Pada kesempatan kali ini, kita masih melanjutkan pembahasa mengenai Component di Vue.js, dan dalam seri kali ini kita akan belajar tentang Dynamic Component yang nantinya akan sangat bermanfaat dalam membuat sebuah aplikasi SPA (Single Page Application).
Dynamic component pada Vue.js memungkin anda untuk menentukan mounting point dimana anda dapat beralih secara dinamis antar component dalam aplikasi anda. Sepanjang artikel ini, kita akan mencoba dan melihat beberapa contoh tentang bagaimana dynamic component bekerja. Pada tahap awal, kita akan mencoba membuat dynamic component, menggunakan parameter keep-alive, dan memberikan efek transitions saat user beralih diantara keduanya.
Membuat Dynamic Component
Case yang akan kita angkat kali ini untuk menerapkan dynamic component adalah sebuah dashboard sederhana yang memiliki dua buah halaman, dimana dynamic component tersebut akan diterapkan saat peralihan antar halaman. Masing-masing halaman tersebut akan memiliki sebuah component, maka untuk membuatnya, silahkan buat sebuah file, misalnya: index.html dan masukkan kerangka berikut:
<!DOCTYPE html>
<html>
<head>
<title>Dynamic Component - Daengweb</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="dw">
</div>
<script type="text/javascript" src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#dw'
});
</script>
</body>
</html>
Selanjutnya kita buat navbar sederhana yang nantinya berfungsi untuk menempatkan link kedua page tersebut. Masukkan code berikut:
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Daengweb</a>
</div>
<ul class="nav navbar-nav">
<li>
<a href="#">Postingan</a>
</li>
<li>
<a href="#">Buat Postingan</a>
</li>
</ul>
</nav>

Pada tahap ini kita akan membuat component untuk kedua page, component pertama berisi list postingan dan component kedua berisi form untuk membuat postingan. Mari kita buat secara bertahap.
<template id="postingan">
<div>
<h1>Postingan</h1>
<div class="list-group">
<a v-for="post in posts" href="#" class="list-group-item clearfix">
{{ post }}
<span class="pull-right">
<button class="btn btn-xs btn-info">
<span class="fa fa-edit"></span>
</button>
<button class="btn btn-xs btn-warning">
<span class="fa fa-trash"></span>
</button>
</span>
</a>
</div>
</div>
</template>
Lalu definisikan template diatas menggunakan Vue.component:
Vue.component('postingan', {
template: '#postingan',
data: function() {
return {
posts: [
'Membuat Dynamic Component',
'Api Laravel 5.5',
'HTML Fundamental',
'Otentikasi Dengan Laravel 5.5'
]
}
}
});

Component selanjutnya adalah buat postingan, buat template terlebih dahulu:
<template id="buat-postingan">
<div>
<h1>Buat Postingan</h1>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">Judul</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="Judul Artikel">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Konten</label>
<div class="col-sm-10">
<textarea class="form-control" rows="5"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Simpan</button>
</div>
</div>
</form>
</div>
</template>
Jangan lupa untuk mendefinisikan template diatas:
Vue.component('buat-postingan', {
template: '#buat-postingan'
});

Setelah kedua component tersebut dibuat, langkah selanjutnya adalah mengaitkan antar component agar bertindak secara dinamis tergantung halaman yang sedang diakses oleh user. Ketika user mengklik postingan maka kita akan memberitahu Vue untuk me-render component postingan. Demikian pula, ketika user mengklik Buat postingan maka Vue akan me-render component buat-postingan.
Untuk melakukannya, kita dapat menggunakan elemen <component> khusus sebagai mounting point pada root Vue instance dan menentukan component mana yang akan kita render dengan menggunakan atribut is. Maka tambahkan elemen berikut tepat berada markup navigasi:
<div class="container">
<component :is="postingan"></component>
</div>
Dan untuk me-render component buat-postingan kita hanya perlu menggati value dari atribut is
<component :is="buat-postingan"></component>
Akan tetapi kita tidak akan mungkin membuat user untuk menggati source code ketika ingin me-render halaman lain, maka kita akan membuatnya benar-benar dinamis sehingga user hanya perlu mengklik link yang terdapat di navagasi maka secara otomatis component yang akan di-render akan menyesuaikan tergantung permintaan user.
Solusinya cukup sederhana yakni kita akan menggunakan directive v-bind. Maka pada root Vue instance kita akan membuat sebuah variable pada object data, yang akan menyimpan component aktif saat ini.
new Vue({
el: '#dw',
data: {
dilihat: 'postingan'
}
});
Selanjutnya pada elemen component kita akan menggunakan directive v-bind pada atirbut is :
<component :is="dilihat"></component>
Langkah terakhir kita perlu menambahkan event pada link navigasi, dimana ketika user mengklik link salah satu diantara keduanya maka secara otomatis variable dilihat akan diperbaharui datanya, sehingga secara otomatis Vue akan me-render component yang dituju.
<li>
<a href="#" @click="dilihat='postingan'">Postingan</a>
</li>
<li>
<a href="#" @click="dilihat='buat-postingan'">Buat Postingan</a>
</li>
Sampai disini SPA kita telah bekerja seperti yang diharapkan, nah bagi kamu yang bingung menempatkan setiap potongan code diatas, kamu dapat mengintip full code di Github.
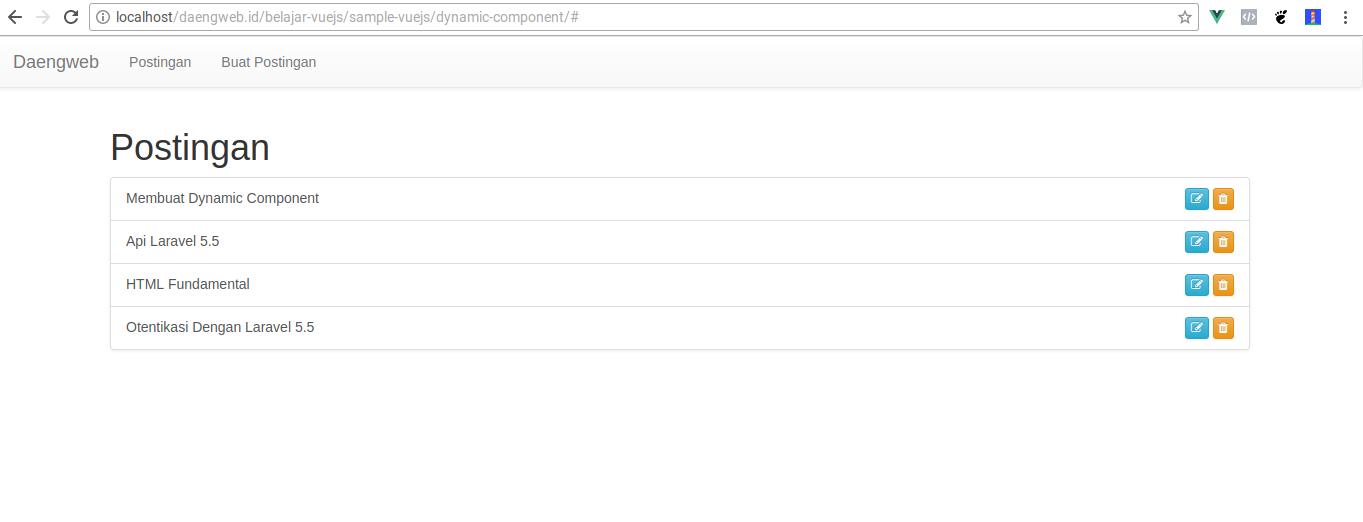
Adapun tampilannya secara keseluruhan akan tampak seperti ini:

Elemen keep-alive
Seperti yang telah disinggung diawal, bahwa kita tidak hanya akan berhenti pada dynamic component, tapi izinkan saya untuk membahas sedikit tentang elemen keep-alive yang sangat penting dan melihat seberapa penting penggunaan elemen ini.
Setiap kali user mengklik link navigasi untuk beralih antara dua halaman tersebut, component sebelumnya akan dihapus dan yang sedang diminta akan di-render kembali. Hal ini menyebabkan component kehilangan semua local state dan me-request kembali data yang dibutuhkan ke database menggunakan API lalu me-rendernya kembali. Untuk menghindari hal ini, anda dapat mengapit component ini dengan menggunakan tag <keep-alive> .
<div class="container">
<keep-alive>
<component :is="dilihat" transition="fade" transition-mode="out-in"></component>
</keep-alive>
</div>
Dengan cara ini Vue.js akan melakukan caching component yang tidak aktif untuk anda! Untuk membuktikannya, silahkan menuju halaman buat postingan kemudian ketikkan sesuatu kedalam form, lalu beralih kehalaman postingan dan kembali lagi kehalaman buat postingan, maka apa yang anda ketikka sebelumnya masih tetap tersimpan karena telah dicache.
Hal ini akan sangat berguna jika component anda berinteraksi dengan API atau akan me-render data dalam jumlah yang besar setiap saat.
Memberikan Transition
Untuk membuatnya lebih menarik, kita dapat menambahkan transition saat user beralih antara component satu dan yang lainnya. Pada component mounting point, kita dapat menambahkan parameter transition dimana kita akan membuat efek fade out dari component saat ini dan efek fade in ke component yang baru dipilih.
<component :is="dilihat" transition="fade" transition-mode="out-in"></component>
Jangan lupa untuk menambahkan CSS:
<style type="text/css">
.fade-transition {
transition: opacity 0.2s ease;
}
.fade-enter, .fade-leave {
opacity: 0;
}
</style>




Comments