
gender: ''
}
});
</script>
</body>
</html>
V-if saat kondisi nya tidak terpenuhi

Directive v-for
Jika anda ingin melakukan perulangan, kita dapat menggunakan directive v-for. Directive v-for dapat digunakan pada data berbentuk array / object. Jika anda sebelumnya adalah pernah belajar php, maka v-for serupa dengan foreach, hanya saja berbeda dalam penempatan parameter yang akan digunakan. Jika menggunakan foreach pada php maka formatnya adalah : array as value, maka v-for formatnya adalah: value in array. Mari kita lihat bagaimana v-for bekerja, buat file v-for.html lalu ketikkan code berikut:
<!DOCTYPE html>
<html>
<head>
<title>Directive - Daengweb</title>
</head>
<body>
<div id="dw">
<ul class="list-group">
<li v-for="language in languages">
Saya Belajar Bahasa pemrograman <b>"{{ language }}"</b>
</li>
</ul>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
languages: [
'php',
'javascript',
'ruby',
'python'
]
}
});
</script>
</body>
</html>
Pada kondisi yang lain dimana didalam array languages terdapat object lain , lalu bagaimana cara me-looping-nya? Hampir serupa dengan pemrograman lainnya, kita tinggal menyebutkan object yang dituju. Mari kita coba terapkan pada VueJS.
<!DOCTYPE html>
<html>
<head>
<title>Directive - Daengweb</title>
</head>
<body>
<div id="dw">
<ul class="list-group">
<li v-for="language in languages">
Saya Belajar Bahasa pemrograman <b>"{{ language.name }}"</b> dengan pengalaman <b>{{ language.experience }}</b></b>
</li>
</ul>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
languages: [
{
name: 'php',
experience: '2 tahun'
},
{
name: 'javascript',
experience: '1 tahun'
},
{
name: 'python',
experience: '3 tahun'
}
]
}
});
</script>
</body>
</html>
Mudah bukan? silahkan di-explore dengan case yang berbeda agar lebih mengerti lagi cara kerja dari ketiga directive diatas. Ohya, directive VueJS bukan hanya yang telah kita bahas disini, tapi masih banyak directive lainnya yang akan kita bahas pada seri selanjutnya. Inti dari materi kali ini adalah untuk mengenal apa itu directive. Karena sudah kepanjangan, maka penerapa dari ketiga directive diatas kedalam project sederhana kita yakni Daftar agenda juga akan kita lakukan pada seri selanjutnya. See you next time, semoga bermanfaat.





Comments