Mailing merupakan fitur yang sangat banyak digunakan dalam sebuah aplikasi dengan tujuan untuk memberikan notifikasi kepada user yang menggunakan aplikasi tersebut. E-mail, dari zaman kehadirannya hingga saat ini masih sangat dibutuhkan sebagai penyampai informasi, baik yang bersifat formal maupun informal. Maka memberikan layout e-mail yang user friendly merupakan sebuah kewajiban agar para pengguna dapat dengan mudah menangkap maksud dari email tersebut, hal ini tentu saja tidak terlepas dari templating yang menarik serta informatif.
Di Laravel, selain kemudahannya dalam membuat sebuah sistem mailing bahkan dengan template yang sudah tersedia, akan tetapi yang menjadi pertanyaan, bagaimana jika kita ingin menggunakan template yang sesuai keinginan?
Baca Juga: Mudahnya Membuat Queue Mail di Laravel 5
Custom Template
Sebelum mencari tahu bagaimana component dari template email notification yang telah disediakan oleh Laravel, hal yang perlu dilakukan terlebih dahulu adalah membuat notification nya itu sendiri. Melalui terminal, jalankan command berikut:
php artisan make:notification Daftar
Command diatas akan meng-generate sebuah class yang diletakkan di : app/Notifications/Daftar.php, kemudian perhatikan bagian berikut:
public function via($notifiable)
{
return ['mail'];
}
public function toMail($notifiable)
{
return (new MailMessage)
->line('The introduction to the notification.')
->action('Notification Action', url('/'))
->line('Thank you for using our application!');
}
Secara default, notification channel adalah mail (Selain itu juga tersedia nexmo, slack dan database), tapi pada kesempatan kali ini yang akan dibahas adalah mail templating, jadi biarkan default dengan nilai mail. Pada method selanjutnya, terdapat syntax untuk membuat teks email menggunakan method seperti line() dan action() yang nantinya akan dimuat dalam template HTML.
Lalu, bagaimana cara mengirimkan notification tersebut? Untuk pengujiannya, buat Closure function, buka routes/web.php kemudian masukkan code berikut:
Route::get('/notif', function() {
$user = \App\User::first();
$user->notify(new \App\Notifications\Daftar);
});

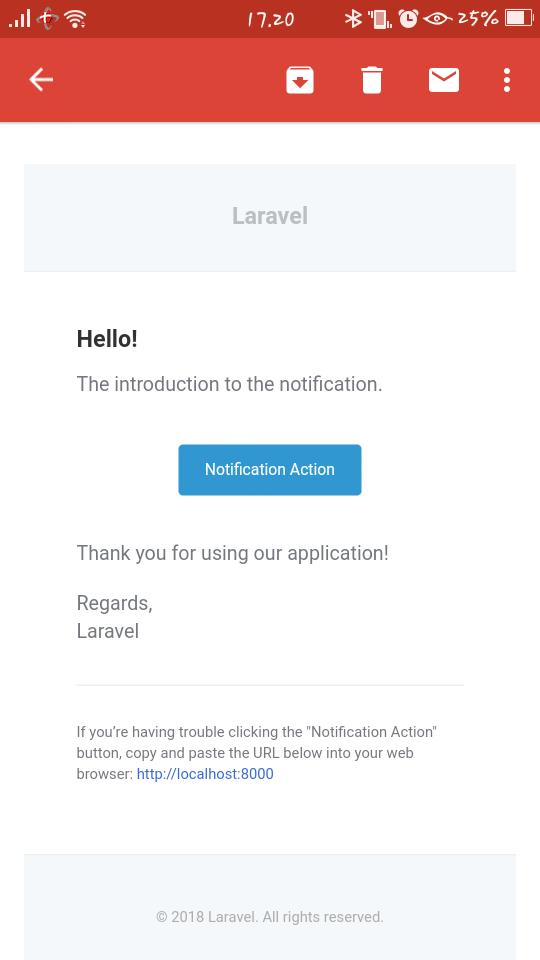
Apa yang telah kita lakukan diatas masih menggunakan template yang telah disediakan oleh Laravel, sebab kita belum melakukan perubahan apapun yang berkaitan dengan HTML. Pertanyaannya, dimana template tersebut bisa ditemukan? Secara default, template tersebut tidak diletakkan di dalam direktori resources/views. Jadi, untuk menemukannya gunakan command berikut:
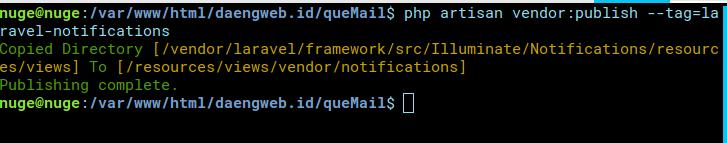
php artisan vendor:publish --tag=laravel-notifications

Buka file resources/views/vendor/notifications/email.blade.php, kemudian mari kita lihat apa yang kita temukan didalamnya:
@component('mail::message')
{{-- Greeting --}}
@if (! empty($greeting))
# {{ $greeting }}
@else
@if ($level == 'error')
# Whoops!
@else
# Hello!
@endif
@endif
{{-- Intro Lines --}}
@foreach ($introLines as $line)
{{ $line }}
@endforeach
{{-- Action Button --}}
@isset($actionText)
<?php
switch ($level) {
case 'success':
$color = 'green';
break;
case 'error':
$color = 'red';
break;
default:
$color = 'blue';
}
?>
@component('mail::button', ['url' => $actionUrl, 'color' => $color])
{{ $actionText }}
@endcomponent
@endisset
{{-- Outro Lines --}}
@foreach ($outroLines as $line)
{{ $line }}
@endforeach
{{-- Salutation --}}
@if (! empty($salutation))
{{ $salutation }}
@else
Regards,<br>{{ config('app.name') }}
@endif
{{-- Subcopy --}}
@isset($actionText)
@component('mail::subcopy')
If you’re having trouble clicking the "{{ $actionText }}" button, copy and paste the URL below
into your web browser: [{{ $actionUrl }}]({{ $actionUrl }})
@endcomponent
@endisset
@endcomponent
Ternyata file tersebut hanya berisi perintah untuk memanggil component lainnya yang telah didefinisikan. Adapun component yang perlu diperhatikan sebagaimana yang telah disebutkan didalam dokumentasi Laravel:
-
Button
@component('mail::button', ['url' => $url, 'color' => 'green'])
View Invoice
@endcomponent
-
Panel Component
@component('mail::panel')
This is the panel content.
@endcomponent
-
Table Component
@component('mail::table')
| Laravel | Table | Example |
| ------------- |:-------------:| --------:|
| Col 2 is | Centered | $10 |
| Col 3 is | Right-Aligned | $20 |
@endcomponent
Penjelasan: @component adalah blade syntax yang digunakan untuk memanggil component lainnya yang berisi HTML yang telah didefinisikan
Wait, lalu untuk membuat custom template secara kesuluruhan bagaimana? Sedangkan code HTML secara lengkap belum kita temukan? Untuk menemukkannya, jalankan command berikut:
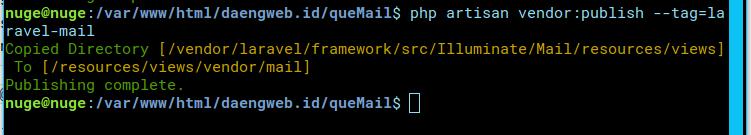
php artisan vendor:publish --tag=laravel-mail

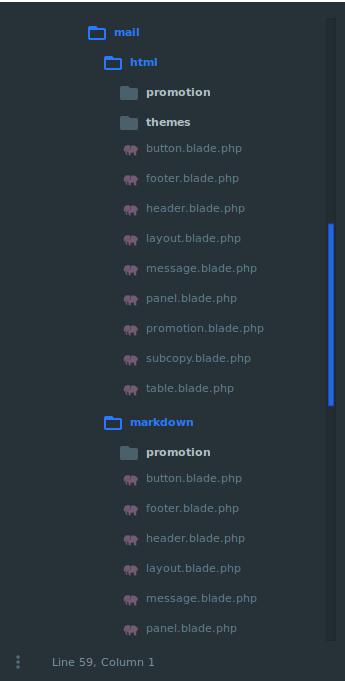
Nah!, Component dari semua elemen yang digunakan dalam mail template tersebut sudah dapat diedit sesuai keinginan, sebagai contoh untuk melakukan perubahan pada button, buka file button.blade.php, lalu tambahkan custom class atau apapun yang ingin kamu modifikasi:

<table class="action" align="center" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<a href="{{ $url }}" class="button button-{{ $color or 'blue' }}" target="_blank">{{ $slot }}</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
Kamu juga dapat memodifikasi component lainnya dengan custom style kamu sendiri sehingga template email notification sesuai dengan yang kamu inginkan.
Baca Juga: Berkenalan Dengan Spring Boot
Kesimpulan
Membuat custom email template akan memberikan pengalaman yang menarik bagi user ketika mendapatkan notifikasi dari aplikasi yang digunakannya, sebab e-mail merupakan sarana untuk menyampaikan informasi, maka harus tampak menarik dan informatif agar user memiliki gairah untuk menerima informasi tersebut.




Comments