Pendahuluan
Perlu diketahui sebelumnya, bahwa Flutter hanyalah sebuah tools untuk membuat User Interface (UI) yang dapat di-build kedalam versi Android / iOs atau biasa kita sebut dengan istilah frontend. Flutter tidak memiliki kemampuan untuk berinteraksi dengan database tanpa menggunakan pihak ketiga (backend). Sehingga kekuatan yang dapat dimanfaatkan adalah bagaimana membuat layout dengan menggunakan Widget yang telah disediakan.
Karena ini sifatnya basic, maka kita akan belajar bersama bagaimana menggunakan Widget yang ada untuk menampilkan layout yang di-inginkan atau bisa juga dibahasakan: bagaimana cara menggunakan component yang telah disediakan. What ever, intinya, kita akan membuat layout, hehehe.
Layaknya belajar HTML pada dunia web development, maka kita akan memecah beberapa bagian widget untuk digunakan dan ditampilkan secara berkala.
Baca Juga: Belajar Flutter Basic #1 - Mengenal & Install Flutter
Membuat AppBar Widget
AppBar mungkin bisa disinonimkan dengan tag <header> pada HTML, sebab AppBar merupakan fungsi untuk membuat head dari sebuah aplikasi, dimana didalamnya terdapat title yang dapat digunakan untuk menampilkan brand atau page apa yang sedang dibuka dari aplikasi tersebut.
Buka file lib/main.dart, hapus semua code yang ada karena kita akan memulainya dari awal. Kemudian masukkan code berikut:
import 'package:flutter/material.dart';
void main() {
runApp(HomePage());
}
class HomePage extends StatelessWidget {
build(context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[800],
leading: Icon(Icons.home),
title: Text('DW Flutter Basic')
),
)
);
}
}
Penjelasan:
- Line-1, import package yang dibutuhkan, dalam hal ini
material.dart.main()adalah fungsi yang pertama kali diajalankan ketika aplikasi sedang di-load, maka apapun yang di-apit didalammain()maka code tersebut akan di-eksekusi. - Line-4 kita menggunakan
runAppuntuk me-render code kedalam screen aplikasi, dalam hal ini terdapat classHomePage()yang akan di-eksekusi. - Line-7, kita mendefinisikan sebuah class yang bernama
HomePage. - Line-9, memberikan nilai balik yang berisi
MaterialAppdari package yang telah di-import pada awal code. MaterialAppmemiliki propertyhomeyang berisiScaffoldwidget. Perlu diketahui bahwaScaffoldwidget inilah yang memiliki propertyappBaruntuk membuat bar dari sebuah aplikasi, selainappBar, widget ini juga memiliki property lainnya, yakni:BottomAppBar,FloatingActionButton, dan lain sebagainya.- Property
appBardari Scaffold berisiAppBarwidget. AppBarwidget juga memiliki banyak property, diantaranya:title,leading,actions, dan lain sebagainya. Tapi dalam case kali ini kita akan menggunakan propertytitleyang berisiTextwidget untuk menampilkan teks yang di-inginkan,leadinguntuk menampilkan icon home tepat sebelum teks dari title ditampilkan danbackgroundColoruntuk memberikan warna pada AppBar.
Cukup membingungkan? Silahkan baca kembali dari penjelasan awal, karena belajar program adalah repeating. Intinya adalah struktur dari Flutter ini hanyalah memanggil widget atau class yang didalam class tersebut memiliki property bawaan, dimana value dari property tersebut dapat disematkan class atau widget lainnya. Singkatnya adalah class di dalam class. Atau widget di dalam widget.
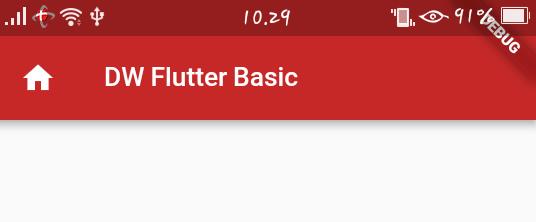
Untuk menjalankan code tersebut, dari VScode tekan F5, atau dari command line, jalankan command: flutter run, maka hasil yang akan diperoleh akan tampak seperti berikut.


Menampilkan Card, Image & Text di Flutter
Bergeser dari sisi head aplikasi, kali ini kita akan melangkah ke bagian body untuk menampilkan content yang di-inginkan. Untuk menampilkan object pada bagian body sebuah aplikasi, maka Scaffold memiliki property yang bernama body, dengan property ini kita dapat menempatkan object apapun yang ingin ditampilkan pada bagian content sebuah aplikasi.
Pada sub topik ini, kita hanya akan menggunakan 3 buah widget yakni: Card, Image dan Text untuk meng-implementasikan penggunakan dari property body. Masih di dalam file main.dart, modifikasi menjadi:
import 'package:flutter/material.dart';
void main() {
runApp(HomePage());
}
class HomePage extends StatelessWidget {
build(context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[800],
leading: Icon(Icons.home),
title: Text('DW Flutter Basic')
),
//CODE BARU YANG DITAMBAHKAN
body: Container(
child: Card(
child: Column(
children: <Widget>[
Image.network('https://flutter.io/images/homepage/header-illustration.png'),
Text('Belajar Flutter')
]
)
),
)
//AKHIR CODE
)
);
}
}
Penjelasan:
bodymemiliki value sebuah widgetContainer()dimana hal ini serupa dengan class container yang ada pada Bootstrap.Containerjuga memiliki propertychild, dimana pada case ini kita sematkan widgetCard(). Sebenarnya bebas saja, jika kita ingin secara langsung menempatkan widgetColumnatau widget apapun didalam propertychilddari Container, tidak akan terjadi masalah. Hanya saja, case yang di-inginkan adalah membungkus object yang akan ditampilkan denganCard(), dalam hal ini adalah Image dan Text.- Penggunaan widget
Column()dalam child dari Card, tujuannya agar dapat memanggil lebih dari satu class. Sebab propertychildhanya mampu menampung satu class saja. SedangkanColumn()memiliki propertychildrenyang mampu menampung lebih dari satu class / widget didalamnya. childrendari Column() menggunakan lebih dari satu class, dimana masing-masing widget yang digunakan dipisahkan dengan koma (,). Maka dalam hal ini kita menggunakan widgetImage.network()untuk mengambil image dari url. Dan Text(), seperti sebelumnya untuk menampilkan sebuah teks.
Bingung lagi? Baca penjelasan dari awal lagi. Ingat! Repeating!. Sekali lagi saya tekankan bahwa intinya adalah widget di dalam widget yang saling terkait satu sama lain.
Jika kamu menggunakan VSCode, setelah tekan save atau ctrl + s maka secara otomatis mengaktikan hot reload. Buat kamu yang menjalankannya via command line dapat menekan tombol shift + r pada command line untuk melakukan rebuild. Hasil yang diperoleh akan tampak seperti berikut


Baca Juga: Tutorial Vuex #2 - Mutations & Actions
Mengatur Layout Dengan Row & Column
Row() & Column() dapat digunakan untuk mengatur posisi dari widget yang akan ditampilkan. Row sendiri berarti baris, maka apapun yang diapit oleh class ini akan menggunakan posisi baris atau berderet kesamping (Horizontal). Sedang Column berarti kolom, maka widget yang berada didalamnya akan tersusun kebawah (Vertical).
Untuk memahami penggunaan dari kedua class ini, kita akan menggunakan schema sebagai berikut:
- Kolom pertama terdapat dua buah objek, yakni Icon dan Text. Dimana kedua objek ini berderet secara horizontal.
- Kolom kedua terdapat sebuah Card, dimana didalam card memiliki dua buah objek yang berderet secara vertical.
Masih menggunakan file main.dart, modifikasi menjadi:
import 'package:flutter/material.dart';
void main() {
runApp(HomePage());
}
class HomePage extends StatelessWidget {
build(context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.red[800],
leading: Icon(Icons.home),
title: Text('DW Flutter Basic')
),
//YANG DIMODIFIKASI
body: Container(
margin: EdgeInsets.all(10.0), //CODE BARU UNTUK MENGATUR MARGIN
child: Column(
children: <Widget> [
Row(
children: <Widget>[
Icon(Icons.archive),
Text('Artikel Terbaru', style: new TextStyle(fontWeight: FontWeight.bold))
]
),
Card(
child: Column(
children: <Widget>[
Image.network('https://flutter.io/images/homepage/header-illustration.png'),
Text('Belajar Flutter')
]
),
),
]
)
)
)
);
}
}
Penjelasan:
childdari Container terdapat classColumn(), dimanachildrendari Column() terbagi menjadi dua bagian, yakni: Row() dan Card(). Dapat disimpulkan, bahwa kedua objek tersebut akan membentuk kolom (vertical), sehingga apapun yang berada didalam Row() akan diletakkan diatas dan apapun yang berada didalam Card() akan diletakkan setelah objek dari Row di-render.- Row() juga memiliki property
children, dimana didalamnya terdapat dua buah objek, yakni: Icon & Text. Maka Icon dan Text ini akan di-render secara horizontal. - Card() memiliki property
childyang menggunakan class Column().childrendari Column terdapat dua buah objek yakni: Image dan Text.
Kemudian tekan ctrl + r atau re-build untuk melihat hasilnya seperti gambar dibawah


Kesimpulan
Apabila diperhatikan dari proses yang telah kita lakukan, hal ini serupa dengan menyusun puzzle, dimana tiap kepingannya saling terkait untuk mencapai interface yang diinginkan. Tujuan dari artikel seri #2 ini adalah untuk memahami struktur dan penggunaan Widget yang telah disediakan oleh Flutter.




Comments