Pada artikel sebelumnya kita telah belajar bagaimana cara membuat controller pada laravel menggunakan artisan command. Dan kesempatan kali ini, kita akan melakukan pendekatan dengan controller. Tapi sebelumnya izinkan saya membahas sendikit mengenai namespace dan use statements.
Namespace Dan Use Statements
Secara default ketika membuka controller yang telah dibuat sebelumnya, maka akan ditemukan namespace declaration, di ikuti dengan use statement:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
Pada namespace yang digunakan laravel mengikuti aturan PSR-4 namespace, dimana penempatannnya berada pada posisi yang paling atas. Ini sangat logis dan mudah untuk dipahami dari namespace diatas, karena hanya mengikuti struktur folder dari aplikasi. TestController.php berada didalam folder Controllers. Jadi anda dapat melihatnya dengan jelas bagaimana cara kerjanya, hanya dengan mengikuti path dari folder diatas.
Use statement juga serupa, mengikut struktur folder. Perbedaannya hanya mengambil bagian terakhir dari path class yang sebenarnya. Dalam beberapa kasus, seperti exception handling, jika use statement hilang, Laravel tidak akan me-return error dan anda tidak akan tahu dimana letak kesalahannya. Jika itu terjadi, pastikan semua use statements yang anda butuhkan untuk menjalankan program anda telah telah tersedia.
Request Class dimulai dengan Illuminate yang dapat kita temukan disini :
vendor/laravel/framework/src/illuminate/Http/Request.php
Jika anda membuka file tersebut, dapat anda temukan sebuah namespace seperti berikut :
namespace Illuminate\Http;
Perhatikn penggunaan Illuminate namespace, yang berarti class framework dapat ditemukan di vendor/laravel/framework/src/illmunate.
Kita tidak perlu memikirkan tentang isi file tersebut, saya hanya menunjukkan dimana file illuminate berada.
Bekerja dengan controller
Kembali ke controller, Pada file yang kita punya, terdapat class declaration :
class TestController extends Controller
{
Cukup sederhana. Karena semua method pada class ini masih kosong, sehingga tidak ada yang perlu kita diskusikan, kecuali restful pattern, dimana terdapat setiap method didalamnya :
index, create, store, show, edit, update, destroy
Pada kesempatan kali ini kita tidak akan menggunakan semua method diatas, apalagi membahas tentang restful pattern, hanya saja kita akan melihat bagaimana cara controller bekerja. Ada dua fokus yang akan dicapai, yakni bagaimana menggunakan controller dan mengghubungkannya ke route, dan yang kedua memanggil view pada controller.
Pada index method, kita ubah menjadi seperti ini :
public function index()
{
return 'lagi coba controller';
}
Kemudian pada route ketikkan syntax berikut :
Route::get('/test', 'TestController@index');
Jika masih bingung tentang route, bisa baca artikel Mengenal routes pada laravel 5.4. Sedikit kilas balik, parameter pertama berisi uri segment dan parameter kedua bisa menggunakan clousure function dan juga memanggil index pada sebuah controller.
Lalu coba akses localhost/daengweb.id/public/test atau jika menggunakan php artisan serve menjadi : localhost:8000/test dan akan memberikan result : lagi coba controller
mudah bukan ? Kita tidak akan membahas lebih jauh lagi pada artikel ini, karena point utama kita adalah memahami bagaimana menggunakan sebuah method dari controller yang telah kita buat agar dapat di akses melalui web browser.
Bekerja Controller dan view
Perkenalkan helper yang bernama view() yang dapat digunakan untuk memanggil file khusus yang hanya berisi view (tampilan, red: html, etc). Modifikasi method index menjadi seperti ini :
public function index()
{
return view('test.index');
}
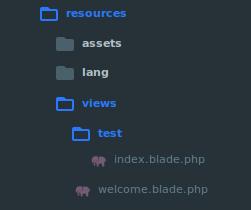
pada helper view diatas, kita menginginkannya untuk memanggil file index.blade.php (pada helper hanya menyebutkan nama awalnya saja sebelum .blade.php) yang terletak didalam folder test. Folder test dapat kita temukan pada resources/views, sedangkan titik (.) sebagai pengganti slash (/) atau bisa juga menggunakan slash, tapi saya sendiri lebih menyukai penggunaan dot (titik) agar tampak berbeda. Hehehe
Dengan laravel, seperti kebanyakan framework. Sering terdapat berbagai cara untuk melakukan sesuatu. Tapi pada tutorial ini, saya akan fokus menggunakan implementasi secara spesifik mengikut cara yang bisa saya gunakan.
Oke, kembali ke view, tentu saja ‘test.index’ tidak akan berkerja karena file tersebut belum tersedia. Jadi selanjutnya silahkan buat folder test didalam folder views yang terletak di : resources/views/ kemudian buat file index.blade.php didalam folder test yang sudah anda buat.

Kemudian buka file index.blade.php lalu masukkan potongan code berikut :
<h1>Lagi test view dari controller</h1>
Jadi ketika kita mengakses localhost/daengweb.id/public/test atau localhost:8000/test akan menampilkan hasil : Lagi test view dari controller
Jauh lebih mudah kan ? Jika masih bingung silahkan dicoba kembali, karena belajar program adalah kumpulan perulangan yang dilakukan secara berulang-ulang. Bukan kegiatan menghafal syntax. Semoga bermanfaat.




Comments