Jetstream memperkenalkan diri dengan sebagai starter kit dengan design yang cukup menarik sebagai 'permulaan' dalam mengembang aplikasi menggunakan Laravel. Jetstream menyediakan beberapa fitur, diantaranya: login, register, email verification, two-factor authentication, session management, API via Laravel Sanctum dan team management.
Jetstream di-design menggunakan Tailwind CSS dan sebagai pilih dari Livewire atau Inertia Scaffolding. Tailwind CSS masih kurang familiar pada beberapa developer yang sudah terbiasa dan merasa nyaman dengan Bootstrap, sehingga fokus utama pembahasan ini adalah bagaimana cara mengganti Tailwind dengan Bootstrap.
Baca Juga: Image Watermark in Laravel 8
Install Laravel & Jetstream
Agar lebih mudah memahaminya, kita gunakan Laravel fresh install, dari command line, install Laravel dengan command
composer create-project laravel/laravel jetstrap
Kemudian install Jetstream dengan command
composer require laravel/jetstream
Jika sudah, kita akan menggunakan Livewire sebagai scaffolding-nya.
php artisan jetstream:install livewire --teams
Note: Hapus flag --teams apabila tidak ingin meng-install fitur team management.
Compile CSS dan Javascriptnya dengan command
npm install && npm run dev
Langkah terakhir, modifikasi file .env dan sesuaikan informasi database Anda. Kemudian generate migration
php artisan migrate

Baca Juga: CRUD Laravel 8 & InertiaJS
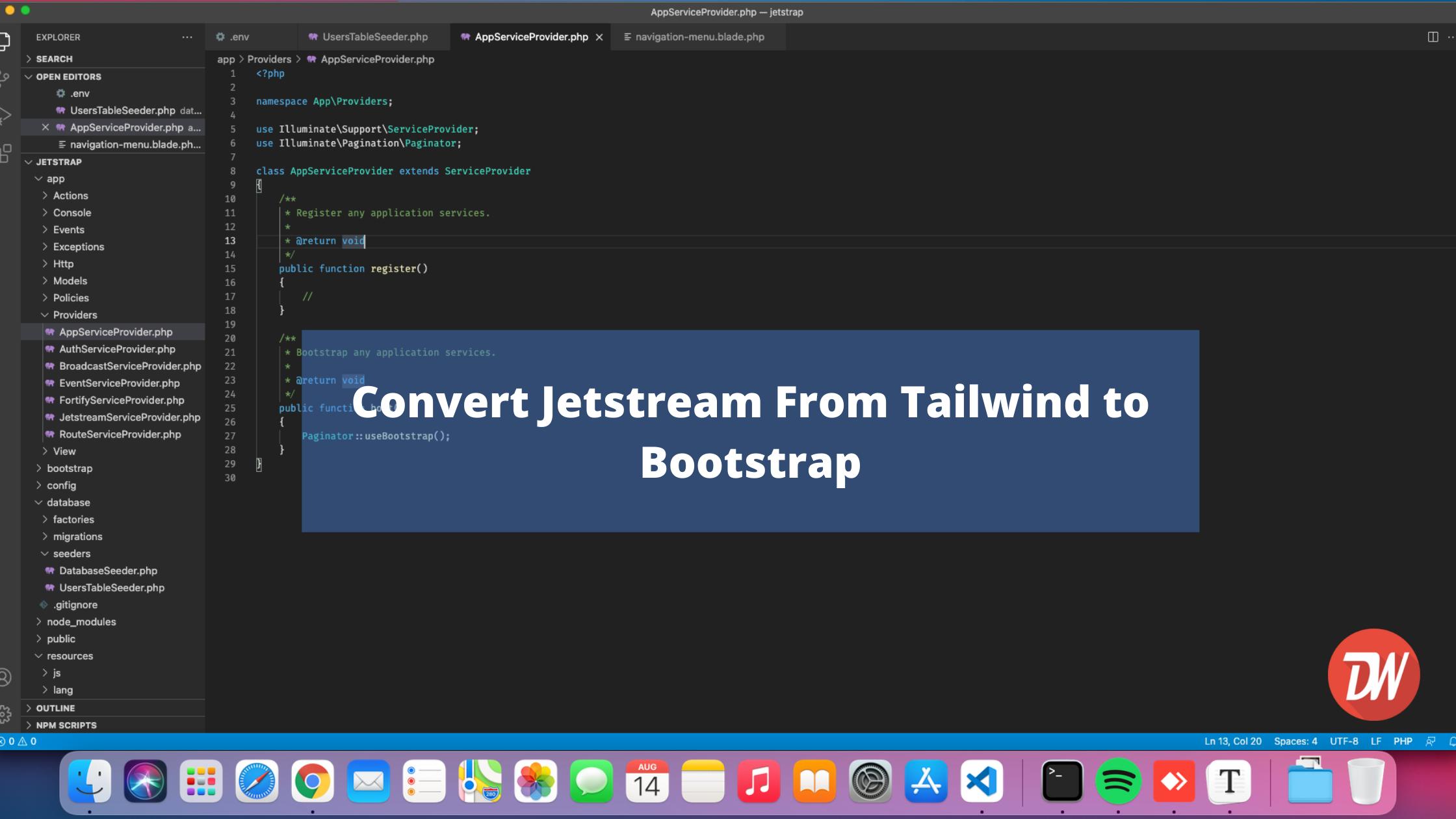
Convert Jetstream From Tailwind to Bootstrap
Adapun package yang akan kita gunakan untuk menyelesaikan tugas ini adalah Jetstrap yang dibuat oleh nascent-africa. Tahap pertama, install package tersebut dengan command
composer require nascent-africa/jetstrap --dev
Kemudian jalankan command dari jetstream untuk menerapkan konfigurasinya
php artisan jetstrap:swap livewire --teams
Note: Hapus flag --teams apabila Anda tidak ingin meng-install fitur team management.
Sebagai penutup dari proses konfigurasi ini adalah dengan men-generate CSS & Javascript yang tersedia
npm install && npm run dev
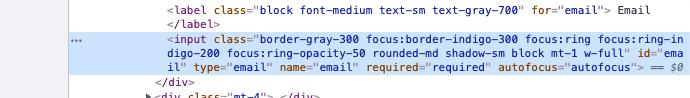
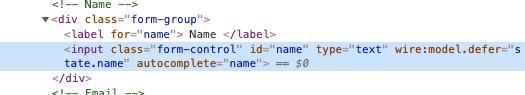
Jetstream telah menggunakan Bootstrap sebagai framework CSS-nya, jika kita lihat pada saat inspect element, maka class yang digunakan sudah sangat familiar tentunya dengan class Bootstrap.

Sebagai tambahan, buka file AppServiceProvider.php dan tambahkan code berikut di dalam method boot()
Paginator::useBootstrap();
Catatan: Fungsi di atas adalah untuk menerapakan class Bootstrap pada pagination.
Jangan lupa tambahkan use statement
use Illuminate\Pagination\Paginator;




Comments