Pendahuluan
Menerapkan fitur authentication di NuxtJS akan menjadi tugas kita pada seri kali ini, dimana sebelumnya proses integrasi bootstrap template di NuxtJS sudah berhasil dilakukan dan kita sudah memiliki sebuah halaman login dan dashboard. Skenario yang diinginkan adalah ketika user belum login maka secara otomatis akan di-redirect ke halaman login, pun berlaku sebaliknya.
Sebelum melanjutkan membaca artikel kali ini, diharapkan untuk membaca materi Membuat Aplikasi Ekspedisi Lumen 6 seri ke-1 sampai seri ke-4, karena pada materi tersebut kita belajar bagaimana membuat API (Application Programming Interface) nya untuk kemudian diintegrasikan dengan NuxtJS sebagai sebuah proses Nuxt API authentication.
Baca Juga: Membuat Aplikasi Ekspedisi Lumen 6 #1: Schema Database
Fitur Authentication NuxtJS
Salah satu framework yang memanjakan penggunanya adalah NuxtJS, bagaimana tidak, sebuah library untuk proses otentikasi sudah disediakan dan dikaitkan dengan website official NuxtJS. Tahapan pertama, sebelum memasuki codingan, install terlebih dahulu library authentication dengan command
npm install @nuxtjs/auth @nuxtjs/axios
Ada beberapa hal yang perlu kita modifikasi pada file nuxt.config.js, buka file tersebelum dan cari attribute modules lalu modifikasi menjadi
modules: [
'@nuxtjs/axios',
'@nuxtjs/auth'
],
Masih dengan file yang sama, tambahkan attribute berikut jika belum ada.
auth: {
strategies: {
//METHOD LOGIN YANG AKAN KITA GUNAKAN
local: {
//DIMANA ENDPOINTNYA ADALAH
endpoints: {
//UNTUK LOGIN PADA BAGIAN URL, KITA MASUKKAN URL LOGIN DARI API YANG SUDAH KITA BUAT
//SEDANGKAN PROPERTYNAME ADALAH PROPERTY YANG INGIN KITA AMBIL VALUENYA
//DALAM HAL INI, LOGIN MENGHARAPKAN TOKEN, SEDANGKAN PADA API KITA ME-RETURN TOKEN DI DALAM OBJECT DATA
login: { url: '/login', method: 'post', propertyName: 'data' },
logout: { url: '/logout', method: 'post' },
user: { url: '/users/login', method: 'get', propertyName: 'data' }
},
tokenRequired: true,
tokenType: 'Bearer '
}
}
},
//SET BASE URL PROJECT API KITA, SEHINGGA SEMUA REQUEST AKAN MENGARAH KESANA
axios: {
baseURL: 'http://dw-logistik-api.test/'
},
//MIDDLEWARE UNTUK MENGECEK SUDAH LOGIN ATAU BELUM, KITA SET GLOBAL
router: {
middleware: ['auth']
},
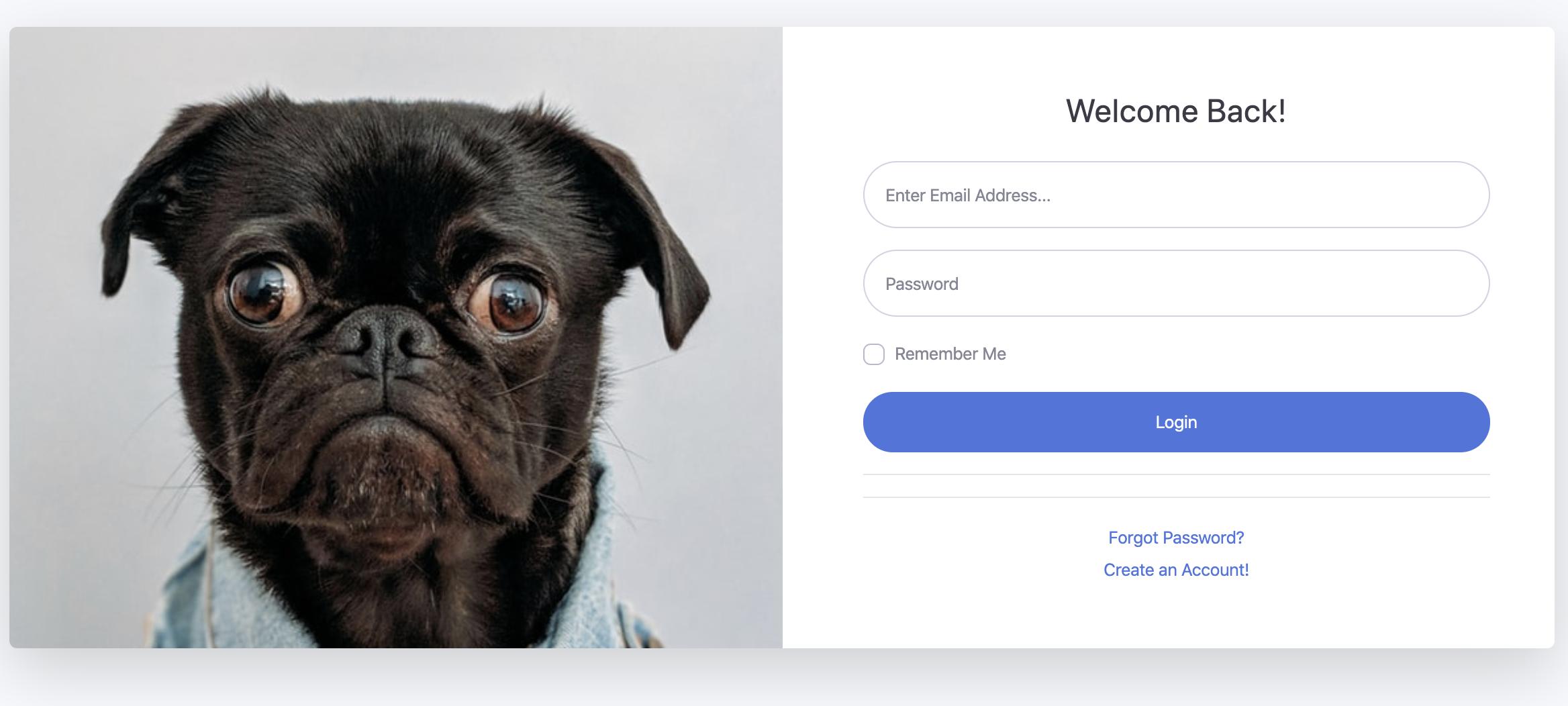
Kemudian kita akan memodifikasi login page, agar bisa menerima inputan dan mengirimkan request ke server terkait proses authentication. Buka file pages/login/index.vue dan modifikasi menjadi
<!-- [.. CODE LAINNYA ..] -->
<div class="form-group">
<input type="email" class="form-control form-control-user" id="exampleInputEmail" aria-describedby="emailHelp" placeholder="Enter Email Address..." v-model="auth.email">
</div>
<div class="form-group">
<input type="password" class="form-control form-control-user" id="exampleInputPassword" placeholder="Password" v-model="auth.password">
</div>
<div class="form-group">
<div class="custom-control custom-checkbox small">
<input type="checkbox" class="custom-control-input" id="customCheck">
<label class="custom-control-label" for="customCheck">Remember Me</label>
</div>
</div>
<a href="javascript:void(0)" @click="submit" class="btn btn-primary btn-user btn-block">
Login
</a>
<!-- [.. CODE LAINNYA ..] -->
Penjelasan: Jadi input-an email dan password kita tambahkan v-model untuk menangkap value yang dimasukkan oleh user. Sedangkan pada tombol login, kita tambahkan event on click agar menjalankan method submit().
Masih dengan file yang sama, pada bagian Javascript-nya, tambahkan code berikut
<script>
import { mapMutations } from 'vuex'
export default {
auth: false, //JADI KITA SET FALSE AGAR MIDDLEWARE TIDAK DITERAPKAN PADA HALAMAN INI
data() {
return {
//VARIABLE UNTUK MENAMPUNG INPUTAN USER
auth: {
email: null,
password: null
}
}
},
mounted() {
//KITA LAKUKAN PENGECEK, JIKA SUDAH LOGIN
if (this.$auth.loggedIn) {
//MAKA REDIRECT KE HALAMAN UTAMA ATAU DASHBOARD
this.$router.push('/')
}
},
methods: {
...mapMutations(['SET_IS_AUTH']), //LOAD MUTATIONS DARI ROOT VUEX (STORE/INDEX.JS)
//JIKA TOMBOL LOGIN DITEKAN, MAKA METHOD INI AKAN DIJALANKAN
submit() {
//MELAKUKAN PROSES LOGIN, DENGAN MENGGUNAKAN STRATEGIES LOCAL YANG ADA DI NUXT CONFIG
//DAN MENGIRIMKAN DATA BERUPA EMAIL DAN PASSWORD
this.$auth.loginWith('local', {
data: {
email: this.auth.email,
password: this.auth.password
}
}).then(() => {
//JIKA BERHASIL, KITA SET TRUE IS AUTH-NYA
this.SET_IS_AUTH(true)
//LALU REDIRECT KE HALAMAN UTAMA / DAHSBOARD
this.$router.push('/')
})
}
}
}
</script>
Tugas kita selanjutnya adalah membuat root vuex, buat file index.js di dalam folder store dan tambahkan code
export const state = () => ({
isAuth: false //STATE SEBAGAI TANDAI SUDAH LOGIN JIKA BELUM
})
export const mutations = {
//MUTATION UNTUK MENGUBAH STATE DI ATAS
SET_IS_AUTH(state, payload) {
state.isAuth = payload
}
}
export const actions = {
//PERMASALAH BARU AKAN MUNCUL KETIKA HALAMAN DIRELOAD, MAKA STATE ISAUTH AKAN DISET KEMBALI JADI FALSE KARENA PADA DASARKAN STATE AKAN HILANG JIKA HALAMAN DIRELOAD
//MAKA KITA JALANKAN FUNGSI DIBAWHA INI, DIMANA INI AKAN BERJALAN SECARA OTOMATIS KETIKA APLIKASI KITA DILOAD
nuxtServerInit({ commit }, context) {
//KEMUDIAN KITA SET ISAUTH MENYESUAIKAN VALUE DARI STATE AUTHENTICATION
commit('SET_IS_AUTH', context.app.$auth.$state.loggedIn)
}
}
Menariknya di NuxtJS, kita tidak perlu me-register sebuah module atau apapun dari Vuex, karena semua nya akan secara otomatis dikenali jika membuatnya di dalam folder store. Adapun Header dan Sidebar akan kita load atau render berdasarkan state isAuth, jadi buka file layouts/default.vue dan modifikasi menjadi
<template>
<div id="wrapper">
<app-sidebar v-if="isAuth"></app-sidebar>
<div id="content-wrapper" class="d-flex flex-column">
<div id="content">
<app-header v-if="isAuth"></app-header>
<nuxt/>
</div>
</div>
</div>
</template>
<script>
import Sidebar from '@/components/layouts/Sidebar.vue'
import Header from '@/components/layouts/Header.vue'
import {mapState } from 'vuex'
export default {
data() {
return {
// isAuth: false SEHINGGA VARIABLE INI DIDISABLE SAJA ATAU BISA DIHAPUS
}
},
computed: {
...mapState(['isAuth']), //JADI ISAUTH KITA AMBIL DARI STATE INDEX.JSS
},
components: {
'app-sidebar': Sidebar,
'app-header': Header
}
}
</script>
Fitur Logout NuxtJS
Jika authentication NuxtJS sudah berhasil, maka kita harus membuat fitur logout agar lebih mudah melakukan uji coba dengan user yang berbeda. Buka file components/layouts/Header.vue dan cari html tag untuk tombol logout, lalu tambahkan event on click.
<a class="dropdown-item" @click="logout" href="#" data-toggle="modal" data-target="#logoutModal">
<i class="fas fa-sign-out-alt fa-sm fa-fw mr-2 text-gray-400"></i>
Logout
</a>
Dengan file yang sama, tambahkan code berikut pada bagian Javascript-nya
<script>
import { mapMutations } from 'vuex'
export default {
methods: {
...mapMutations(['SET_IS_AUTH']), //LOAD MUTATION DARI INDEX.JS
//KITA GUNAKAN ASYNC AGAR BISA MENUNGGU SEBUAH PROSES SELESAI, KEMUDIAN CODE SELANJUTNYA DIJALANKAN
async logout() {
await this.$auth.logout() //JADI KITA TUNGGU DULU PROSES LOGOUT SELESAI
this.SET_IS_AUTH(false) //KEMUDIAN SET ISAUTH JADI FALSE
this.$router.push('/login') //DAN REDIRECT KE HALAMAN LOGIN
}
}
}
</script>

Baca Juga: Membuat Aplikasi Ekspedisi Lumen 6 #2: Authentication & Manage Users
Kesimpulan
Artikel ini hanya membahas bagaimana penerapan atau membuat fitur authentication di NuxtJS yang telah diintegrasikan dengan API dari seri Lumen. Beberapa bagian yang sudah kita pelajari dari materi ini adalah bagaimana menggunakan sebuah library auth, membuat fitur authentication di NuxtJS, menggunakan Vuex di NuxtJS, menggunakan middleware, dan lain sebagainya.
Adapun dokumentasi code dari artikel ini bisa dilihat di Github.




Comments