Pendahuluan
Melanjutkan serial belajar Laravel basic dengan terjun langsung untuk membuat sebuah aplikasi, dan serial ini merupakan seri terakhir yakni membuat laporan dalam bentuk PDF. Apabila teman-teman pembaca adalah seorang mahasiswa, maka lengkap sudah poin-poin yang harus terpenuhi yakni master data, transaksi dan output berupa laporan.
Sebenarnya cara untuk men-generate pdf sudah pernah dibahas pada artikel berbeda, namun akan kita bahas kembali dengan tujuan untuk menyelesaikan case yang sedang kita kerjakan.
Baca Juga: Membuat Aplikasi Invoice Laravel 5.7 #5: Manage Invoice Authentication
Make a Report as PDF
PHP hadir dengan berbagai macam library untuk men-generate pdf, diantaranya dompdf. Di Laravel juga terdapat package yang menggunakan dompdf sebagai sumber utamanya, package tersebut bernama Laravel Dompdf yang dibuat oleh Barryvdh.
Buka terminal, kemudian install package tersebut dengan command:
composer require barryvdh/laravel-dompdf
Selanjutnya buka file InvoiceController.php kemudian tambahkan code berikut:
public function generateInvoice($id)
{
//GET DATA BERDASARKAN ID
$invoice = Invoice::with(['customer', 'detail', 'detail.product'])->find($id);
//LOAD PDF YANG MERUJUK KE VIEW PRINT.BLADE.PHP DENGAN MENGIRIMKAN DATA DARI INVOICE
//KEMUDIAN MENGGUNAKAN PENGATURAN LANDSCAPE A4
$pdf = PDF::loadView('invoice.print', compact('invoice'))->setPaper('a4', 'landscape');
return $pdf->stream();
}
Masih dengan file yang sama, jangan lupa tambahkan use statement berikut diluar class name:
use PDF;
Buat file print.blade.php didalam folder resources/views/invoice dan tambahkan potongan code berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Invoice</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body{
font-family:'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
color:#333;
text-align:left;
font-size:18px;
margin:0;
}
.container{
margin:0 auto;
margin-top:35px;
padding:40px;
width:750px;
height:auto;
background-color:#fff;
}
caption{
font-size:28px;
margin-bottom:15px;
}
table{
border:1px solid #333;
border-collapse:collapse;
margin:0 auto;
width:740px;
}
td, tr, th{
padding:12px;
border:1px solid #333;
width:185px;
}
th{
background-color: #f0f0f0;
}
h4, p{
margin:0px;
}
</style>
</head>
<body>
<div class="container">
<table>
<caption>
Daengweb Invoice App
</caption>
<thead>
<tr>
<th colspan="3">Invoice <strong>#{{ $invoice->id }}</strong></th>
<th>{{ $invoice->created_at->format('D, d M Y') }}</th>
</tr>
<tr>
<td colspan="2">
<h4>Perusahaan: </h4>
<p>Daengweb.<br>
Jl Sultan Hasanuddin Makassar<br>
085343966997<br>
[email protected]
</p>
</td>
<td colspan="2">
<h4>Pelanggan: </h4>
<p>{{ $invoice->customer->name }}<br>
{{ $invoice->customer->address }}<br>
{{ $invoice->customer->phone }} <br>
{{ $invoice->customer->email }}
</p>
</td>
</tr>
</thead>
<tbody>
<tr>
<th>Produk</th>
<th>Harga</th>
<th>Qty</th>
<th>Subtotal</th>
</tr>
@foreach ($invoice->detail as $row)
<tr>
<td>{{ $row->product->title }}</td>
<td>Rp {{ number_format($row->price) }}</td>
<td>{{ $row->qty }}</td>
<td>Rp {{ $row->subtotal }}</td>
</tr>
@endforeach
<tr>
<th colspan="3">Subtotal</th>
<td>Rp {{ number_format($invoice->total) }}</td>
</tr>
<tr>
<th>Pajak</th>
<td></td>
<td>2%</td>
<td>Rp {{ number_format($invoice->tax) }}</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Total</th>
<td>Rp {{ number_format($invoice->total_price) }}</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
Note: Tidak ada yang perlu dijelaskan karena hanya menampilkan data seperti yang telah dilakukan sebelumnya.
Terakhir definisikan route-nya agar dapat diakses oleh user, buka file routes/web.php:
Route::group(['prefix' => 'invoice'], function() {
//[.. CODE SEBELUMNYA ..]
Route::get('/{id}/print', 'InvoiceController@generateInvoice')->name('invoice.print');
});
Buat tombol dari halaman list invoice yang merujuk ke url untuk menampilkan report yang telah dibuat, buka file resources/views/invoice/index.blade.php, kemudian modifikasi pada bagian berikut:
<!-- CODE SEBELUMNYA -->
<form action="{{ route('invoice.destroy', $row->id) }}" method="POST">
@csrf
<input type="hidden" name="_method" value="DELETE">
<!-- TAMBAHKAN BARIS CODE INI -->
<a href="{{ route('invoice.print', $row->id) }}" class="btn btn-secondary btn-sm">Print</a>
<!-- TAMBAHKAN BARIS CODE INI -->
<a href="{{ route('invoice.edit', $row->id) }}" class="btn btn-warning btn-sm">Edit</a>
<button class="btn btn-danger btn-sm">Delete</button>
</form>
<!-- CODE LAINNYA -->
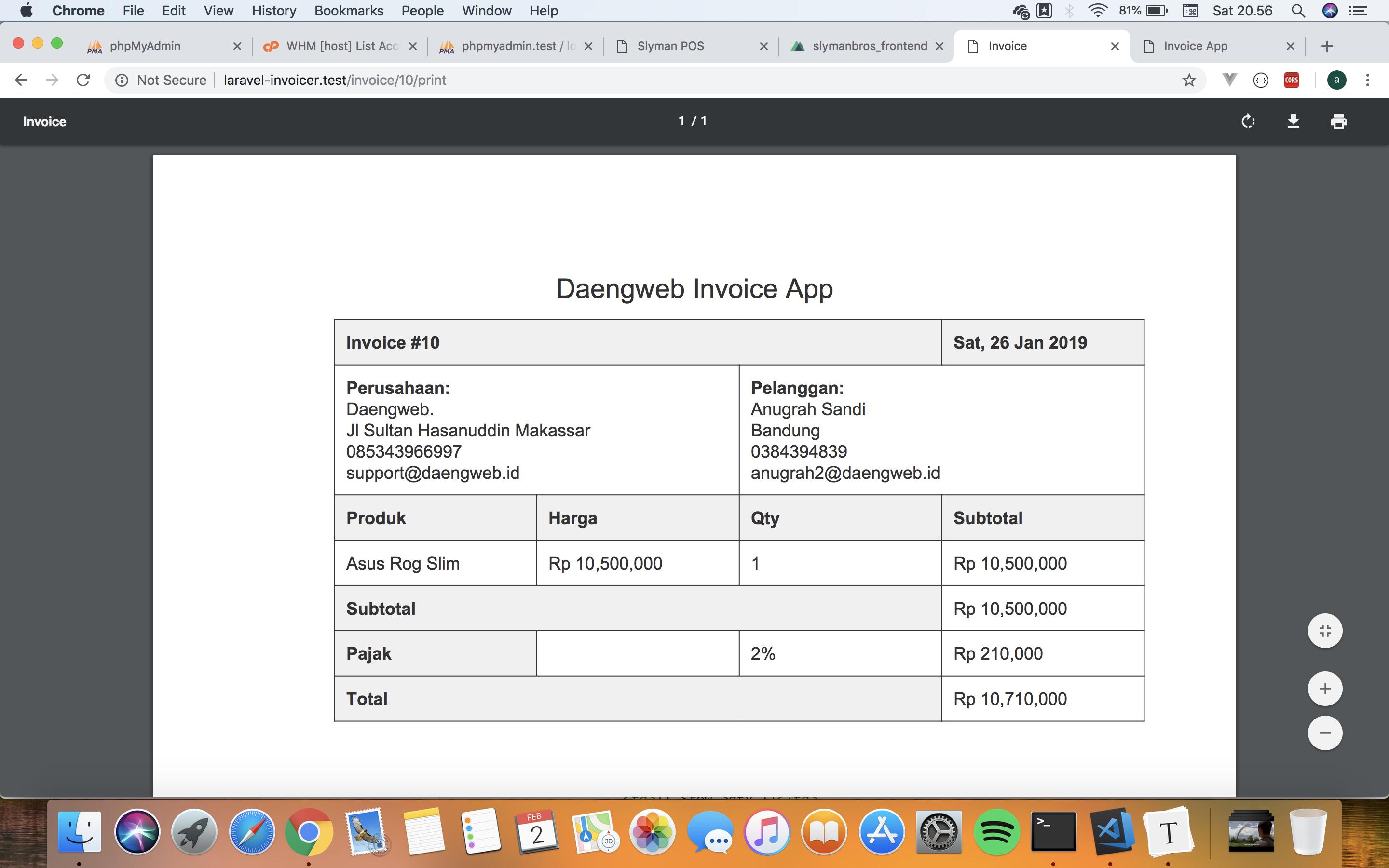
Adapun hasil yang akan kita peroleh akan terlihat seperti ini


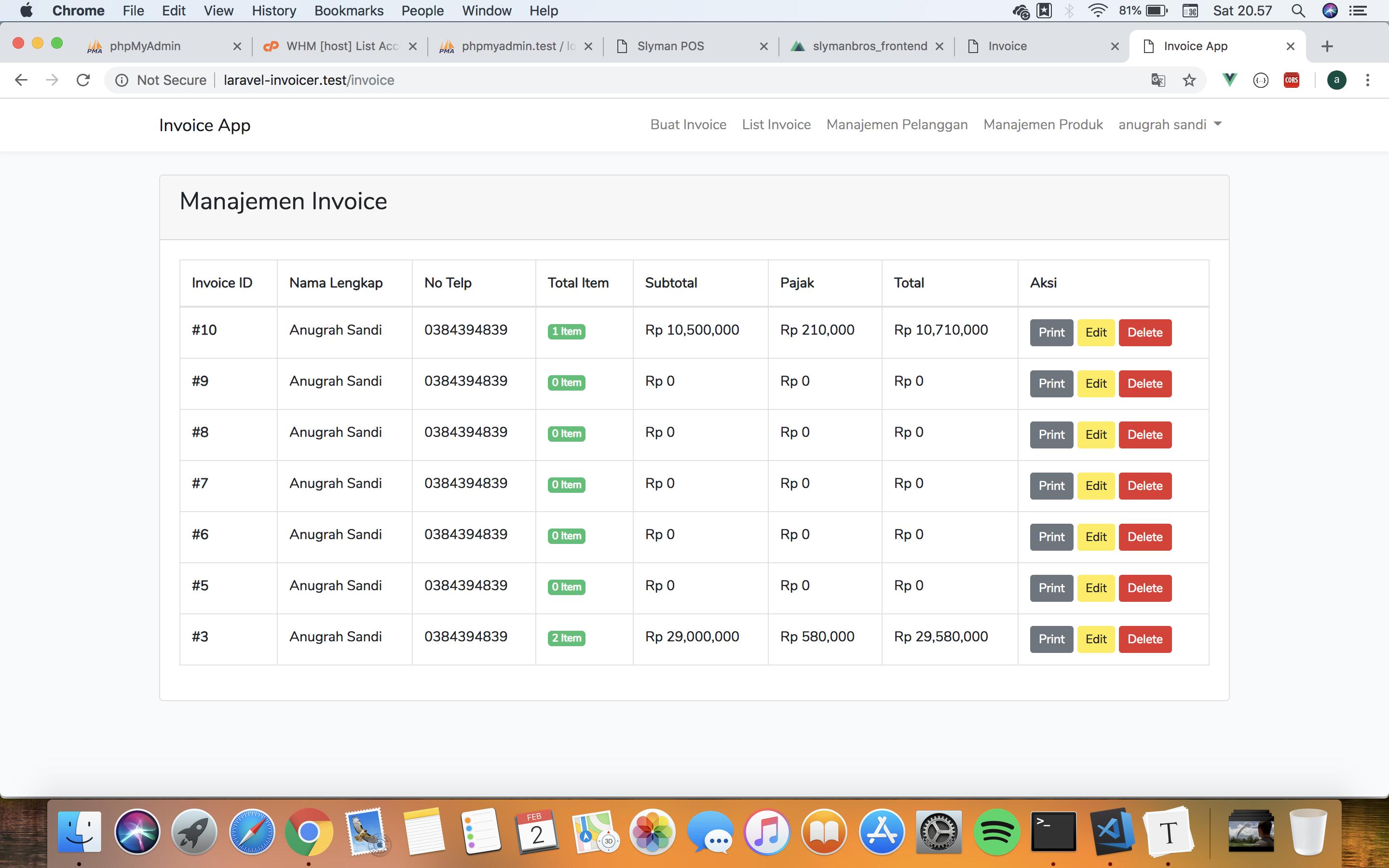
Kemudian pada list invoice akan tampak seperti ini


Baca Juga: Membuat Aplikasi Invoice Laravel 5.7 #4: Create Invoice
Kesimpulan
Mengulas kembali dari serial Membuat aplikasi invoice Laravel 5.7, kita telah belajar banyak diantaranya bagaimana memanipulasi database menggunakan Eloquent, Eager loading, Accessors & Mutators, Authentication, Observers, Seeders, Migrations, Generate PDF, dan masih banyak lagi.
Besar harapan dengan adanya artikel ini dapat membantu teman-teman pembaca setidaknya untuk memahami basic dari Laravel atau dengan kata lain dapat merangkai potongan code menjadi sebuah aplikasi utuh. Apabila kamu masih bingung, kembali lagi ke bagian awal pembahasan dan ikuti secara perlaban, jika masih bingung jangan sungkan untuk bertanya pada kolom komentar. Let's do it.
Ohya kamu dapat melihat dokumentasi code di GitHub.




Comments