Pendahuluan
Seringkali kita temukan pada kebanyakan aplikasi mobile adalah pengelompokan konten yang ditampilkan menggunakan tabs. Sebut saja, Whatsapp membaginya menjadi 4 tabs (note: saat artikel ini ditulis), yakni: Icon kamera, Chat, Status & Panggilan. Pun hal yang sama berlaku pada aplikasi lainnya, seperti: Facebook, Instagram, dan lain-lain.
Tabs sendiri terkadang ditempatkan pada top position ataupun bottom position dan tak jarang juga menggunakan keduanya. Tabs sendiri memiliki peranan penting dalam meng-handle konten, mengingat workspace dari aplikasi mobile ukurannya terbatas sesuai dengan perangkat smartphone pada umumnya. Sehingga Tabs membuat sekat agar dapat memuat lebih banyak konten dalam satu halaman.
Baca Juga: Belajar Flutter Basic #2 - Layout Menggunakan Widget
Membuat Tabs Widget
Tabs telah tersedia didalam widget catalog dari Flutter, namun ada beberapa bagian yang perlu diperhatikan dalam membuat tabs menggunakan Flutter. Dua component utama dari tabs adalah tabs itu sendiri dan content yang akan ditampilkan pada tab yang sedang aktif. Flutter menambahkan satu bagian lagi yakni TabController, maka ketiga bagian ini akan kita kerjakan satu persatu sepanjang artikel ini.
Tahap pertama, buka file main.dart, kemudian modifikasi menjadi:
import 'package:flutter/material.dart';
void main() {
runApp(DWTabs());
}
class DWTabs extends StatefulWidget {
@override
DwTabState createState() => DwTabState();
}
class DwTabState extends State<DWTabs> with SingleTickerProviderStateMixin {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('DW Tabs'),
backgroundColor: Colors.red[800]
)
)
);
}
}
Penjelasan:
main()me-load classDWTabs()yang merupakan StatefulWidget. Berbeda halnya dengan StatelessWidget yang sifatnya statis sehingga tidak dapat di-render kembali setelah component di-load. StatefulWidget sifatnya dinamis sehingga dapat di-render kembali saat ketika terdapat event atau user actions.createState()dari StatefulWidget berfungsi untuk membuat mutable state, dalam hal ini me-load classDwTabState().- Pada
DwTabStateme-loadSingleTickerProviderStateMixinyang bertujuan untuk membuat AnimationController pada Tab. Sedangkan baris selanjutnya hanya berisi widget Scaffold untuk membuat AppBar.
Langkah kedua adalah membuat TabController, masih didalam file yang sama, modifikasi class DwTabState menjadi:
class DwTabState extends State<DWTabs> with SingleTickerProviderStateMixin {
//CODE BARU
TabController controller;
@override
void initState() {
super.initState();
controller = TabController(vsync: this, length: 3); //LENGTH = TOTAL TAB YANG AKAN DIBUAT
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
//AKHIR CODE BARU
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('DW Tabs'),
backgroundColor: Colors.red[800]
),
)
);
}
}
Penjelasan: TabController berfungsi untuk mengkordinasikan antara TabBar dan TabBarView.
Langkah terakhir adalah dengan menambahkan TabBar widget untuk menampilkan tab yang di-inginkan pada aplikasi yang sedang dibuat. Masih didalam file yang sama, tambahkan code berikut pada class DwTabState:
class DwTabState extends State<DWTabs> with SingleTickerProviderStateMixin {
TabController controller;
@override
void initState() {
super.initState();
controller = TabController(vsync: this, length: 3);
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('DW Tabs'),
backgroundColor: Colors.red[800],
//CODE BARU
bottom: TabBar(
controller: controller,
tabs: <Tab>[
Tab(icon: Icon(Icons.home),),
Tab(icon: Icon(Icons.note),),
Tab(icon: Icon(Icons.poll),),
]
),
//END CODE
),
//CODE BARU
body: TabBarView(
controller: controller,
children: <Widget>[
Home(),
Popular(),
News()
]
),
//END CODE
)
);
}
}
Penjelasan:
- TabBar kita tempatkan didalam
AppBarpada propertybottom. TabBar sendiri memiliki beberapa property diantaranya:controllerdantabs. Value dari propertycontrollerdidapatkan dari variablecontrolleryang telah dibuat pada step kedua. Sedangkantabsdapat menampung lebih dari satu objek. Karena pada step kedua,lengthmemiliki nilai 3, maka kita akan membuat 3 buahTab()dimana masing-masing tab memiliki icon yang berbeda. - Pada bagian
bodyyang merupakan property dari Scaffold() , tambahkan Widget TabBarView() untuk menampilkan content dari tab yang sedang aktif. Property dari TabBarView yang akan digunakan adalahcontrollerdengan value variablecontrolleryang telah dibuat sebelumnya, danchildrenyang berisi custom widget yang akan kita buat setelah ini.
Baca Juga: Belajar Flutter Basic #1 - Mengenal & Install Flutter
Membuat Custom Widget
Terdapat 3 buah class yang digunakan dalam TabBarView, ketiga class ini akan kita dapatkan dari masing-masing file yang berbeda. Buat file home.dart, kemudian masukkan code berikut:
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10.0),
child: Column(
children: <Widget> [
Row(
children: <Widget>[
Icon(Icons.archive),
Text('Artikel Terbaru', style: new TextStyle(fontWeight: FontWeight.bold))
]
),
Card(
child: Column(
children: <Widget>[
Image.network('https://flutter.io/images/homepage/header-illustration.png'),
Text('Belajar Flutter')
]
),
),
]
)
);
}
}
Note: Class ini akan menampilkan list Artikel terbaru yang dibungkus dengan card, dimana didalam card terdapat Image dan Text untuk gambarnya. Sedangkan untuk penjelasan dari code diatas sudah dibahas pada artikel Belajas Flutter Basic #2.
Buat file lainnya dengan nama popular.dart, kemudian masukkan code berikut:
import 'package:flutter/material.dart';
class Popular extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10.0),
child: Column(
children: <Widget> [
Row(
children: <Widget>[
Icon(Icons.archive),
Text('Artikel Populer', style: new TextStyle(fontWeight: FontWeight.bold))
]
),
Card(
child: Column(
children: <Widget>[
Image.network('https://i0.wp.com/wp.laravel-news.com/wp-content/uploads/2016/11/laravel-query-dump.png'),
Text('Belajar Laravel')
]
),
),
]
)
);
}
}
Terakhir buat file news.dart, kemudian masukkan code berikut:
import 'package:flutter/material.dart';
class News extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10.0),
child: Column(
children: <Widget> [
Row(
children: <Widget>[
Icon(Icons.archive),
Text('Berita Terbaru', style: new TextStyle(fontWeight: FontWeight.bold))
]
),
Card(
child: Column(
children: <Widget>[
Image.network('http://global.fncstatic.com/static/orion/styles/img/fox-news/og/og-fox-news.png'),
Text('Fox News')
]
),
),
]
)
);
}
}
Agar dapat menggunakan ketiga class yang baru saja dibuat, buka file main.dart kemudian import ketiga file tersebut:
import './home.dart';
import './popular.dart';
import './news.dart';
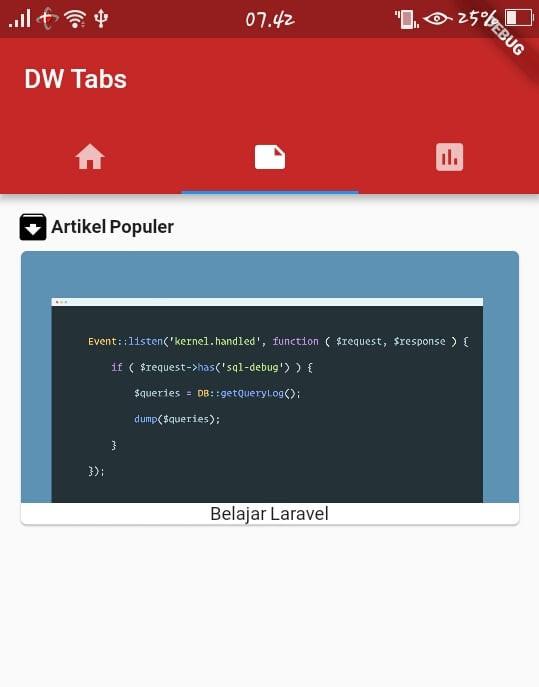
Apabila dijalankan maka hasil yang akan kita peroleh akan tampak seperti berikut


Kesimpulan
Sepanjang pembahasa bagaimana membuat sebuah Tabs menggunakan Flutter, kita juga telah mengulang materi sebelumnya yakni bagaimana membuat column, card, menampilkan image, dan yang terpenting adalah memahami struktur dan cara menggunakan widget dari Flutter.




Comments