Pada kesempatan kali ini kita akan membahas tentang event listener menggunakan VueJS. Event pada javascript akan membuat web kita menjadi lebih interaktif dimana akan melakukan suatu respon/aksi berdasarkan event yang telah ditentukan yang akan memicu jalannya script Javascript yang ada di dalam web tersebut. Namun sebelum melanjutkan materi ini, kita akan menyambung apa yang telah terputus pada materi sebelumnya: Mengenal Directive.
Sebelumnya kita telah membahas tentang directive v-show, v-if, dan v-for, maka pada project sederhana Daftar agenda akan kita terapkan satu persatu. Buka file 01-daftar-agenda.html lalu lakukan perubahan pada kedua potongan code berikut:
<!-- HTML -->
<div class="agenda" v-for="list in lists">
<h3><i class="fa fa-bullhorn"></i> {{ list.agenda }}</h3>
<p><i class="fa fa-calendar"></i> {{ list.jadwal }}</p>
<p>{{ list.deskripsi }}</p>
<hr>
</div>
<!-- Vue -->
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
agenda: '',
deskripsi: '',
jadwal: '',
lists: [
{
agenda: 'Belajar VueJS',
jadwal: '11-24-2017',
deskripsi: 'materi event listener'
},
{
agenda: 'Belajar Laravel',
jadwal: '11-26-2017',
deskripsi: 'materi membuat API'
}
]
}
});
</script>
Maka kita telah memiliki data default yang akan ditampilkan dengan menggunakan v-for.

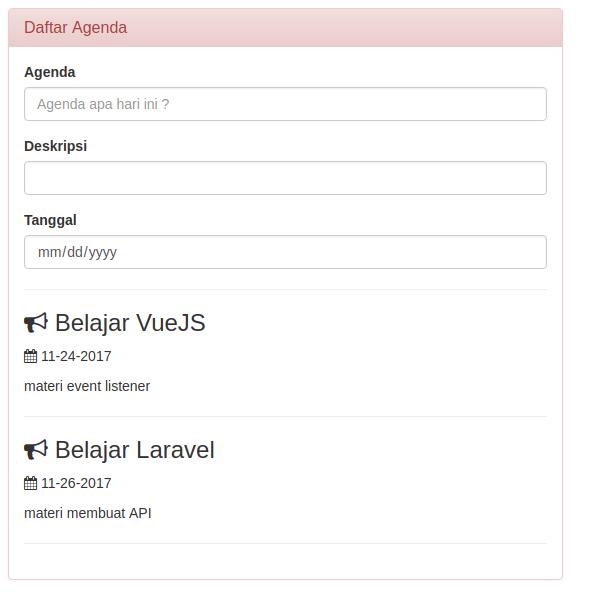
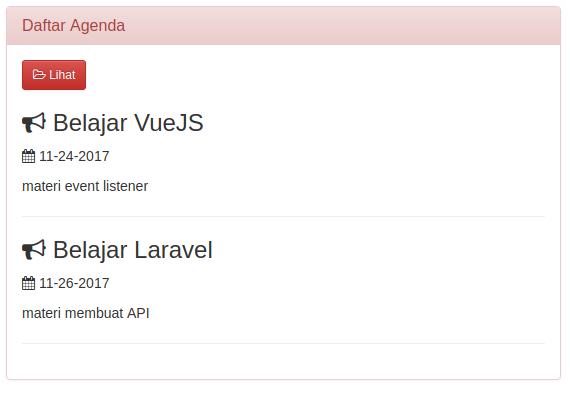
Case selanjutnya adalah kita menginginkan form hanya akan tampil setelah tombol diklik dan secara otomatis tombol akan hilang saat form ditampilkan tanpa perlu mereload halaman. Lakukan perubahan pada potongan code berikut:
<!-- HTML -->
<button class="btn btn-danger btn-sm" v-on:click="bukaForm" v-if="hideTombol"><i class="fa fa-folder-open-o"></i> Lihat</button>
<div v-show="tampilForm">
<div class="form-group">
<label>Agenda</label>
<input type="text" class="form-control" placeholder="Agenda apa hari ini ?" v-model="agenda">
</div>
<div class="form-group">
<label>Deskripsi</label>
<input type="text" class="form-control" v-model="deskripsi">
</div>
<div class="form-group">
<label>Tanggal</label>
<input type="date" class="form-control" v-model="jadwal">
</div>
<hr>
</div>
<!-- Vue -->
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
agenda: '',
deskripsi: '',
jadwal: '',
lists: [
{
agenda: 'Belajar VueJS',
jadwal: '11-24-2017',
deskripsi: 'materi event listener'
},
{
agenda: 'Belajar Laravel',
jadwal: '11-26-2017',
deskripsi: 'materi membuat API'
}
],
tampilForm: false,
hideTombol: true
},
methods: {
bukaForm() {
this.tampilForm = true;
this.hideTombol = false;
}
}
});
</script>
Pada code diatas kita menggunakan v-show untuk menampilkan dan menyembunyikan form dan menggunakan v-if untuk hide/show tombol, sedangkan event yang digunakan adalah v-on:click, yakni VueJS akan bekerja saat tombol diklik.

Menggunakan Event
Sebenarnya kita telah menggunakan event listener pada case diatas, akan tetapi pada bagian ini kita akan membahas lebih jauh bagaimana sebuah event bekerja. Dalam Javascript terdapat banyak event yang dapat digunakan sesuai dengan kondisi dan kebutuhan.
Dengan VueJS, ketika kita akan bekerja dengan event maka dapat menggunakan directive v-on lalu diikuti dengan jenis event yang akan digunakan, misal: v-on:click, v-on:submit, v-on:keyup, dll. Sedangkan untuk penggunaannya pun cukup mudah, cukup tambahkan directive tersebut kedalam elemen yang akan menggunakannya lalu diikuti dengan nama function atau method yang akan dilakukan ketika event tersebut terjadi.
<button class="btn btn-danger" v-on:click="bukaForm">Klik</button>
Lalu pada script VueJS kita dapat membuat function tersebut dengan menambahkan properti methods.
<script type="text/javascript">
new Vue({
el: '#dw',
methods: {
bukaForm() {
alert('Saya diklik');
}
}
});
</script>
Jika digabungkan kode lengkapnya akan tampak seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Event Listener - Daengweb</title>
</head>
<body>
<div id="dw">
<button class="btn btn-danger" v-on:click="bukaForm">Klik</button>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
methods: {
bukaForm() {
alert('Saya diklik');
}
}
});
</script>
</body>
</html>
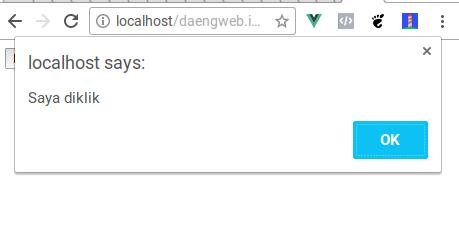
Dan hasil yang akan diperoleh saat tombol diklik akan terlihat seperti berikut

Mudah bukan? cara kerjanya cukup sederhana. Selain itu anda bisa mencoba dengan event lainnya seperti v-on:keyup untuk memperdalam pengetahuan anda dalam bekerja menggunakan event.
Contoh Kasus
Melanjutkan project sederhana Daftar agenda, pada contoh kali ini kita akan menambahkan fitur yakni saat tombol tambah diklik maka data pada list agenda akan otomatis bertambah dan form menjadi kosong.
<!DOCTYPE html>
<html>
<head>
<title>Daftar Agenda - Daengweb</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container" style="padding-top: 20px">
<div class="row" id="dw">
<div class="col-md-6">
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Daftar Agenda</h3>
</div>
<div class="panel-body">
<button class="btn btn-danger btn-sm" v-on:click="bukaForm" v-if="hideTombol"><i class="fa fa-folder-open-o"></i> Lihat</button>
<div v-show="tampilForm">
<div class="form-group">
<label>Agenda</label>
<input type="text" class="form-control" placeholder="Agenda apa hari ini ?" v-model="agenda">
</div>
<div class="form-group">
<label>Deskripsi</label>
<input type="text" class="form-control" v-model="deskripsi">
</div>
<div class="form-group">
<label>Tanggal</label>
<input type="date" class="form-control" v-model="jadwal">
</div>
<div class="form-group">
<button class="btn btn-primary btn-md" v-on:click="tambahData"><i class="fa fa-plus-circle"></i> Tambah</button>
</div>
<hr>
</div>
<div class="agenda" v-for="list in lists">
<h3><i class="fa fa-bullhorn"></i> {{ list.agenda }}</h3>
<p><i class="fa fa-calendar"></i> {{ list.jadwal }}</p>
<p>{{ list.deskripsi }}</p>
<hr>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw',
data: {
agenda: '',
deskripsi: '',
jadwal: '',
lists: [
{
agenda: 'Belajar VueJS',
jadwal: '11-24-2017',
deskripsi: 'materi event listener'
},
{
agenda: 'Belajar Laravel',
jadwal: '11-26-2017',
deskripsi: 'materi membuat API'
}
],
tampilForm: false,
hideTombol: true
},
methods: {
bukaForm() {
this.tampilForm = true;
this.hideTombol = false;
},
tambahData() {
this.lists.push({
agenda: this.agenda,
jadwal: this.jadwal,
deskripsi: this.deskripsi
});
this.agenda = '',
this.jadwal = '',
this.deskripsi = ''
}
}
});
</script>
</body>
</html>
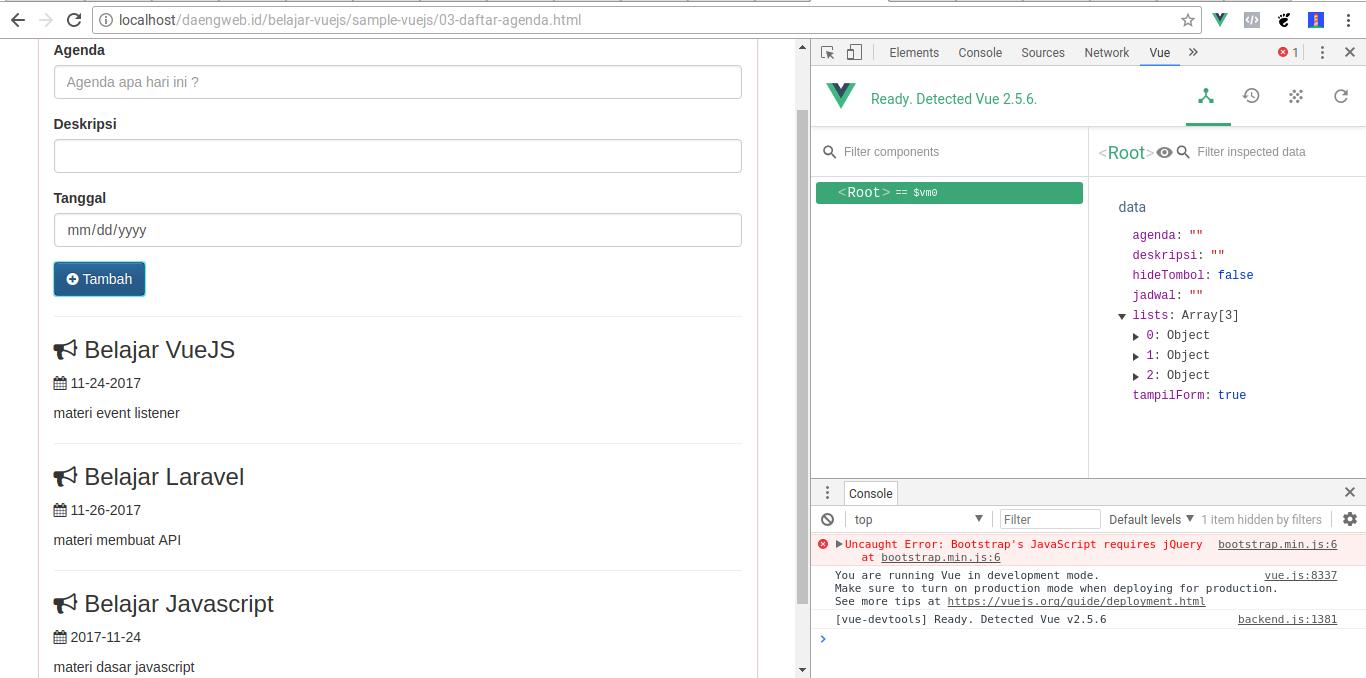
Apabila semuanya berjalan lancar dan benar maka anda akan mendapatkan seperti berikut

Mudah bukan? Siapa bilang belajar pemrograman itu sulit. So keep learning & don't ever give up. Sampai jumpa pada seri selanjutnya, dan semoga bermanfaat.




Comments