Ngoding, kerap kali menjadi kegiatan yang amat sangat membosankan manakala terus melakukan hal yang sama secara berulang-ulang. Jika tujuannya untuk belajar, maka tidak ada salahnya untuk melakukan re-peating dan memang dianjurkan agar semakin mahir dalam melakukannya. Namun, berbeda halnya jika sudah masuk ranah production, yakni ranah untuk terus berkarya sembari saling kejar mengejar dengan deadline atau bisa disebut dengan ranah komersil. Selain mengedepankan kecepatan, kerapihan juga menjadi hal yang wajib diperhatikan agar aplikasi yang kita kerjakan bersifat maintainable.
Laravel telah menyediakan salah fitur yang menarik dalam blade templating yang dimilikinya, yakni Component. Component, memungkinkan kita untuk memenggal code yang dimiliki dengan tujuan agar dapat digunakan kembali tanpa harus menuliskan kembali semua bagiannya secara utuh. Serupa halnya dengan sections and layouts yang juga merupakan bagian dari fitur blade tempalting.
Baca Juga: Cara Mudah Deploy Laravel ke VPS
Reusable Panel With Component & Slot
Siapa sih yang tidak mengenal Bootstrap? Salah satu frontend framework ini memilki bagian yang menarik yakni Panel / Card (Bootstrap hanya salah satu contoh yang saya gunakan, banyak framework lainnya yang serupa). Dengan panel / card ini memungkinkan kita untuk mengelompokkan content sehingga menarik untuk dilihat.
Catatan: Agar lebih konsisten, saya ingin menyamakan persepsi. Karena sepanjang artikel ini akan menggunakan Bootstrap 4, dimana Panel dikenal sebagai Card. So, kedepannya saya hanya akan menggunakan kata Card.
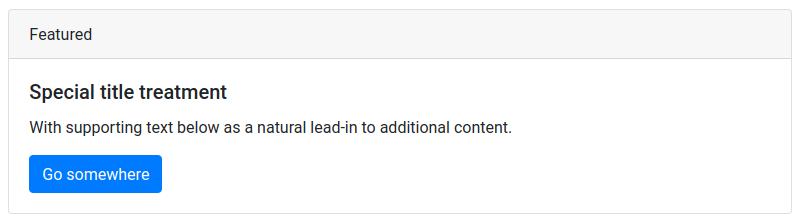
Berikut potongan code yang dapat digunakan untuk membuat Card:
<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>

Untuk menghindari penulisan code diatas secara berulang, maka dapat menggunakan Component & Slot. Adapun caranya adalah, buat folder components di dalam direktori resources/views, yang berguna untuk menyimpan semua component yang dimiliki nantinya. Kemudian buat file card.blade.php di dalam direktori components yang baru saja dibuat, lalu masukkan potongan code berikut:
<div class="card">
<div class="card-header">
{{ $header }}
</div>
<div class="card-body">
{{ $slot }}
</div>
</div>
Sehingga kamu dapat menggunakan component diatas disemua page yang kamu inginkan, adapun cara menggunakannya cukup sederhana:
@component('components.card')
@slot('header')
Component & Slot
@endslot
<p>Ini adalah card yang telah menggunakan blade component</p>
@endcomponent
Penjelasan: components.card adalah nama folder components dan file card.blade.php. @slot('header') berisi value yang akan dikirim ke variable $header yang telah didefinisikan pada component. Kemudian code yang diletakkan diluar @slot ..... @endslot akan me-replace variable $slot pada component.

Custom Component
Metode yang digunakan sebelumnya sudah menarik untuk membuat code yang kita miliki menjadi lebih rapi dan maintainable, tapi alangkah cukup merepokan jika memiliki struktur folder yang sangat kompleks untuk menyimpan component yang dimiliki. Yap!, karena setiap kali akan menggunakannya, maka diwajibkan untuk menuliskan path dimana custom component tersebut berada. So, Laravel menawarkan cara lain untuk mendefinisikannya terlebih dahulu, sehingga apabila akan digunakan, kita tidak perlu repot untuk menuliskan path secara lengkap. Misalnya seperti ini:
@card
@slot('header')
Component & Slot
@endslot
<p>Ini adalah card yang telah menggunakan blade component</p>
@endcard
Tampilan dari code diatas, masih sama seperti sebelumnya. Akan tetapi, penulisannya menjadi lebih ringkas lagi. Menarik bukan? So, untuk melakukannya, buka file app/Providers/AppServiceProvider.php, kemudian tambahkan use statement:
use Illuminate\Support\Facades\Blade;
Pada method Boot, tambahkan code berikut:
Blade::component('components.card', 'card');
Penjelasan: components.card adalah folder components yang didalamnya terdapat file card.blade.php. Sedangkan pada parameter kedua yakni card adalah syntax alias yang akan digunakan. Seperti yang kamu lihat diatas, kamu dapat menuliskannya dengan menggunakan syntax @card ... @endcard.
Baca Juga: Laravel Scount, Indexing Menggunakan Algolia Driver
Component inside component & Passing Variable.
Sesuai judul dari artikel ini, reusable, yang memungkin untuk menggunakan component yang telah didefinisikan, dimanapun kita inginkan. Termasuk, menggunakan component didalam component. Agar terlihat lebih menarik lagi, kita tambahkan challengenya, yakni mengirimkan variable ke dalam component tersebut. Sebagai contoh, kita akan membuat sebuah component dengan nama alert, dimana alert ini dapat menggunakan semua jenis alert yang dimiliki oleh bootstrap, diantranya: success, danger, warning, dll.
Untuk memulainya, buat file alert.blade.php di dalam folder components. Kemudian masukkan potongan code berikut:
<div class="alert alert-{{ $type }}">
{{ $slot }}
</div>
Penjelasan: $type merupakan variable yang akan diterima dari view yang akan menggunakan component alert.
Ohya jangan lupa definisikan juga di dalam file AppServiceProvider.php agar syntaxnya menjadi lebih ringkas:
Blade::component('components.alert', 'alert');
Sehingga kamu dapat mengunakannya seperti ini:
@card
@slot('header')
Component & Slot
@endslot
@alert(['type' => 'danger'])
Ini adalah custom component dengan alert.
@endalert
@endcard
Penjelasan: Card merupakan component sebelumnya. Kemudian @alert(['type' => 'danger']) adalah component yang baru saja dibuat, dimana component tersebut mengirimkan variable dengan nama $type yang berisi value danger, dimana variable $type ini akan digunakan oleh alert component untuk menentukan jenis style alert yang akan digunakan. So, kata danger dapat kamu ganti sesuai dengan nama class alert yang dimiliki oleh Boostrap. Misal menjadi, success.





Comments