Pendahuluan
Setelah lama tertunda, kita akan melanjutkan pembahasan mengenai cara membuat aplikasi ekspedisi dengan dua seri, yakni seri Lumen & NuxtJS. Pada seri kali ini, kita akan belajar membuat API untuk mengelola data kategori menggunakan Lumen.
Materi ini juga akan mengajarkan kita bagaimana berinteraksi dengan CRUD dengan versi API. Adapun data kategori akan kita gunakan untuk membedakan jenis transaksi yang nantinya akan terjadi, misalnya saja, data transaksi dengan kategori dokumen, barang dan lain sebagainya. Berikut adalah seri Membuat Aplikasi Ekspedisi Episode Lumen.
Baca Juga: Membuat Aplikasi Ekspedisi NuxtJS #3: CRUD Data User Bagian 2
Show & Create Category
Bagian pertama dari proses manajemen kategori adalah dengan membuat API untuk menampilkan dan menambahkan data. Buat file CategoryController.php di dalam folder app/Http/Controllers dan tambahkan struktur code berikut
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Category;
class CategoryController extends Controller
{
//METHOD DISINI
}
Method pertama yang akan kita tambahkan adalah index() dimana fungsinya adalah untuk melakukan query ke table categories, kemudian memberikan response berupa data kategori. Masih dengan file yang sama, tambahkan method berikut
public function index(Request $request)
{
//QUERY MENGGUNAKAN MODEL CATEGORY, DIMANA KETIKA PARAMETER Q TIDAK KOSONG
$categories = Category::when($request->q, function($categories) use($request) {
//MAKA AKAN DILAKUKAN FILTER BERDASARKAN NAME
$categories->where('name', 'LIKE', '%' . $request->q . '%');
})->orderBy('created_at', 'DESC')->paginate(10); //DAN DIORDER BERDASARKAN DATA TERBARU
return response()->json(['status' => 'success', 'data' => $categories]);
}
Kemudian buat file Category.php di dalam folder app dan tambahkan struktur code dari model berikut
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Category extends Model
{
protected $guarded = [];
}
Selanjutnya adalah mendefinisikan routing untuk method index() agar bisa diakses oleh user, buka file routes/web.php dan tambahkan routing berikut di dalam route group yang menggunakan middleware auth
$router->get('/categories', 'CategoryController@index');
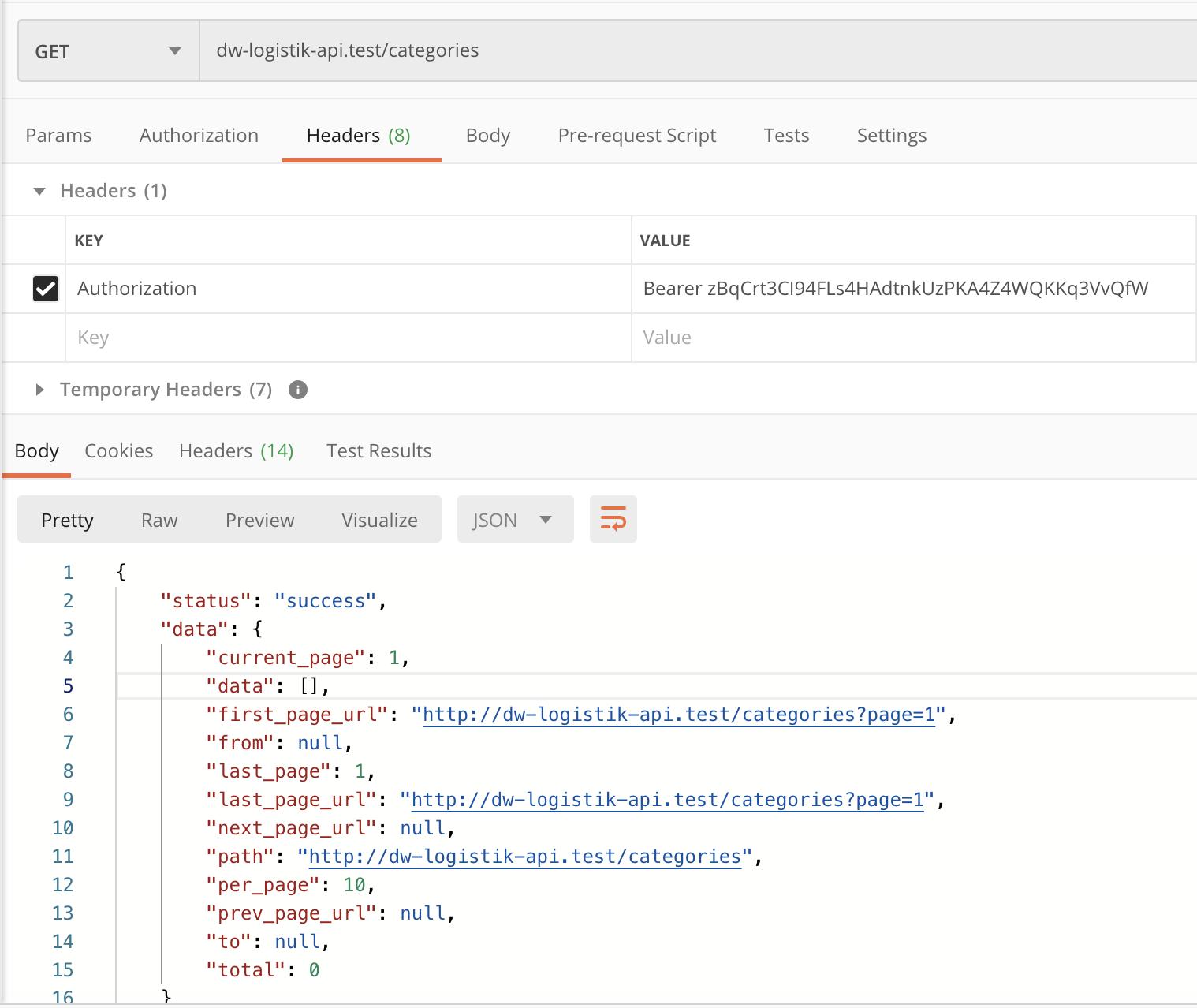
Apabila kita mencoba mengaksesnya dari Postman, jangan lupa untuk mengirimkan Headers Authorization berupa token karena route categories kita protect hanya untuk user yang memiliki akses.

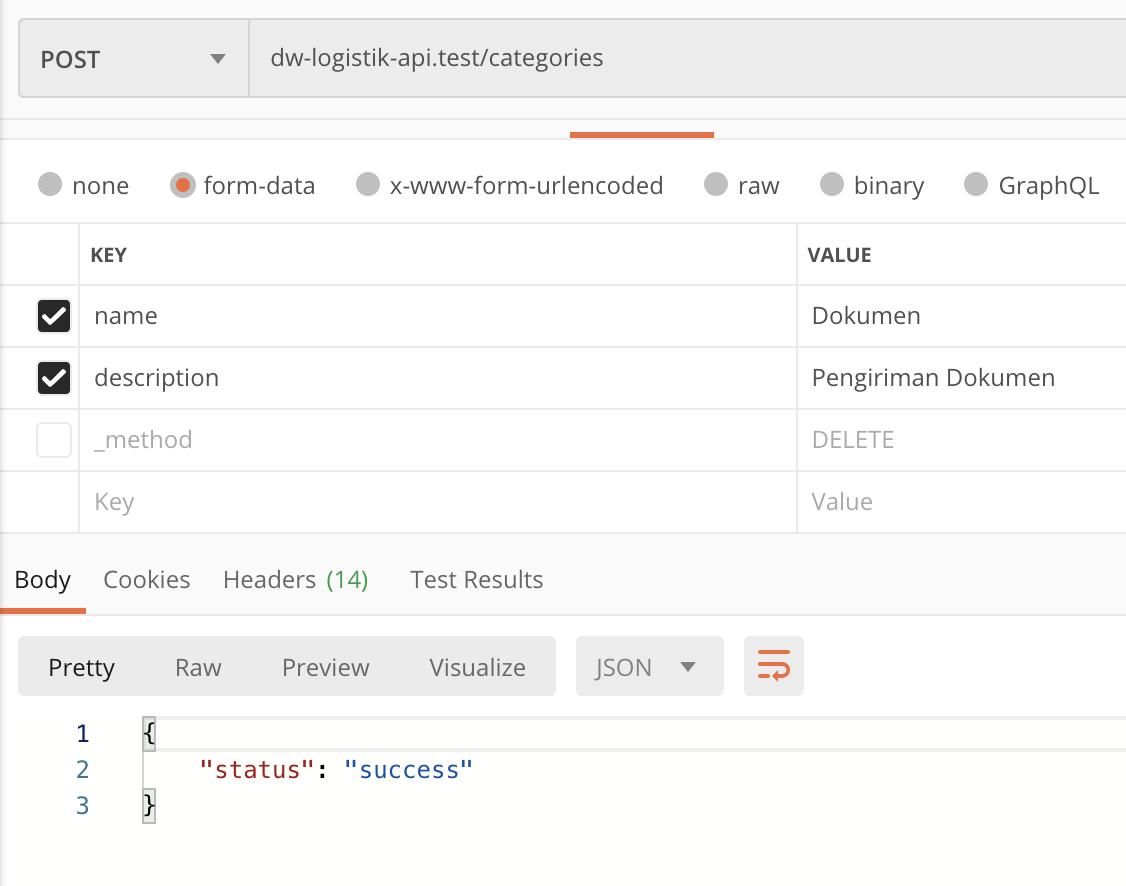
Bagian kedua, kita akan membuat fungsi untuk menambahkan data kategori. Buka kembali file CategoryController.php dan tambahkan method store()
public function store(Request $request)
{
//VALIDASI DATA YANG DITERIMA
$this->validate($request, [
'name' => 'required|string|unique:categories,name', //NAME BERSIFAT UNIK
'description' => 'nullable|string|max:150'
]);
//SIMPAN DATA KE TABLE CATEGORIES MENGGUNAKAN MASS ASSIGNMENT ELOQUENT
Category::create([
'name' => $request->name,
'description' => $request->description
]);
return response()->json(['status' => 'success']);
}
Kemudian definisikan routing dari method di atas, buka file routes/web.php dan tambahkan code
$router->post('/categories', 'CategoryController@store');

Edit & Delete Category
Konsep memperbaharui dan menghapus data kategori hampir sama, dimana kita memanfaatkan parameter yang sifatnya unik, dalam hal ini adalah ID, untuk mengambil data terkait & dilakukan proses lanjutan. Buka file CategoryController.php dan tambahkan dua method berikut untuk mengambil data tunggal dan memperbaharui data.
public function edit($id)
{
$category = Category::find($id); //MENGAMBIL DATA BERDASARKAN ID
return response()->json(['status' => 'success', 'data' => $category]); //DAN MENGIRIMKAN RESPONSE BERUPA DATA YANG DIAMBIL DARI DATABASE
}
public function update(Request $request, $id)
{
//VALIDASI DATA
$this->validate($request, [
//DIMANA NAME MASIH BERSIFAT UNIK TAPI DIKECUALIKAN UNTUK ID YANG SEDANG DIEDIT
'name' => 'required|string|unique:categories,name,' . $id,
'description' => 'nullable|string|max:150'
]);
$category = Category::find($id); //AMBIL DATA BERDASARKAN ID
//DAN PERBAHARUI DATA
$category->update([
'name' => $request->name,
'description' => $request->description
]);
return response()->json(['status' => 'success']);
}
Lagi & lagi, definisikan routing untuk kedua method di atas, dengan menambahkan code berikut di dalam file routes/web.php
$router->get('/categories/{id}', 'CategoryController@edit');
$router->put('/categories/{id}', 'CategoryController@update');
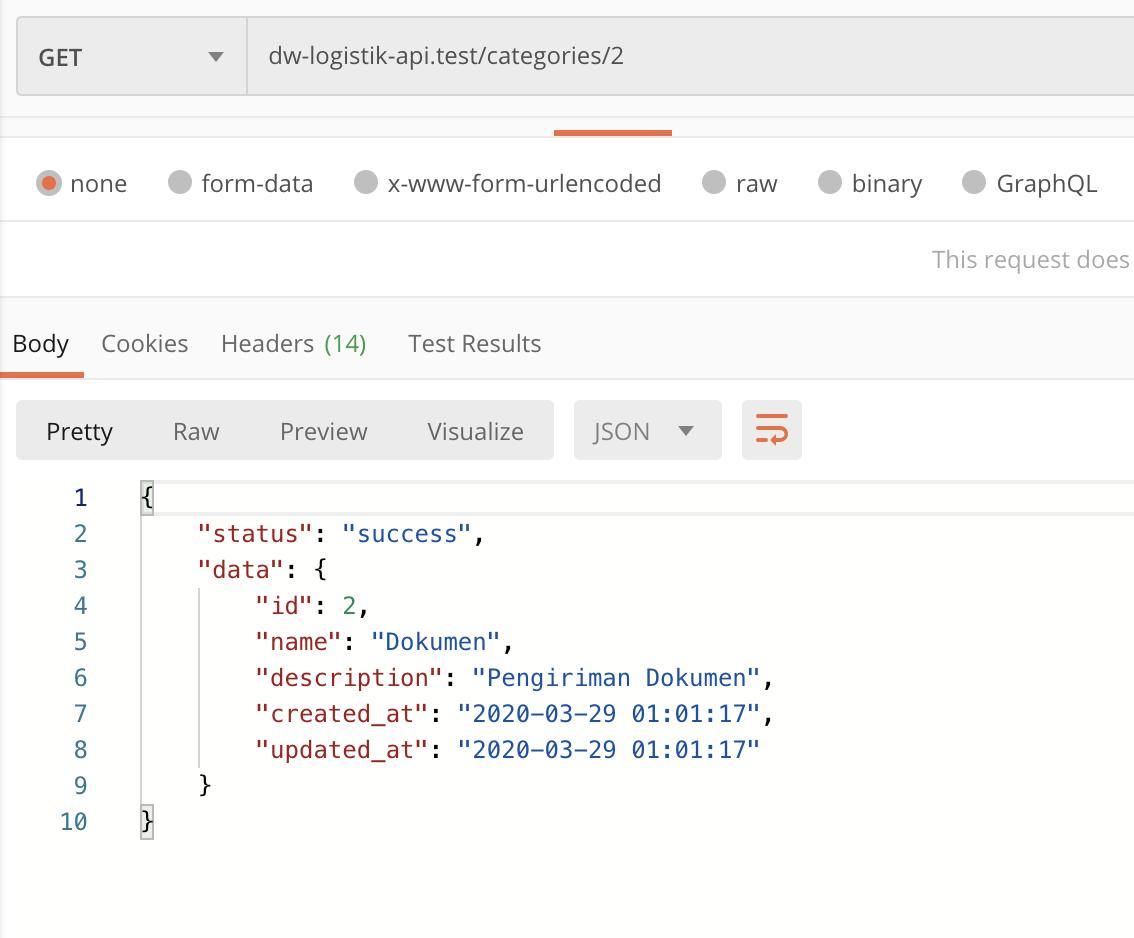
Adapun cara untuk mengakses data berdasarkan ID seperti gambari dibawah ini

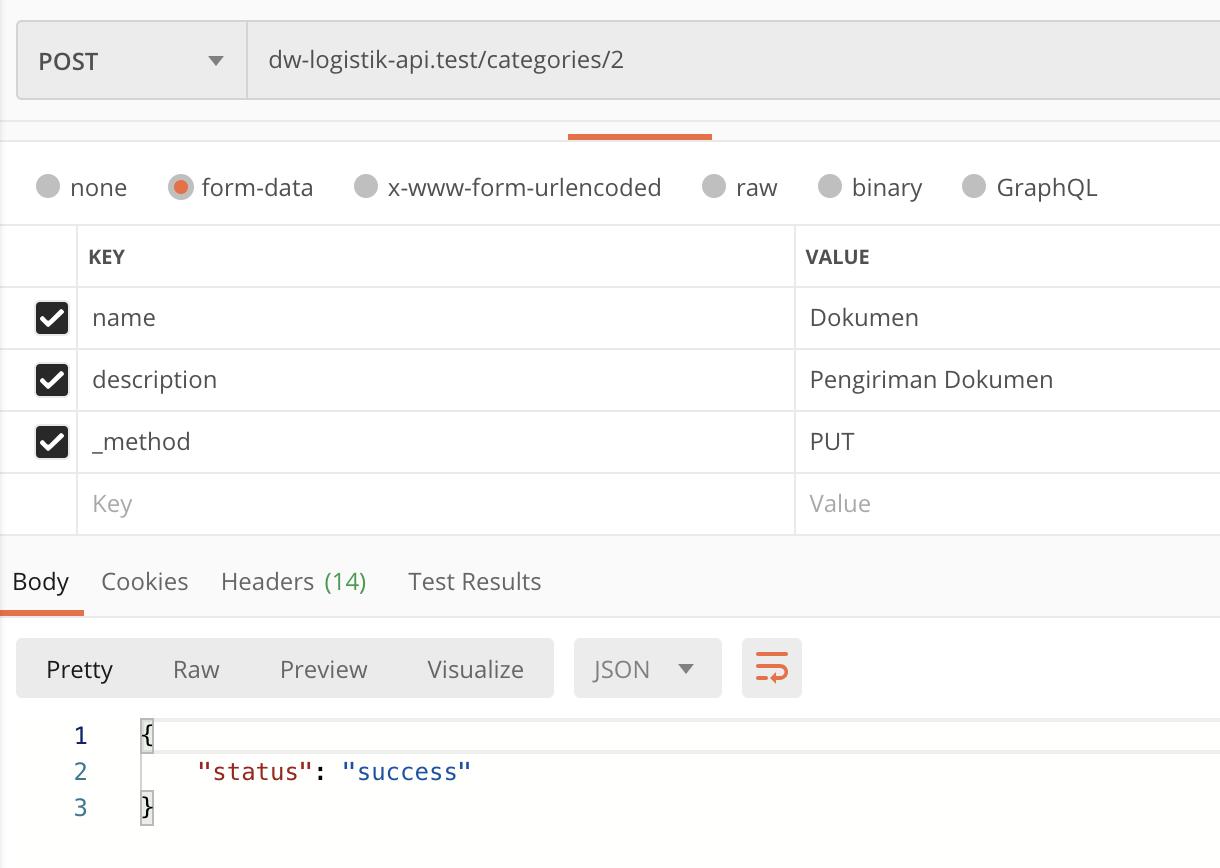
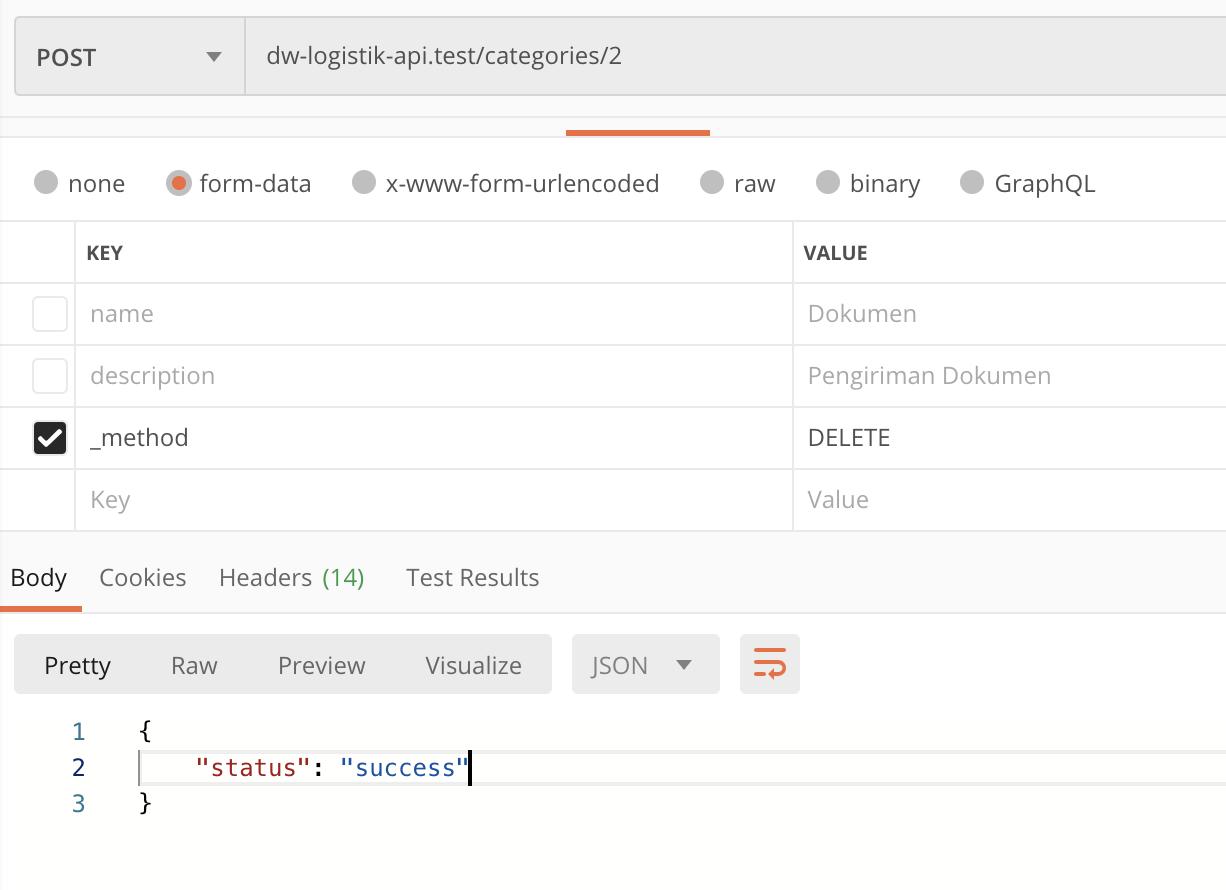
Lalu cara untuk memperbaharui data adalah dengan menggunakan method POST dan pada bagian body kita kirimkan field bernama _method dengan value PUT.

Fitur terakhir adalah fungsi untuk menghapus data kategori berdasarkan ID-nya, buka file CategoryController dan tambahkan method destroy()
public function destroy($id)
{
$category = Category::find($id); //MENGAMBIL DATA BERDASARKAN ID
$category->delete(); //MENGHAPUS DATA
return response()->json(['status' => 'success']);
}
Jangan lupa untuk mendefinisikan routing-nya, buka file routes/web.php dan tambahkan route
$router->delete('/categories/{id}', 'CategoryController@destroy');

Baca Juga: Membuat Aplikasi Ekspedisi Lumen 6 #4: Cors Handling & Fetch LoggedIn User
Kesimpulan
Mengelola data kategori tidak terlepas dari proses menampilkan, menambahkan, memperbaharui dan menghapus data. Semua proses ini telah kita kerjakan dalam 1 artikel, sehingga kita telah belajar banyak terkait pondasi dasar dan menyediakan fitur-fitur aplikasi yang sedang kita bangun.
Adapun dokumentasi code dari artikel ini bisa dilihat di Github.




Comments