Pendahuluan
Perkembangan teknologi menjadi semakin beragam, termasuk bahasa atau framework yang bisa digunakan untuk membuat sebuah aplikasi. Dewasa ini, salah satu framework atau tools yang sedang hits untuk mengembangkan Aplikasi Mobile (Android/iOS) adalah Flutter. Flutter hadir dengan membawa dart sebagai bahasa pemrogramannya.
Salah satu istilah yang dibawa oleh Flutter untuk memperkenalkan fitur yang dimilikinya adalah dengan menggunakan istilah Widget. Setiap bagian atau kerangka untuk menyusun UI atau layout dari Flutter akan memanfaatkan widget yang dimilikinya.
Pada seri Mengenal Widget Flutter ini, kita akan belajar bersama kegunaan kegunaan widget dari Flutter serta cara menggunakannya untuk merangkai UI yang diinginkan.
Baca Juga: Aplikasi Live Streaming Ceramah Menggunakan Flutter
Kendali Bingkai Scaffold
Flutter menggunakan material design sebagai style default untuk mengatur UI-nya, meskipun kita diberikan kebebasan untuk memodifikasi sesuai dengan keinginan. Maka pada bagian pertama ini, kita akan belajar bagaimana menggunakan widget Scaffold, serta attribute apa saja yang perlu kita ketahui.
Install Flutter terlebih dahulu dengan command.
flutter create dw_material_row_column
Secara default, file pertama yang di-execute adalah main.dart yang berada di dalam folder lib, file ini serupa dengan index.php atau index.html di dalam web development. Jika kita run dengan menekan tombol F5 atau debug > Start Debugging pada Vscode, maka yang akan diperoleh adalah tampilan seperti berikut.

Lupakan sejenak tampilan diatas karena kita gunakan untuk melihat tampilan default-nya saja bahwa Flutter telah melengkapi widget bawaannya dengan style yang cukup menarik. Memulai dari awal untuk mengenal satu persatu widget Flutter, dimulai dari duet maut MaterialApp & Scaffold, Buka file lib/main.dart, lalu menjadi
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return null;
}
}
Penjelasan: Semua widget yang biasanya digunakan beserta style-nya akan dirangkum oleh material.dart yang kita import pada line pertama. Ketika Flutter dijalankan, maka secara otomatis dia akan mengeksekusi class yang menjadi value dari runApp() yang berada di dalam method main(). Class MyApp() meng-extend StatelessWidget, dimana Flutter memiliki dua buah widget yang bernama Stateless dan Stateful. Perbedaan keduanya secara detail tidak akan kita bahas pada kesempatan kali ini, singkatnya stateless adalah widget yang tidak akan berubah setelah diinisiasi atau setelah dimuat. Sebaliknya berlaku untuk stateful adalah widget yang bisa berubah ketika mendapatkan perintah dari pengguna.
Tiba saatnya untuk menggunakan duet MaterialApp widget dan Scaffold widget, di dalam file yang sama, modifikasi menjadi
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Belajar MaterialApp Scaffold"),),
),
);
}
}
Penjelasan: Ada beberapa bagian yang perlu dijelasan, diantaranya
MaterialAppadalah sebuah parent dimana yang diapitnya akan menerapkan style material design. Selain itu, dia juga memiliki control untuk mengatur route, theme, supported locales, dan lain sebagainya. Akan tetapi pada seri kali ini kita hanya akan membahas tentang theme-nya saja, adapun fungsi lainnya akan dirangkaikan dengan materi lainnya.Scaffoldmemiliki peran untuk mengatur struktur visual layout dengan mengimplementasikan material design, dimana dia juga memiliki kemampuan untuk membuat app bars, drawers, snack bars, bottom sheets dan lain sebagainya.appBaradalah salah satu properti yang dimiliki oleh Scaffold widget untuk membuat sebuah bar pada aplikasi, salah satu contohnya adalah menampilkan teks Belajar MaterialApp Scaffold
Adapun hasil yang akan kita peroleh seperti gambar di bawah ini

Menyelami lebih dalam lagi, kita akan menerapkan beberapa bagian dari attribute appBar(). Dengan file yang sama, modifikasi menjadi
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: Icon(Icons.dashboard),
title: Text("Belajar MaterialApp Scaffold"),
actions: <Widget>[
Icon(Icons.search),
// Icon(Icons.find_in_page)
],
actionsIconTheme: IconThemeData(color: Colors.yellow),
backgroundColor: Colors.pinkAccent,
bottom: PreferredSize(
child: Container(
color: Colors.orange,
height: 4.0,
),
preferredSize: Size.fromHeight(4.0)
),
centerTitle: true,
),
),
debugShowCheckedModeBanner: false,
);
}
}
Penjelasan: Berikut beberapa penjelasan dari penggunaan attribute di atas, diantaranya
- leading, title dan actions adalah kesatuan yang membentuk urutan penempatan sesuai dengan urutan nama yang saya bold diawal. Ketiganya bisa menampilkan apa saja yang diinginkan, adapun
leadingdantitlehanya bisa memuat satu widget, sedangkanactionsbisa menampung lebih dari satu widget sesuai kebutuhan. actionsIconThemeakan mengatur theme yang ingin diterapkan padaactionsdengan catatan jika yang dimuat adalah widget Icon.bottomsesuai namanya akan ditempatkan dibawah appbar, misalnya saja kita ingin memberikan efek garis pada bottom appbar.debugShowCheckedModeBannersecara default bernilai true yang akan menampilkan debug banner pada pojok kanan atas, set value-nya jadi false untuk menghilangkan debug banner tersebut.
Adapun hasil yang akan kita peroleh seperti gambar dibawah ini

Lebih jauh lagi jika diteruskan, Scaffold memiliki kemampuan untuk membuat drawers (menu yang ada disamping), snackbars dan lain sebagainya. Akan tetapi pada bagian ini tidak akan dibahas, maka perubahan terakhir yang akan dilakukan adalah mengenal 2 attribute lainnya yakni floatingActionButton dan body, modifikasi file yang sama menjadi.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: Icon(Icons.dashboard),
title: Text("Belajar MaterialApp Scaffold"),
actions: <Widget>[
Icon(Icons.search),
// Icon(Icons.find_in_page)
],
actionsIconTheme: IconThemeData(color: Colors.yellow),
backgroundColor: Colors.pinkAccent,
bottom: PreferredSize(
child: Container(
color: Colors.orange,
height: 4.0,
),
preferredSize: Size.fromHeight(4.0)
),
centerTitle: true,
),
//PERUBAHAN BARU
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.pinkAccent,
child: Text('+'),
onPressed: () {},
),
body: null,
//PERUBAHAN BARU
),
debugShowCheckedModeBanner: false,
);
}
}
Penjelasan: floatingActionButton digunakan untuk membuat tombol melayang pada pojok kanan bawah, sedangkan body memuat content yang akan ditampilkan pada frame putih yang sedang kosong saat ini.
Adapun tampilan akhir yang akan kita peroleh terlihat seperti gambar di bawah ini.

Pasangan Row-Column
Jika anda berlatar belakang dari classic web developer, maka menggambar row-column bisa diasumsikan sebagai table yang memiliki row dan column. Sebab dahulu kala, mengatur tata letak bisa memanfaatkan tag table pada html. Jadi Row untuk mengatur widget agar tersusun secara horizontal (red: dari kiri ke kanan), sedangkan Column berlaku sebaliknya, yakni secara vertical (red: dari atas ke bawah).
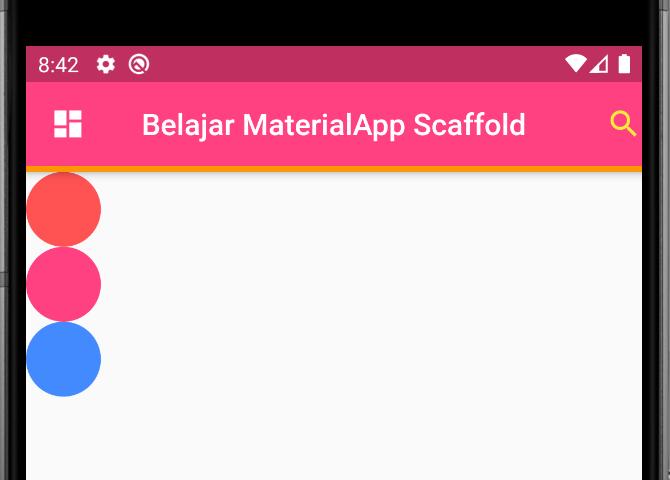
Pertama, kita akan belajar bagaimana cara kerja dari Column dengan schema yang diinginkan adalah menampilkan 3 buah lingkaran yang tersusun ke bawah. Sekedar informasi bahwa kita hanya akan fokus pada bagian content saja, maka seluruh code-nya tidak akan saya tampilkan lagi, melainkan hanya pada bagian attribute body dari Scaffold. Buka file lib/main.dart dan masukkan code berikut pada bagian body.
body: Column(children: <Widget>[
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.redAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.pinkAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.blueAccent, shape: BoxShape.circle),),
],),
Penjelasan: Column bisa menampung lebih dari 1 widget, sehingga kita bisa memasukkan widget lainnya di dalam children-nya sesuka hati. Seperti yang disinggung di awal bahwa column akan menyusun widget yang ada di dalamnya dari atas ke bawah.

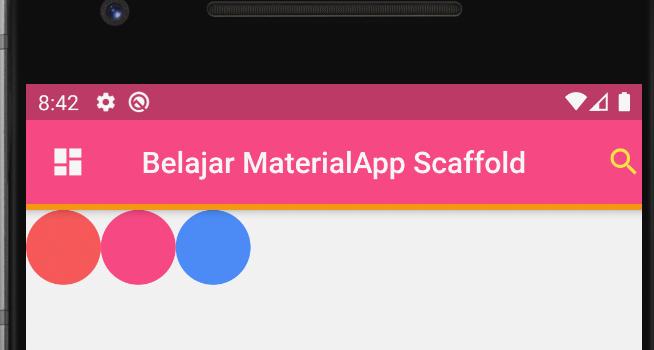
Penerapa Row sama saja dengan Column, bisa menampung lebih dari 1 widget di dalamnya. Hanya saja berbeda orientasi penggunaannya saja. Buka file yang sama dan modifikasi menjadi.
body: Row(
children: <Widget>[
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.redAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.pinkAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.blueAccent, shape: BoxShape.circle),),
],
),

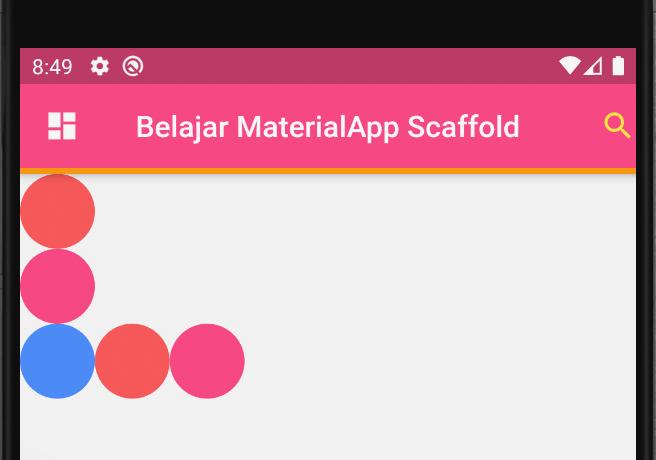
Selain bekerja secara individu, kita juga bisa memadukan antara row dan column dalam satu keadaan. Misalnya saja case yang diinginkan adalah 3 lingkaran membentuk urutan kebawah dan pada lingkaran terakhir urutannya kesamping.
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.redAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.pinkAccent, shape: BoxShape.circle),),
Row(
children: <Widget>[
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.blueAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.redAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.pinkAccent, shape: BoxShape.circle),),
],
)
],
),
Penjelasan: Perpaduan antara Row & Column di Flutter, dimana Row bisa dimasukkan ke dalam Column, begitpun sebaliknya. Ada hal baru yang kita pelajari yakni penggunaan crossAxisAligment, dimana attribute ini berfungsi untuk mengatur aligment dari Row maupun Column. Adapun sifatnya selalu berlawanan dengan orientasi dari Row & Column tersebut. Misalnya saja, Column memiliki sifat penerapan secara vertical, maka crossAxisAligment akan mengaturnya secara horizontal, begitupun dengan row.

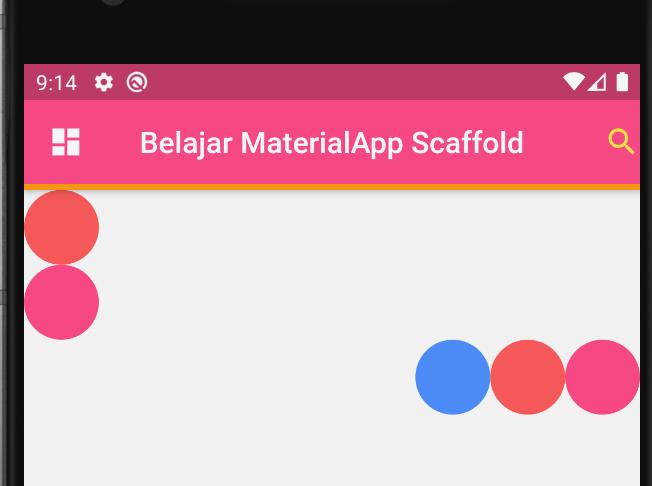
Selain crossAxisAligment, ada attribute lain yang sama pentingnya untuk memaksimalkan fungsi Row & Column. Misalnya saja schema yang diinginkan adalah kita ingin mengatur 3 lingkaran paling bawah akan disimpan pada sudut kanan screen, sedangkan dua lingkaran lainnya tetap pada posisinya.
Pada schema diatas, kita akan memanfaatkan peran mainAxisAligment, tambahkan code berikut sebagai attribute row
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.redAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.pinkAccent, shape: BoxShape.circle),),
Row(
//TAMBAHKAN CODE INI
mainAxisAlignment: MainAxisAlignment.end,
//TAMBAHKAN CODE INI
children: <Widget>[
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.blueAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.redAccent, shape: BoxShape.circle),),
Container(width: 50, height: 50, decoration: BoxDecoration(color: Colors.pinkAccent, shape: BoxShape.circle),),
],
)
],
),
Penjelasan: mainAxisAligment memiliki peran yang sama dengan crossAxisAligment, yakni untuk mengatur aligment dari widget yang ada di dalamnya. Hanya saja mainAxisAligment memiliki sifat yang sejalan dengan widget-nya. Misalnya mainAxisAligment pada Row akan mengatur aligment secara horizontal, sehingga jika value-nya adalah .end maka widget-nya akan ditempatkan diakhir screen secara horizontal.

Baca Juga: Aplikasi Qur'an Digital & Play Audio Menggunakan Flutter
Kesimpulan
Jika ingin disimpulkan, maka Scaffold adalah senjata multifungsi yang memiliki banyak fitur untuk merangkai bingkai aplikasi, sedangkan Row & Column memiliki peran yang tak kalah menarik untuk membantu penggunanya dalam mengatur tata letak.
Ketiga widget ini akan sering menyapa anda dalam berbagai case karena perannya yang cukup penting, jadi berkenalanlah dengannya sesering mungkin melalui berbagai case yang diinginkan.




Comments