Pendahuluan
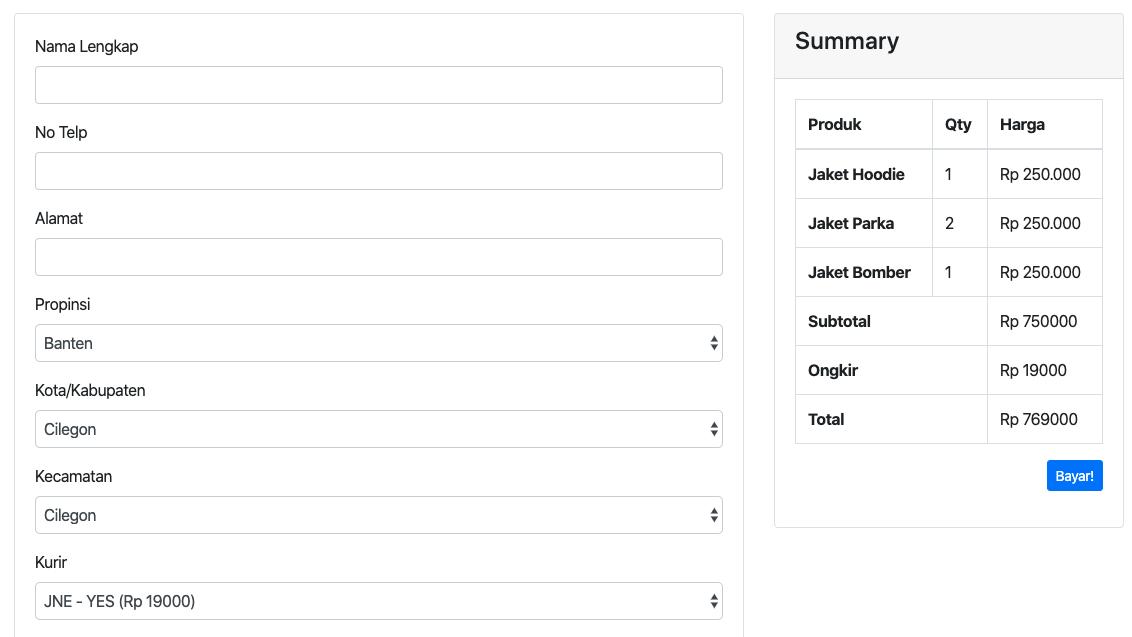
Membuat simulasi untuk menampilkan ongkos kirim pada sebuah aplikasi yang membutuhkan informasi terkait data pengiriman berdasarkan berat dan tujuan pengiriman hingga pada tingkatan kecamatan. Ilustrasi sederhana dimana kita akan langsung disuguhkan halaman checkout untuk memilih tujuan pengiriman dan pada bagian akhir akan disajikan informasi terkait layanan dari masing-masing ekspedisi.
RuangAPI akan menjadi platform yang kita gunakan untuk mendapatkan data ongkos kirim dari berbagai Ekspedisi. Simulasi ini ditujukan untuk proses belajar, sehingga apabila kamu ingin menggunannya pada level production, pindahkan proses request ke RuangAPI menjadi server side untuk melindungi API Key.
Baca Juga: Membuat Aplikasi Ekspedisi NuxtJS #4: Manage Categories
Membuat Halaman Checkout
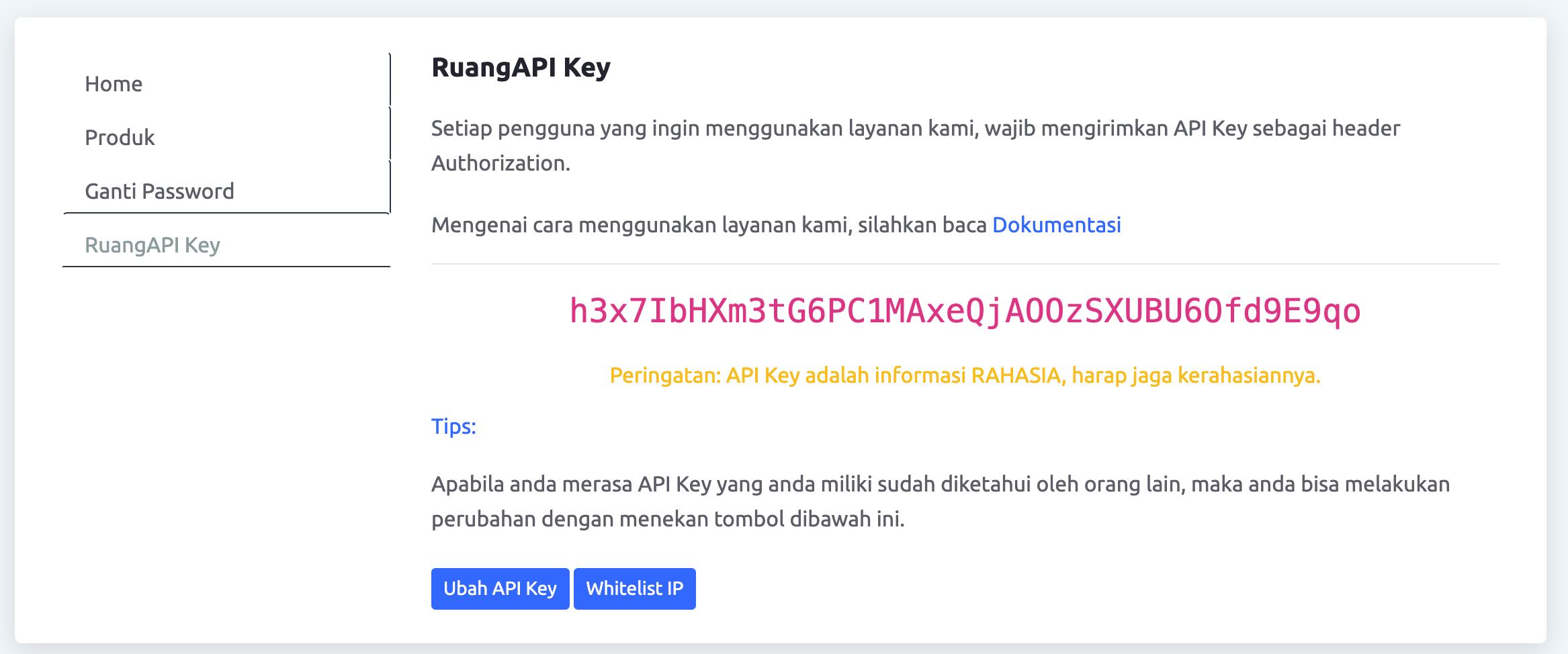
Platform yang akan kita gunakan untuk mengambil data ongkos kirim adalah RuangAPI dan untuk bisa mendapatkan API Key yang akan digunakan sebagai authenticator, silahkan Buat Akun terlebih dahulu. Setelah proses registrasi berhasil, maka Anda perlu melakukan konfirmasi email yang digunakan untuk mendaftar. Kemudian masuk ke dalam platform RuangAPI menggunakan email dan password yang kamu daftarkan, lalu klik menu RuangAPI Key untuk mendapatkan API Key.

Adapun framework yang akan digunakan pada materi ini adalah Vue.js, dari command line, jalankan command.
vue create dw-ongkir
Buka project kita dan jalankan npm run serve agar bisa mengakses aplikasinya melalui http://localhost:8080.
Ada beberapa dua library yang kita butuhkan untuk menyelesaikan materi ini, yakni: Bootstrap Vue dan Axios. Install kedua library tersebut secara bergantian dengan command
npm install bootstrap-vue
npm install axios
Buka file src/main.js dan register Bootstrap Vue agar bisa digunakan secara global.
import Vue from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)
new Vue({
render: h => h(App),
}).$mount('#app')
Tahap selanjutnya adalah membuat sebuah component yang akan digunakan untuk menampilkan summary atau ringkasan pesanan, sekaligus menampilkan informasi terkait Ekspedisi atau layanan Ekspedisi yang dipilih. Buat file baru bernama Summary.vue di dalam folder src/components dan masukkan code berikut
<template>
<div class="table-responsive">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>Produk</th>
<th>Qty</th>
<th>Harga</th>
</tr>
</thead>
<tbody>
<tr>
<th>Jaket Hoodie</th>
<td>1</td>
<td>Rp 250.000</td>
</tr>
<tr>
<th>Jaket Parka</th>
<td>2</td>
<td>Rp 250.000</td>
</tr>
<tr>
<th>Jaket Bomber</th>
<td>1</td>
<td>Rp 250.000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">Subtotal</th>
<td>Rp {{ subtotal }}</td>
</tr>
<tr>
<th colspan="2">Ongkir</th>
<td>Rp {{ courier ? courier.cost:0 }}</td>
</tr>
<tr>
<th colspan="2">Total</th>
<td>Rp {{ total }}</td>
</tr>
</tfoot>
</table>
<div class="float-right mt-3">
<button class="btn btn-primary btn-sm">Bayar!</button>
</div>
</div>
</template>
<script>
export default {
props: ['courier'], //PROPS YANG DIGUNAKAN UNTUK MENERIMA DATA EKSPEDISI YANG DIPILIH
data() {
return {
subtotal: 750000
}
},
computed: {
//MEMBUAT PERHITUNGAN ANTARA SUBTOTAL + ONGKOS KIRIM
total() {
let cost = this.courier ? this.courier.cost:0
return parseFloat(this.subtotal) + parseFloat(cost)
}
}
}
</script>
Bagian yang menarik dan perlu diperhatikan adalah proses request data ongkos kirim menggunakan Axios ke RuangAPI. Buka file src/App.vue dan modifikasi menjadi
<template>
<div class="container" id="app">
<div class="row mt-3">
<div class="col-md-8">
<div class="card">
<div class="card-body">
<div class="form-group">
<label for="">Nama Lengkap</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="">No Telp</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label for="">Alamat</label>
<input type="text" class="form-control">
</div>
<!-- CUKUP PERHATIKAN TAG SELECT SAJA -->
<div class="form-group">
<label for="">Propinsi</label>
<select class="form-control" v-model="province_id" @change="getCities">
<option value="">Pilih</option>
<option v-for="(row, index) in provinces" :key="'provinces'+index" :value="row.id">{{ row.name }}</option>
</select>
</div>
<div class="form-group">
<label for="">Kota/Kabupaten</label>
<select class="form-control" v-model="city_id" @change="getDistricts">
<option value="">Pilih</option>
<option v-for="(row, index) in cities" :key="'cities'+index" :value="row.id">{{ row.name }}</option>
</select>
</div>
<div class="form-group">
<label for="">Kecamatan</label>
<select class="form-control" v-model="district_id" @change="getCouriers">
<option value="">Pilih</option>
<option v-for="(row, index) in districts" :key="'districts'+index" :value="row.id">{{ row.name }}</option>
</select>
</div>
<div class="form-group">
<label for="">Kurir</label>
<select class="form-control" v-model="courier">
<option value="">Pilih</option>
<option v-for="(row, index) in couriers" :key="'couriers'+index" :value="row">{{ row.courier }} - {{ row.service }} (Rp {{ row.cost }})</option>
</select>
</div>
<!-- CUKUP PERHATIKAN TAG SELECT SAJA -->
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-header">
<h4 class="card-title">Summary</h4>
</div>
<div class="card-body">
<app-summary :courier="courier" />
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
import Summary from './components/Summary.vue'
export default {
name: 'App',
created() {
this.getProvinces() //KETIKA HALAMAN DILOAD, METHODS getProvinces() DIJALANKAN
},
data() {
return {
api_key: 'h3x7IbHXm3tG6PC1MAxeQjAOOzSXUBU6Ofd9E9qo'
provinces: [],
province_id: '',
cities: [],
city_id: '',
districts: [],
district_id: '',
couriers: [],
courier: ''
}
},
methods: {
getProvinces() {
//MELAKUKAN REQUEST KE RUANGAPI UNTUK MENGAMBIL DATA PROPINSI
axios.get('https://ruangapi.com/api/v1/provinces', {
//KIRIMKAN HEADER AUTHORIZATION YANG BERISI API KEY YANG DIDAPATKAN DARI RUANGAPI
headers: {
Authorization: this.api_key
}
}).then((response) => {
let provinces = response.data.data.results
this.provinces = provinces //MASUKKAN REQUEST DATA PROPINSI KE DALAM VAR PROVINCES
})
},
getCities() {
//MENGIRIM PERMINTAAN UNTUK MENGAMBIL DATA KOTA/KABUPATEN
axios.get('https://ruangapi.com/api/v1/cities', {
//MENGIRIMKAN PARAMETER PROVINCE_ID SEBAGAI PARAMETER FILTERING
params: {
province: this.province_id
},
headers: {
Authorization: this.api_key
}
}).then((response) => {
let cities = response.data.data.results
this.cities = cities //DATA KOTA/KABUPATEN AKAN DISIMPAN KE VAR CITIES
})
},
getDistricts() {
//MENGIRIM PERMINTAAN UNTUK MENGAMBIL DATA KECAMATAN
axios.get('https://ruangapi.com/api/v1/districts', {
//MENGIRIM CITY_ID SEBAGAI PARAMETER UNTUK FILTERING DATA KECAMATAN
params: {
city: this.city_id
},
headers: {
Authorization: this.api_key
}
}).then((response) => {
let districts = response.data.data.results
this.districts = districts //DATA KECAMATAN AKAN DISIMPAN KE DALAM VAR districts
})
},
getCouriers() {
//MENGIRIM PERMINTAAN UNTUK MENGAMBIL COST DARI EKSPEDISI DENGAN METHOD POST
axios.post('https://ruangapi.com/api/v1/shipping', {
origin: 22, //KABUPATEN BANDUNG
destination: this.district_id,
weight: 700,
courier: 'jne,jnt'
}, {
headers: {
Authorization: this.api_key
}
}).then((response) => {
let couriers = response.data.data.results
this.couriers = couriers //DATA KURIR AKAN DISIMPAN KE DALAM VAR COURIERS
})
}
},
components: {
'app-summary': Summary
}
}
</script>
Penjelasan: Ada beberapa poin yang akan menjadi penjelasan terkait method di atas.
- Ketika select box dari Propinsi diganti, maka fungsi
getCities()akan dijalankan. - Ketika select box dari Kota/Kabupaten diganti, maka fungsi
getDistricts()akan dijalankan. - Ketika select box dari Kecamatan diganti, maka fungsi
getCouriers()akan dijalankan. - Ada 4 parameter yang digunakan untuk mengambil data ongkos kirim, origin, destination, weight, courier.

Baca Juga: Cara Membuat Sitem Komentar Dengan Laravel 7
Kesimpulan
Mengintegrasikan API Ongkos kirim dari RuangAPI menjadi sangat mudah karena data yang disediakan menggunakan format JSON dan sudah sangat familiar diberbagai kalangan. Adapun proses integrasi dengan menggunakan framework atau teknik yang lainnya akan dibahas pada artikel yang berbeda.
Dokumentasi code dari artikel ini bisa dilihat di Github.




Comments