Pendahuluan
Melanjutkan seri Tutorial Vuex, pada artikel sebelumnya telah dibahas bagaimana menggunakan state agar dapat digunakan oleh seluruh component yang ada. Maka pada artikel kali ini kita akan membahas bagaimana menggunakan Mutations dan Actions untuk mengelola dan melakukan perubahan data pada state.
Mutations bertugas untuk mengkofirmasi setiap perubahan state yang akan dilakukan, sedangkan Actions bertugas untuk memberikan perintah terhadap apa yang akan dilakukan. Misalnya saja, untuk melakukan perubahan data listAgenda, maka kita akan menyusun data yang akan di instruksikan ke Mutations agar melakukan perubahan pada state menggunakan perintah commit, meskipun kita dapat melakukan perubahan state secara langsung pada actions yang kita buat.
Baca Juga: Tutorial Vuex #1: Manajemen State
Kolaborasi Actions dan Mutations
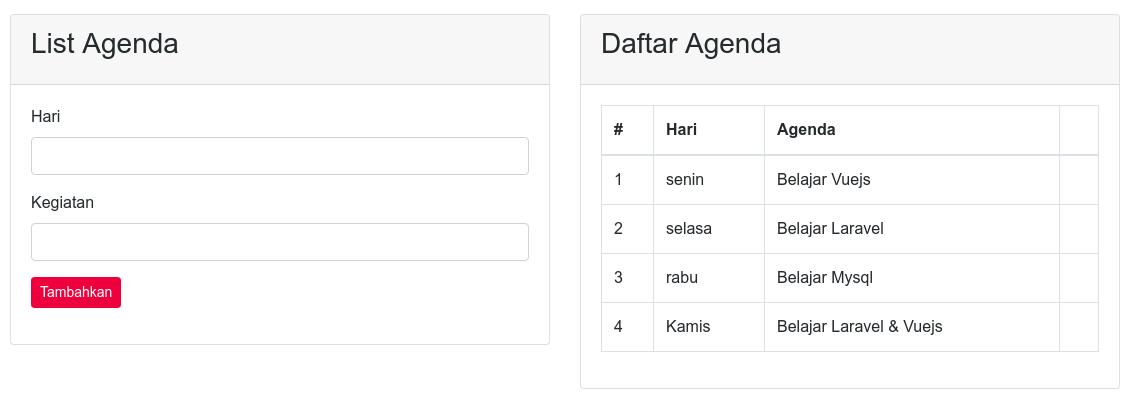
Pada materi sebelumnya, terdapat component yang kita gunakan tidak sesuai dengan tujuan component tersebut dibuat, sebut saja AgendaInput.vue yang seharusnya component ini digunakan untuk menambahkan data. Mari kita kembalikan fungsi dari component ini, buka file AgendaInput.vue yang terletak di dalam folder src/components, kemudian modifikasi menjadi:
<template>
<div class="col-md-6">
<div class="card">
<div class="card-header">
<h3 class="card-title">List Agenda</h3>
</div>
<div class="card-body">
<div class="form-group">
<label for="">Hari</label>
<input type="text" v-model="agenda.hari" class="form-control" required>
</div>
<div class="form-group">
<label for="">Kegiatan</label>
<input type="text" v-model="agenda.kegiatan" class="form-control" required>
</div>
<div class="form-group">
<button class="btn btn-danger btn-sm" @click.prevent="simpan">Tambahkan</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'AgendaInput',
data() {
return {
agenda: {
hari: '',
kegiatan: ''
}
}
},
methods: {
simpan() {
}
}
}
</script>
Note: Perubahan yang dilakukan hanya mengganti list dengan form untuk meng-input data.
Schema yang diinginkan adalah ketika form telah di-isi, maka data tersebut akan ditambahkan ke dalam array listAgenda yang kemudian ditampilkan pada component AgendaShow.vue, dan terakhir form akan di-reset menjadi kosong kembali.
Hal pertama yang akan kita lakukan adalah memodifikasi method simpan() pada component AgendaInput.vue, tambahkan code berikut:
simpan() {
this.$store.dispatch('simpanAgenda', this.agenda)
this.agenda = {
hari: '',
kegiatan: ''
}
}
Penjelasan: Line-2 akan memberikan instruksi pada actions dengan mengirimkan parameter agenda yang di dapatkan dari data() yang telah di-input. Line selanjutnya berfungsi untuk mengosongkan form inputan.
this.$store berarti memanggil bagian dari Vuex, dan dispatch berarti instruksinya ditujukan untuk actions, maka buka file store.js dan tambahkan code berikut pada bagian actions:
simpanAgenda({ commit, state }, agenda) {
state.isLoading = true
setTimeout(() => {
commit('KONFIRMASI_AGENDA', agenda)
state.isLoading = false
}, 1500)
}
Penjelasan: method simpanAgenda() memiliki dua parameter, parameter pertama yang diapit oleh kurung kerawal adalah fungsi yang dimiliki oleh Vuex, diantaranya: commit, state, rootState, dispatch, dan lain sebagainya. Namun kami ini kita hanya akan menggunakan commit dan state saja. Sedangkan untuk parameter kedua akan menampung data yang dikirimkan dari yang meng-instruksikan, dalam hal ini adalah method dari component AgendaInput.vue. Line-2 mengakses state isLoading dan mengubah value-nya menjadi true (Note: Inilah cara mengubah state tanpa melalui mutations). Line-3 membuat fungsi setTimeout untuk mengatur setelah beberapa saat barulah fungsi selanjutnya dijalankan. Line-4 meng-instruksikan kepada mutations dengan fungsi commit(), dimana instruksi tersebut ditujukan pada KONFIRMASI_AGENDA yang terdapat pada mutations, parameter kedua dari commit berisi data yang akan dikirimkan. Line selanjutnya mengubah kembali nilai dari state isLoading menjadi false.
Ada dua bagian yang perlu diperhatikan, yakni adanya state isLoading dan mutations KONFIRMASI_AGENDA, baik, mari kita lengkapi satu persatu secara bertahap. Masih di dalam file store.js, pada bagian state, tambahkan code berikut:
state: {
isLoading: false, //CODE BERARU
listAgenda: [
{ hari: 'senin', kegiatan: 'Belajar Vuejs' },
{ hari: 'selasa', kegiatan: 'Belajar Laravel' },
{ hari: 'rabu', kegiatan: 'Belajar Mysql' }
]
},
Kemudian pada bagian mutations, tambahkan code berikut:
mutations: {
KONFIRMASI_AGENDA: (state, agenda) => {
state.listAgenda.push(agenda)
}
},
Penjelasan: KONFIRMASI_AGENDA memiliki dua parameter, parameter pertama adalah state untuk mengakses state yang ada. Sedangkan parameter kedua adalah value yang diterima dari yang meng-instruksikan. state.listAgenda berarti kita mengakses state listAgenda untuk kemudian ditambahkan data baru dengan fungsi push().
Sampai pada tahap ini, sudah dapat berfungsi sebagaimana mestinya. Tapi, kita menambahkan isLoading yang bertujuan untuk memberikan efek loading ketika tombol ditekan, maka buka file AgendaInput.vue, kemudian modifikasi pada tag button menjadi:
<button class="btn btn-danger btn-sm"
:disabled="isLoading"
@click.prevent="simpan">{{ isLoading ? 'Loading...':'Tambahkan' }}</button>
Masih di dalam file yang sama, tambahkan computed property berikut:
computed: {
isLoading() {
return this.$store.state.isLoading
}
},
Maka hasil yang akan diperoleh akan tampak seperti berikut


Baca Juga: Membuat Fitur Bulk Import Data CSV Laravel 5.6
Kesimpulan
Actions dan Mutations dapat di-ibaratkan sebagai instruktur dan eksekutor, meskipun sang instruktur juga dapat mengeksekusi instruksinya sendiri. 3 Bagian penting (baca: state, mutations dan actions) inilah yang memiliki banyak peranan dalam mengelola data menggunakan Vuex. Lalu bagaimana misalnya jika aplikasi yang sedang kita bangun sudah sangat kompleks? Jika code tersebut di gabungkan di dalam satu file yang sama, sebut saja store.js untuk mengelola datanya, maka akan sangat membingungkan jika sudah memiliki banyak code.
Tenang! Materi selanjutnya kita akan membahas mengenai modules untuk memberikan sekat setiap bagian dari fitur aplikasi yang kita punya.
Ohya untuk dokumentasi code dari artikel ini dapat kamu lihat di Github.




Comments