Pendahuluan
Salah satu fitur yang cukup penting lainnya adalah upload files yang terdiri dari gambar, document, dan lain sebagainya yang berperan sebagai pelengkap data. Dropzone hadir sebagai salah satu library yang cukup populer dalam menyediakan fungsi drag & drop file uploads beserta image previews.
Laravel 8 memiliki peran untuk mengolah files dan menyimpannya ke dalam penyimpanan yang kita kehedaki. Pada artikel ini, kita akan belajar bagaimana membuat aplikasi sederhana yang berkaitan dengan image gallery. Iyaps, sangat sederhana karena hanya meliputi bagaimana membuat fitur upload dan menampilkan seluruh gambar yang sudah di-upload sebelumnya.

Baca Juga: Mengirim Email Notifikasi Menggunakan SMTP Gmail Laravel 8
Handle Image Upload
Sebelum memulai ritual kita, langkah pertama adalah install Laravel 8 dengan command
composer create-project --prefer-dist laravel/laravel laravel8-dropzonejs
Kemudian generate controller baru dengan command
php artisan make:controller DropzoneController
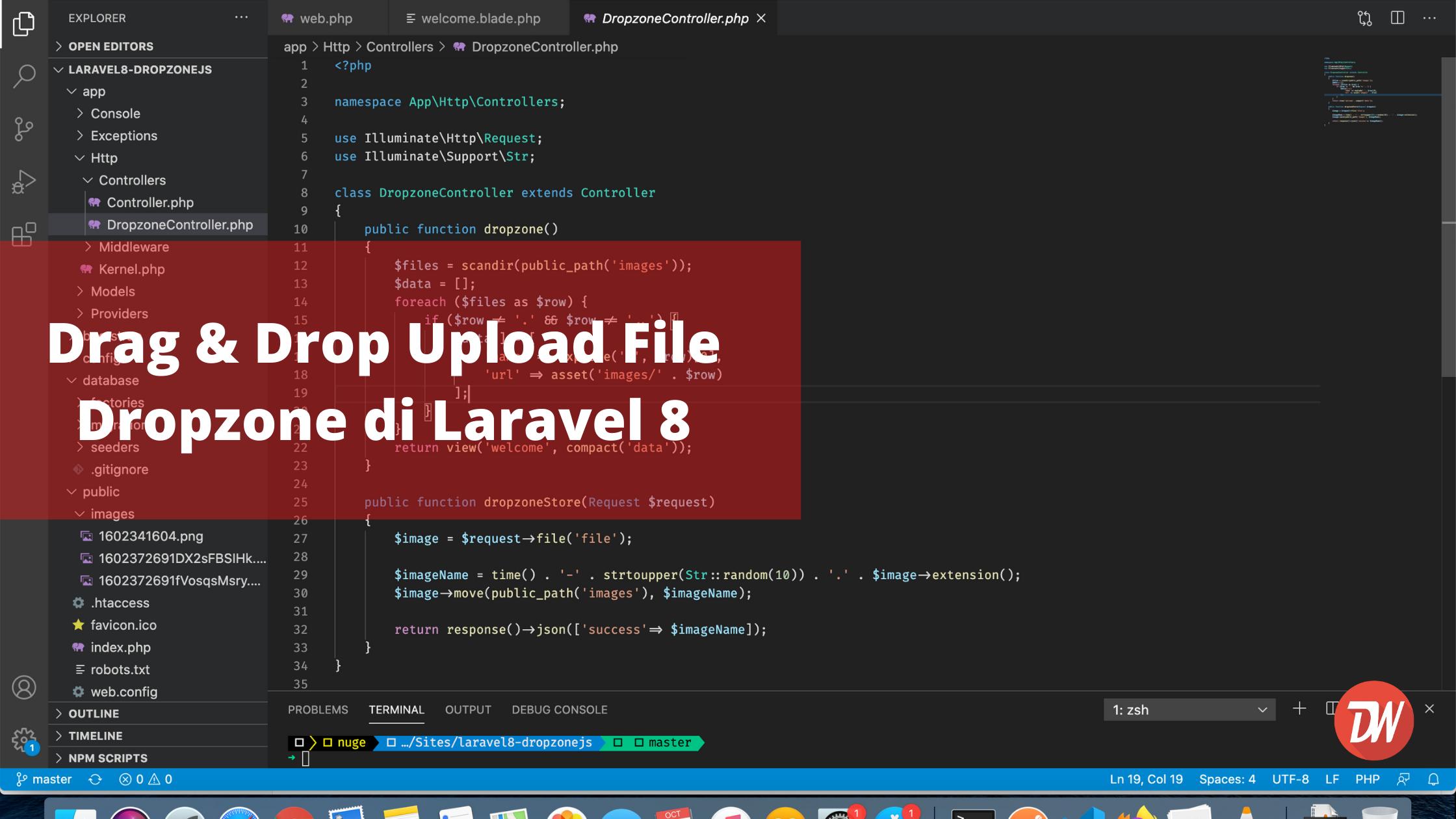
Buka file app/Http/Controllers/DropzoneController.php yang baru saja di-generate dan modifikasi menjadi
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Str;
class DropzoneController extends Controller
{
public function dropzone()
{
$files = scandir(public_path('images'));
$data = [];
foreach ($files as $row) {
if ($row != '.' && $row != '..') {
$data[] = [
'name' => explode('.', $row)[0],
'url' => asset('images/' . $row)
];
}
}
return view('welcome', compact('data'));
}
public function dropzoneStore(Request $request)
{
$image = $request->file('file');
$imageName = time() . '-' . strtoupper(Str::random(10)) . '.' . $image->extension();
$image->move(public_path('images'), $imageName);
return response()->json(['success'=> $imageName]);
}
}
Penjelasan: Method dropzone() akan digunakan untuk me-load view bernama welcome.blade.php dan melalui method ini juga kita membuat fungsi untuk mengambil seluruh yang ada di dalam folder public/images, lalu data files ini akan di-passing ke view untuk ditampilkan sebagai gallery. Method berikutnya adalah dropzoneStore() akan digunakan untuk meng-handle yang di-upload melalui DropzoneJS, dimana fungsi yang kita gunakan adalah menangkap file tersebut, kemudian membuat custom name dengan perpaduan time dan string random, lalu menyimpan file tersebut ke dalam folder public/images.
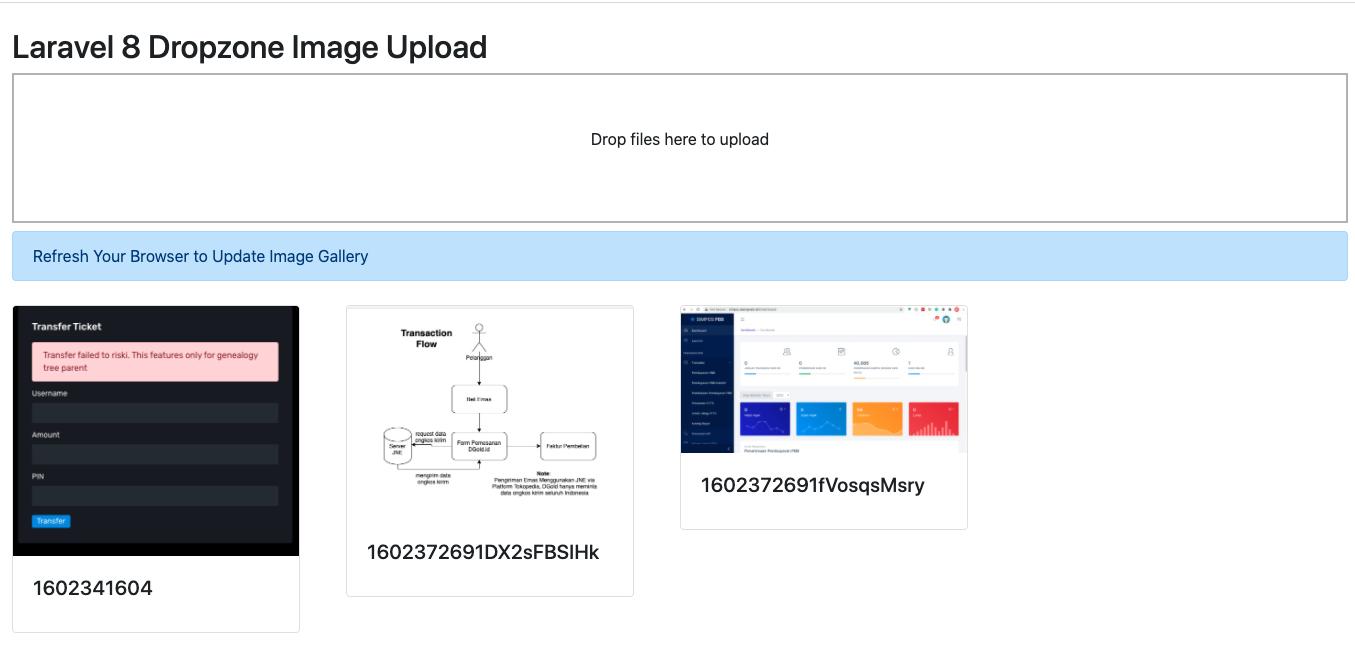
Image Gallery & DropzoneJS Upload
Tiba saatnya bagi kita untuk meng-handle tampilan image gallery-nya beserta fungsi drag & drop uploading files menggunakan DropzoneJS. Buka file welcome.blade.php dan modifikasi menjadi
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Dropzone Image Upload</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.0.1/min/dropzone.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12 mt-4">
<h2>Laravel 8 Dropzone Image Upload</h2>
<form action="{{ route('dropzone.store') }}" method="post" enctype="multipart/form-data" class="dropzone">
@csrf
</form>
</div>
<div class="col-md-12 mt-2">
<div class="alert alert-primary">
Refresh Your Browser to Update Image Gallery
</div>
</div>
<div class="col-md-12 mt-2 row">
@foreach ($data as $row)
<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="{{ $row['url'] }}" alt="{{ $row['name'] }}">
<div class="card-body">
<h5 class="card-title">{{ $row['name'] }}</h5>
</div>
</div>
</div>
@endforeach
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.2.0/min/dropzone.min.js"></script>
<script type="text/javascript">
Dropzone.options.imageUpload = {
maxFilesize : 1,
acceptedFiles: ".jpeg,.jpg,.png,.gif"
};
</script>
</body>
</html>
Penjelasan: Perhatikan tag <form></form> dimana action-nya mengarah ke routing dengan name dropzone.store. Routing ini nantinya akan kita hubungkan dengan method dropzoneStore() yang ada di-controller. Tag berikutnya adalah menampilkan data file (images) dalam bentuk galeri dengan memanfaatkan grid bootstrap. Lalu pada bagian akhir, kita membuat konfigurasi dropzone dengan membatasi ekstensi file yang diterima adalah gambar.
Baca Juga: Membuat CRUD Laravel 8 Jetstream Livewire
Membuat Routing
Segala kebutuhan kita sudah terpenuhi, langkah terakhir adalah mendefinisikan routing agar halaman yang diinginkan bisa diakses. Buka file routes/web.php dan modifikasi menjadi
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\DropzoneController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [DropzoneController::class, 'dropzone']);
Route::post('dropzone/store', [DropzoneController::class, 'dropzoneStore'])->name('dropzone.store');
Penjelasan: Routing pertama adalah halaman galeri & upload files dan route berikutnya adalah halaman yang akan meng-handle proses pengolahan file.




Comments