Melanjutkan kesenangan kita yakni cara asik belajar vuejs, setelah sebelumnya kita membahas tentang cara install vuejs, pada kesempatan kali ini kita akan membahas salah satu fitur yang cukup penting dalam framework Javascript yakni: Data Binding.
Apa itu Data Binding? Data Binding adalah teknik yang digunakan untuk melakukan binding (mengikat) data antara model dan view yang disinkronkan setiap terjadi perubahan data. Pada contoh kali ini, kita akan menggunakan directive v-model. Kemudian kita akan membuat data binding, dimana paragraf (value of tag p) akan berubah secara dinamis ketika ada perubahan data didalam teks box (form input).
<!DOCTYPE html>
<html>
<head>
<title>Data Binding - Daengweb</title>
</head>
<body>
<div id="dw">
<input type="text" v-model="title">
<p><b>Materi: </b> {{ title }}</p>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
title: 'VueJS: Data Biding'
}
});
</script>
</body>
</html>
Yeah, sekarang title yang akan ditampilkan telah terhubung dengan tag input dengan menggunakan v-model, dimana tag input akan memberitahukan Vue yang variablenya akan di-binding dengan tag input, dalam kasus kali ini ada title.
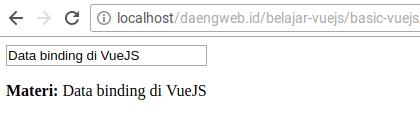
Untuk mengujinya, silahkan save code diatas dengan nama data-binding.html misalnya, kemudian akses via browser dan lakukan perubahan data pada form input yang tersedia. Tada, lihat apa yang terjadi, secara otomatis teks yang ditampilkan dibawah form input akan ikut berubah sesuai inputan yang dimasukkan. Keren bukan?

Contoh Kasus
Tidak menarik rasanya jika penerapan dari data binding berakhir disini, maka kita lanjutkan dengan membuat kasus sederhana untuk memperdalam penggunaan v-model. Pada kasus kali ini kita akan membuat sebuah daftar agenda yang akan mencatat: Daftar agenda, Tanggal Dilaksanakan, dan Deskripsi.
Buat sebuah file dengan nama 01-daftar-agenda.html kemudian tambahkan code berikut:
<!DOCTYPE html>
<html>
<head>
<title>Daftar Agenda - Daengweb</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container" style="padding-top: 20px">
<div class="row" id="dw">
<div class="col-md-6">
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Daftar Agenda</h3>
</div>
<div class="panel-body">
<div class="form-group">
<label>Agenda</label>
<input type="text" class="form-control" placeholder="Agenda apa hari ini ?" v-model="agenda">
</div>
<div class="form-group">
<label>Deskripsi</label>
<input type="text" class="form-control" v-model="deskripsi">
</div>
<div class="form-group">
<label>Tanggal</label>
<input type="date" class="form-control" v-model="jadwal">
</div>
<hr>
<div class="agenda">
<h3><i class="fa fa-bullhorn"></i> {{ agenda }}</h3>
<p><i class="fa fa-calendar"></i> {{ jadwal }}</p>
<p>{{ deskripsi }}</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
agenda: '',
deskripsi: '',
jadwal: ''
}
});
</script>
</body>
</html>
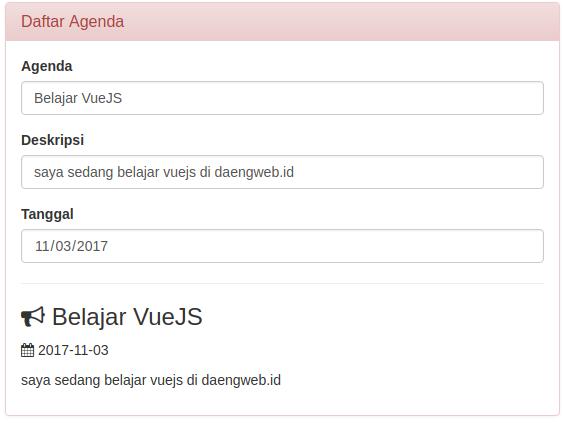
Cara kerjanya sama dengan contoh sebelumnya, dimana kita memiliki 3 buah form inputan dengan nama v-model yang digunakan adalah: agenda, jadwal, deskripsi, dimana masing-masing variable tersebut kita tetapkan dengan nilai default kosong.

Cukup mudah bukan bekerja dengan v-model? Karena v-model adalah sebuah directive maka pada materi selanjutnya akan kita bahas apa itu directive. See you next time dan semoga bermanfaat.




Comments