Salah satu hal yang penting untuk diketahui dalam membangun sebuah aplikasi mobile adalah navigasi, sebab dengan navigasi kita bisa berinteraksi antar satu component dengan component lainnya atau antara satu screen dengan screen lainnya. Untuk membuat sebuah navigasi kita dapat menggunakan package yang telah banyak digunakan bahkan sampai pada tingkatan production yakni React-navigation.
Navigator component adalah sebuah component yang digunakan React Native untuk membuat navigasi ke views, di-release bersamaan dengan React Native pada tahun 2015, namun seiring perkembangan komunitas React Native yang terus bertumbuh memunculkan navigator yang pengimplementasiannya jauh lebih baik ketimbang pendahulunya, serta dibuat dalam bentuk package yang tersedia dan di-install melalui npm. Salah satu package navigation tersebut adalah React-navigation.
Baca Juga: React Native: Mengolah List Data
Install React-Navigation
Langkah awal sebelum melakukan instalasi package react-navigation, kita akan membuat project baru terlebih dahulu karena pada artikel selanjutnya akan saling terkait dengan satu contoh kasus yang sama. Maka install React Native terlebih dahulu:
react-native init whatsappClone
Setelah itu mari kita buat folder yang bernama screens yang didalamnya terdapat dua file yang bernama Home.js dan ChatScreen.js. Kita akan menggunakan class dalam component ini karena nantinya kita akan menambahkan functionality dan menggunakan lifecycle hooks. Buka file Home.js dan tambahkan code berikut:
import React from 'react';
import { View, Button, StyleSheet } from 'react-native';
export default class Home extends React.Component {
render() {
return (
<View style={styles.container}>
<View style={styles.container}>
<Button />
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
}
})
Note: Tak ada yang perlu dijelaskan dari code diatas, karena hanya sebuah class component yang berisi View dan Button yang telah dijelaskan pada artikel-artikel sebelumnya.
Baca Juga: Mengenal Component React Native
Kemudian buka file ChatScreen.js dan lalukan hal yang sama seperti diatas, cukup ubah nama class-nya menjadi ChatScreen. Setelah kedua file tersebut tersedia, kita akan menggunakan navigation. Pada kasus kali ini kita akan membuat navagasi untuk berpindah dari Home Screen ke Chat Screen dan sebaliknya, dengan menekan tombol. Seperti yang telah disinggung diawal, untuk membuat navigasi dalam case kali ini kita akan menggunakan package react-navigation, so install terlebih dahulu dengan command:
npm i --save react-navigation
Buka file App.js lalu modifkasi menjadi seperti berikut:
import React from 'react';
import { StackNavigator } from 'react-navigation';
import routes from './src/config/routes';
export default StackNavigator(routes);
Seperti yang anda lihat diatas, kita mengimport file routes.js, maka buat folder config yang didalamnya terdapat file routes.js, kemudian masukkan code berikut:
import React from 'react';
import Home from '../screens/Home';
import ChatScreen from '../screens/ChatScreen';
const routes = {
home: { screen: Home },
chat: { screen: ChatScreen }
}
export default routes;
Penjelasan: code diatas meng-import dua buah component yakni Home dan ChatScreen dimana kita mendefinisikan tiap screen component tersebut kedalam variable home dan chat.
Kemudian pada setiap screen, jika kita ingin memunculkan title ke dalam navigation bar, kita harus mendefinisikan navigationOptions static property kedalam screen class, buka file Home.js kemudian tambahkan code berikut:
export default class Home extends React.Component {
static navigationOptions = {
title: "Home Screen"
}
//code lainnya disini
}

Masih didalam file yang sama, modifikasi Button component dengan menambahkan props onPress:
<Button onPress={() => this.props.navigation.navigate('chat', { name: 'Daengweb.id' })}
title="Navigate ke ChatScreen" />
Dengan menggunakan function navigate, pada parameter pertama kita mem-passing variable yang telah didefinisikan pada routes yakni chat dan parameter kedua kita ingin mem-passing untuk ditampilkan pada screen selanjutnya atau dengan kata lain, parameter kedua berfungsi untuk mengirim nilai ke screen yang dituju. Maka pada ChatScreen kita akan menerima nilai yang dikirim tersebut menggunakan param:
this.props.navigation.state.params
Maka buka file ChatScreen.js kemudian tambahkan code berikut:
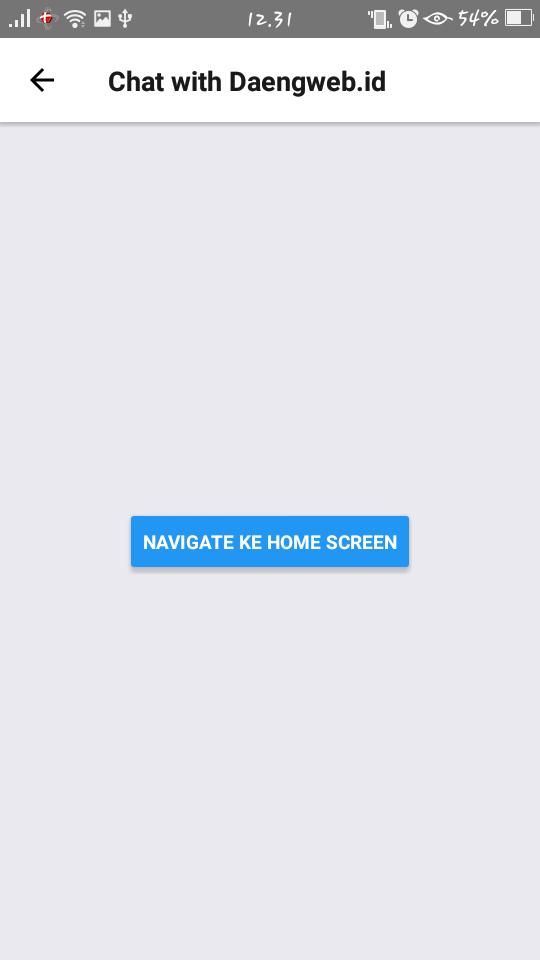
static navigationOptions = ({ navigation }) => ({
title: `Chat with ${navigation.state.params.name}`
})

Jangan lupa untuk memodifikasi Button component pada ChatScreen.js menjadi:
<Button onPress={() =>
this.props.navigation.navigate('home')}
title="Navigate ke Home Screen" />
Sampai pada tahap ini kita telah membuat sebuah aplikasi sederhana untuk berpindah dari satu screen ke screen lainnya menggunakan react-navigation. Ini merupakan modal awal untuk membuat aplikasi yang lebih kompleks, dan pada artikel-artikel selanjutnya kita akan terus melakukan pengembangan pada apa yang telah kita pelajari. So, keep stay here and learning with us.




Comments