Pendahuluan
Membuat API menggunakan Lumen dengan pokok pembahasan mengelola data armada akan menjadi konstrasi kita pada serial kali ini. Pendekatan yang sama akan kita gunakan dengan objek yang berbeda dan hal baru yang akan kita pelajari adalah bagaimana bersentuhan dengan File ketika membuat API.
Materi ini akan menuntun kita untuk berinteraksi lebih banyak tentang bagaimana cara membuat API dan menyelesaikan fitur atau module yang sedang kita hadapi. Berikut pembahasan bagaimana cara membuat aplikasi ekspedisi menggunakan Lumen.
Baca Juga: Membuat Aplikasi Ekspedisi NuxtJS #4: Manage Categories
API Get Data Armada
Metode yang digunakan tidak jauh berbeda dengan materi sebelumnya, buat file controller baru dengan nama FleetsController.php di dalam folder app/Http/Controllers dan tambahkan method index untuk meng-handle proses mengambil data armada.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Fleet;
class FleetsController extends Controller
{
public function index(Request $request)
{
//QUERY UNTUK MENGAMBIL DATA ARMADA DENGAN MENGURUTKAN BERDASARKAN CREATED_AT
//DAN JIKA Q TIDAK KOSONG
$fleets = Fleet::orderBy('created_at', 'DESC')->when($request->q, function($fleets) {
//MAKA FUNGSI FILTER BERDASARKAN PLAT NOMOR AKAN DIJALANKAN
$fleets->where('plate_number', $request->plate_number);
})->paginate(10); //LOAD 10 DATA PERHALAMAN
return response()->json(['status' => 'success', 'data' => $fleets]);
}
}
Kemudian buat sebuah model baru bernama app/Fleet.php yang akan merujuk ke table fleets dimana table ini akan menyimpan seluruh data armada. Tambahkan code berikut
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Fleet extends Model
{
protected $guarded = [];
}
Langkah berikutnya adalah mendefinisikan routing untuk method index di atas. Buka file routes/web.php dan tambahkan code berikut di dalam route group yang menggunakan middleware auth.
$router->get('fleets', 'FleetsController@index');
Lakukan uji coba pada postman dengan mengakses url /fleets dan hasil yang akan diperoleh terlihat seperti gambar berikut

Add New & Upload Images
Fungsi selanjutnya yang akan kita kerjakan adalah fitur untuk menambahkan data armada beserta fungsi upload gambar dari masing-masing armada. Buka file FleetsController.php dan tambahkan method store().
public function store(Request $request)
{
//MEMBUAT VALIDASI DATA YANG DITERIMA
$this->validate($request, [
'plate_number' => 'required|string|unique:fleets,plate_number', //HARUS BERSIFAT UNIK
'type' => 'required',
'photo' => 'required|image|mimes:jpg,jpeg,png' //FILE GAMBAR YG DIIZINKAN HANYA JPG,JPEG DAN PNG
]);
$user = $request->user(); //MENGAMBIL USER YANG SEDANG LOGIN
$file = $request->file('photo'); //MENGAMBIL FILE YANG DIUPLOAD
//MEMBUAT NAMA BARU UNTUK FILE YANG AKAN DISIMPAN
$filename = $request->plate_number . '-' . time() . '.' . $file->getClientOriginalExtension();
//MEMINDAHKAN FILE YANG DITERIMA KE DALAM FOLDER PUBLIC/FLEETS DENGAN MENGGUNAKAN NAMA BARU YANG SUDAH DIBUAT
$file->move('fleets', $filename);
//SIMPAN INFORMASI DATA ARMADANYA KE TABLE FLEETS MELALUI MODEL FLEET
Fleet::create([
'plate_number' => $request->plate_number,
'type' => $request->type,
'photo' => $filename, //GUNAKAN NAMA FILE YANG SUDAH DIBUAT UNTUK MENGENALI GAMBAR
'user_id' => $user->id
]);
return response()->json(['status' => 'success']);
}
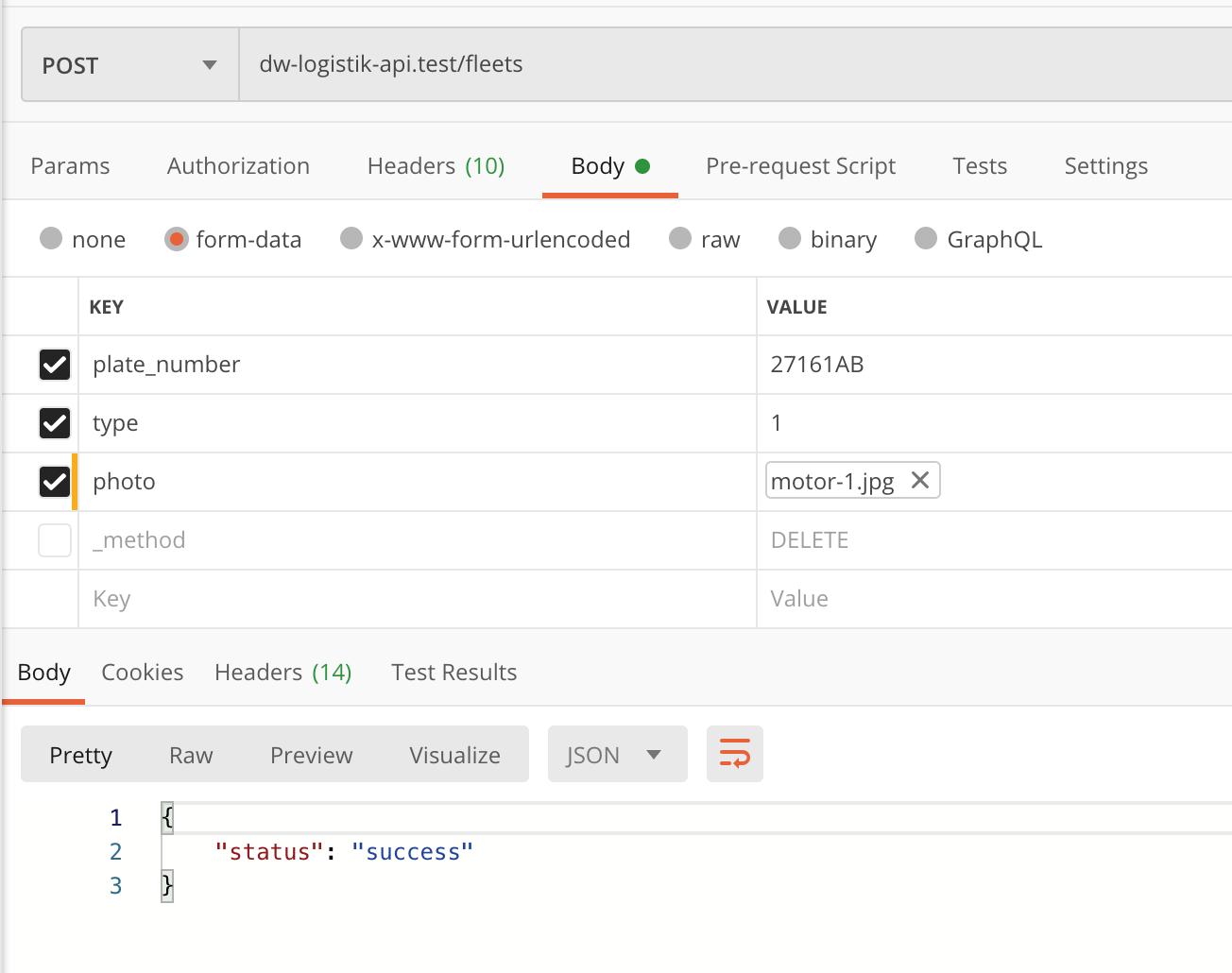
Cukup sederhana untuk metode penambahan data baru ini, karena hanya ada dua step dan step terakhir adalah mendefinisikan routing-nya. Buka kembali file routes/web.php dan tambahkan route
$router->post('fleets', 'FleetsController@store');

Update Data Armada
Alur yang digunakan pada fitur ini adalah dengan mengambil data yang sudah ada, kemudian memperbaharui data tersebut dengan ketentuan bahwa file gambar boleh kosong. Sehingga, apabila file gambar kosong, maka data gambar tidak akan diperbaharui dan begitupun sebaliknya. Buka file FleetsController.php dan tambahkan kedua method berikut
public function edit($id)
{
$fleet = Fleet::find($id); //MENGAMBIL DATA ARMADA BERDASARKAN ID
return response()->json(['status' => 'success', 'data' => $fleet]); //KIRIMKAN RESPONSE DATA YANG DIMINTA
}
//FUNGSI UNTUK MEMPERBAHARUI DATA
public function update(Request $request, $id)
{
//BUAT VALIDASI DATA YANG AKAN DIUPDATE
$this->validate($request, [
'plate_number' => 'required|string|unique:fleets,plate_number,' . $id, //UNIK KECUALI DATA YAGN SEDANG DIEDIT
'type' => 'required',
'photo' => 'nullable|image|mimes:jpg,jpeg,png' //GAMBAR BOLEH KOSONG
]);
$fleet = Fleet::find($id); //AMBIL DATA BERDASARKAN ID
$filename = $fleet->photo; //SIMPAN NAMA FILE GAMBAR YANG SEBELUMNYA
//JIKA FILE GAMBARNYA INGIN DIPERBAHARUI
if ($request->hasFile('photo')) {
//MAKA LAKUKAN HAL SAMA SEPERTI SEBELUMNYA UNTUK MENYIMPAN FILE GAMBAR
$file = $request->file('photo');
$filename = $request->plate_number . '-' . time() . '.' . $file->getClientOriginalExtension();
$file->move('fleets', $filename);
File::delete(base_path('public/fleets/' . $fleet->photo)); //HAPUS GAMBAR YANG LAMA
}
//DAN PERBAHARUI DATANYA DI DATABASE
$fleet->update([
'plate_number' => $request->plate_number,
'type' => $request->type,
'photo' => $filename
]);
return response()->json(['status' => 'success']);
}
Jangan lupa untuk menambahkan use statement
use Illuminate\Support\Facades\File;
Seperti biasanya, definisikan routing-nya agar kedua method diatas bisa digunakan. Buka file routes/web.php dan tambahkan route
$router->get('fleets/{id}', 'FleetsController@edit');
$router->put('fleets/{id}', 'FleetsController@update');
Kita juga perlu menyediakan url dari gambar setiap armada, maka dibutuhkan sebuah accessor untuk men-generate data baru ke dalam collection hasil query. Buka file Fleet.php dan tambahkan code berikut
protected $appends = ['photo_url'];
public function getPhotoUrlAttribute()
{
return url('fleets/' . $this->photo);
}
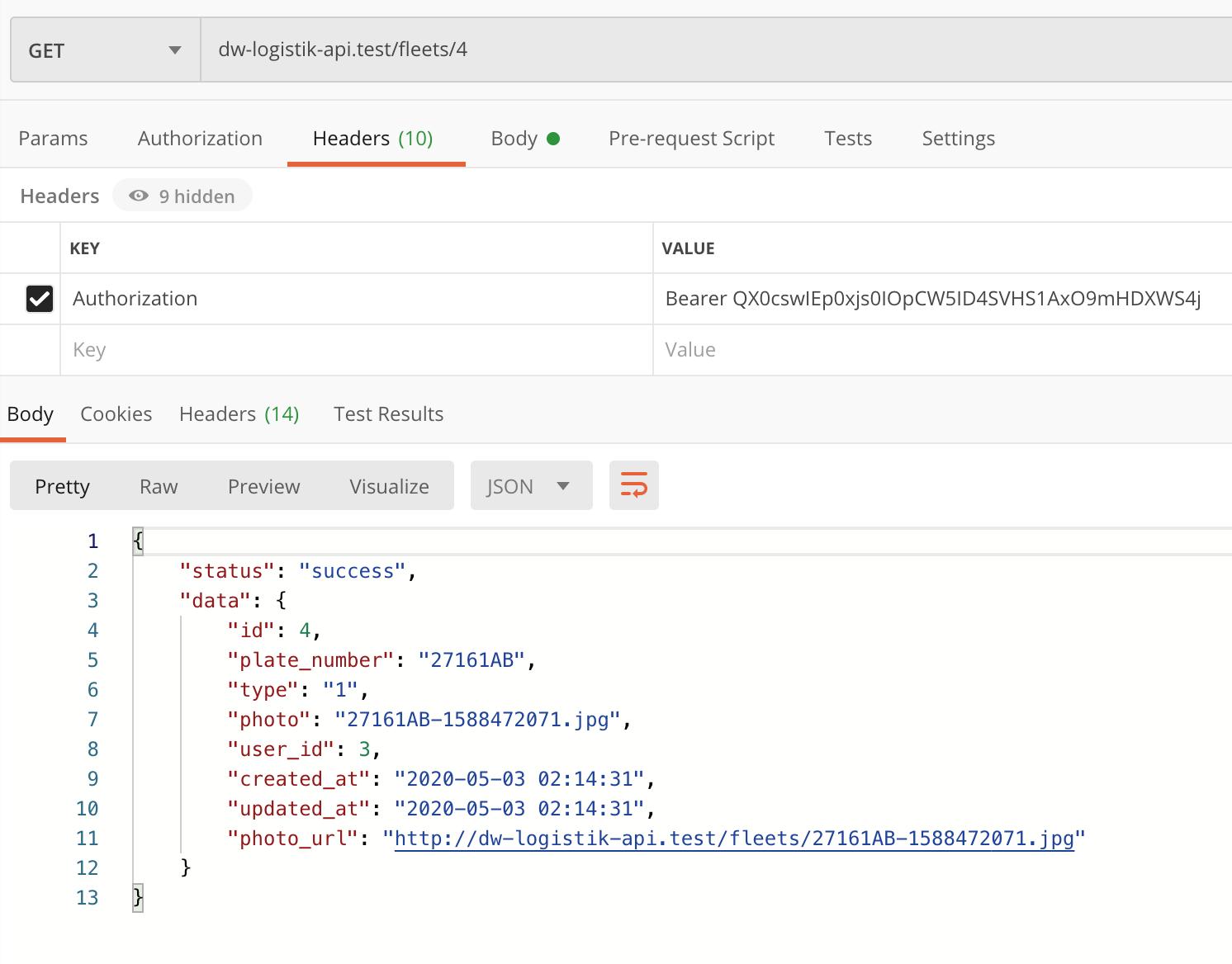
Apabila kita get datanya, maka kita akan mendapatkan field baru yakni photo_url yang berisi sebuah url untuk gambar yang dituju.

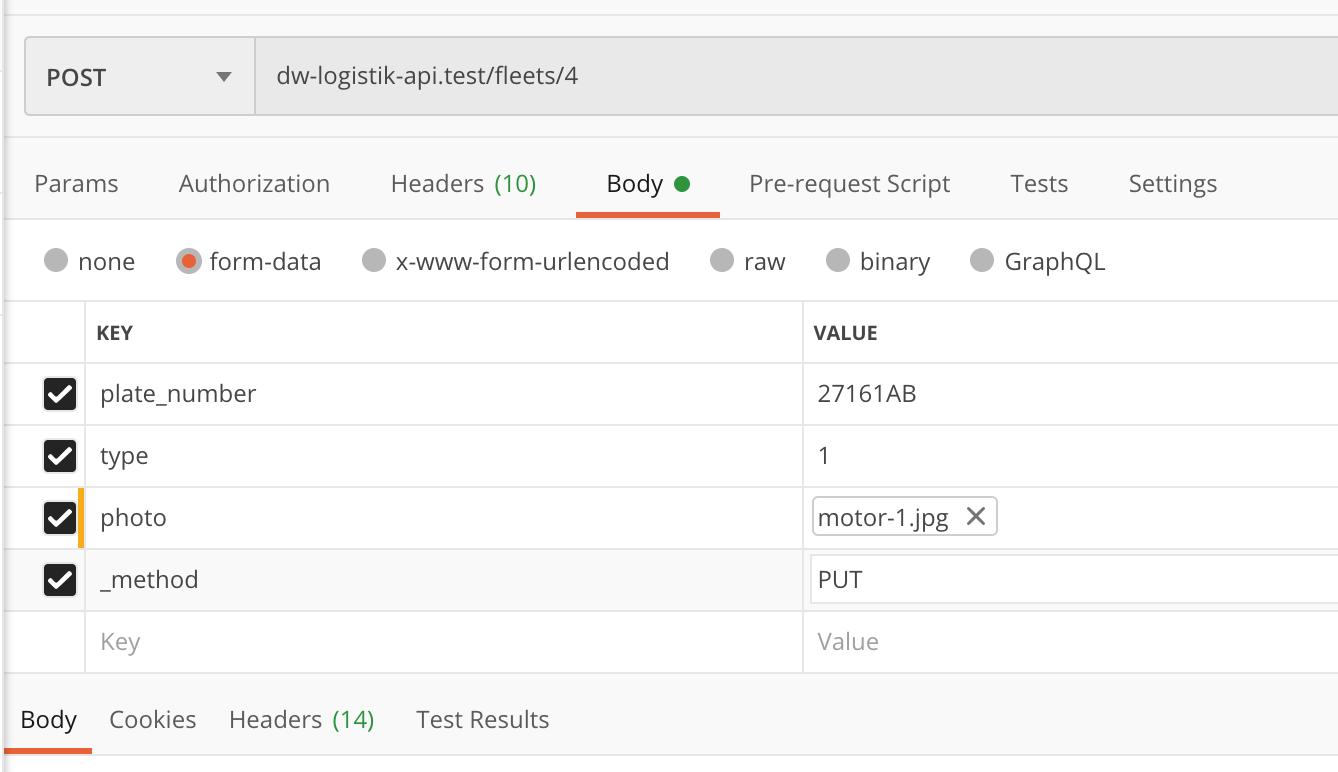
Kamu juga bisa memperbaharui data dengan melakukan request yang menggunakan method POST, tapi di dalam body yang dikirimkan, terdapat field dengan value PUT.

Hapus Data Armada
Fitur terakhir dari serial membuat aplikasi ekspedisi menggunakan Lumen dengan pembahasan mengelola armada adalah fungsi untuk menghapus data yang ada di database beserta file gambarnya. Buka kembali file FleetsController.php dan tambahkan code berikut
public function destroy($id)
{
$fleet = Fleet::find($id); //AMBIL DATA BERDASARKAN ID
File::delete(base_path('public/fleets/' . $fleet->photo)); //HAPUS FILE GAMBAR
$fleet->delete(); //HAPUS DATA DARI DATABASE
return response()->json(['status' => 'success']);
}
Bagian terakhir, definisikan routing untuk menghapus data. Buka file routes/web.php
$router->delete('fleets/{id}', 'FleetsController@destroy');

Baca Juga: Membuat Aplikasi Ekspedisi Lumen 6 #5: Manage Category
Kesimpulan
Mengelola gambar, mengelola data armada, membuat API, membuat Accessor dan lain sebagainya menjadi pembahasan yang cukup seru pada materi di atas, sehingga dengan menyelesaikan materi ini, kamu telah belajar banyak hal sebagai modal untuk menyatukan kepingan-kepingan program menjadi sebuah aplikasi yang siap pakai.
Dokumentasi code dari artikel ini bisa dilihat di Github.




Comments