Pendahuluan
Pada sebuah aplikasi berbasis content, fitur editor pada halaman web secara langsung menjadi sangat penting demi memudahkan user dalam mengelola artikel yang akan di-publish. Ada banyak ragam editor content, salah satu diantaranya yang paling populer adalah Ckeditor.
Materi kali ini akan membahas bagaimana mengintegrasikan Ckeditor di Laravel 6. Tidak hanya sebatas itu saja, kita juga akan membahas bagaimana membuat fitur upload image Ckeditor di Laravel, baik secara manual maupun dengan menggunakan library.
Baca Juga: Authentication Menggunakan Username/Email Laravel 6
Image Upload Ckeditor
Menyisipkan gambar ke dalam Ckeditor akan menjadi tujuan utama dari materi ini, dimana kita akan membuat fitur untuk upload gambar secara langsung melalui Ckeditor di Laravel, kemudian gambar tersebut akan secara otomatis bisa disisipkan ke dalam content yang ada di Ckeditor.
Install Laravel 6 terlebih dahulu dengan command
composer create-project --prefer-dist laravel/laravel dw-ckeditor
Buat database dengan nama dw-ckeditor dan modifikasi file .env untuk menyesuaikan informasi database.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=dw-ckeditor
DB_USERNAME=root
DB_PASSWORD=
Untuk sebuah simulasi, kita akan membuat table posts untuk menyimpan informasi postingan berupa judul dan content ke dalam database. Generate migration baru dengan command
php artisan make:model Post -m
Buka file migration tersebut dan modifikasi menjadi
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('title');
$table->text('content')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
Note: 3 file migration bawaan bisa dihapus saja karena tidak kita butuhkan.
Saatnya kita membuat sebuah tampilan sederhana untuk menampilkan form input data postingan, dimana di dalam form ini akan menggunakan Ckeditor sebagai media editor content secara langsung melalui lama web. Generate controller baru dengan command
php artisan make:controller PostController
Buka file PostController.php dan tambahkan method
public function index()
{
return view('welcome');
}
Kita akan memanfaatkan file welcome.blade.php untuk mengolah form input, karena fokus utama kita bukan pada tampilan atau membuat aplikasi yang kaya fitur, melainkan memahami bagaimana membuat fitur upload file pada Ckeditor di Laravel 6. Buka file resources/views/welcome.blade.php dan modifikasi menjadi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Ckeditor Upload File</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 offset-md-2 mt-4">
<div class="card">
<div class="card-body">
@if (session('success'))
<div class="alert alert-success">
{{ session('success') }}
</div>
@endif
<form action="{{ route('post.store') }}" method="post">
@csrf
<div class="form-group">
<label for="">Judul</label>
<input type="text" name="title" class="form-control">
</div>
<div class="form-group">
<label for="">Konten</label>
<textarea name="content" id="content"></textarea>
</div>
<button class="btn btn-primary btn-sm">Simpan</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
<script>
//HUBUNGKAN CKEDITOR DENGAN TEXTAREA YANG BERNAMA CONTENT
//ADAPUN KONFIGURASI UPLOAD URLNYA MENGARAH KE ROUTE POST.IMAGE
CKEDITOR.replace('content', {
filebrowserUploadUrl: "{{route('post.image', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>
</body>
</html>
Dari sisi tampilan dan integrasi Ckeditor sudah berhasil, tugas selanjutnya adalah meng-handle request upload file yang dikirimkan oleh Ckeditor. Buka file PostController.php dan tambahkan method
public function uploadImage(Request $request)
{
//JIKA ADA DATA YANG DIKIRIMKAN
if ($request->hasFile('upload')) {
$file = $request->file('upload'); //SIMPAN SEMENTARA FILENYA KE VARIABLE
$fileName = pathinfo($file->getClientOriginalName(), PATHINFO_FILENAME); //KITA GET ORIGINAL NAME-NYA
//KEMUDIAN GENERATE NAMA YANG BARU KOMBINASI NAMA FILE + TIME
$fileName = $fileName . '_' . time() . '.' . $file->getClientOriginalExtension();
$file->move(public_path('uploads'), $fileName); //SIMPAN KE DALAM FOLDER PUBLIC/UPLOADS
//KEMUDIAN KITA BUAT RESPONSE KE CKEDITOR
$ckeditor = $request->input('CKEditorFuncNum');
$url = asset('uploads/' . $fileName);
$msg = 'Image uploaded successfully';
//DENGNA MENGIRIMKAN INFORMASI URL FILE DAN MESSAGE
$response = "<script>window.parent.CKEDITOR.tools.callFunction($ckeditor, '$url', '$msg')</script>";
//SET HEADERNYA
@header('Content-type: text/html; charset=utf-8');
return $response;
}
}
Masih dengan file yang sama, kita akan meng-handle request untuk menyimpan data ke dalam database. Tambahkan method
public function store(Request $request)
{
//VALIDASI DATA INPUTAN
$this->validate($request, [
'title' => 'required|string',
'content' => 'required'
]);
//SIMPAN KE DALAM DATABASE MENGGUNAKAN ELOQUENT MASS ASSIGNMENT
Post::create([
'title' => $request->title,
'content' => $request->content
]);
//REDIRECT KE HALAMAN YG SAMA DAN KIRIM FLASH MESSAGE
return redirect()->back()->with(['success' => 'Artikel disimpan']);
}
Jangan lupa untuk menambahkan use statement.
use App\Post;
Untuk mengizinkan proses mass assignment, buka file Post.php dan modifikasi menjadi
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
protected $guarded = [];
}
Bagian terakhir adalah mendefinisikan routing-nya, buka file routes/web.php dan modifikasi route berikut
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', 'PostController@index');
Route::post('/images', 'PostController@uploadImage')->name('post.image');
Route::post('/', 'PostController@store')->name('post.store');
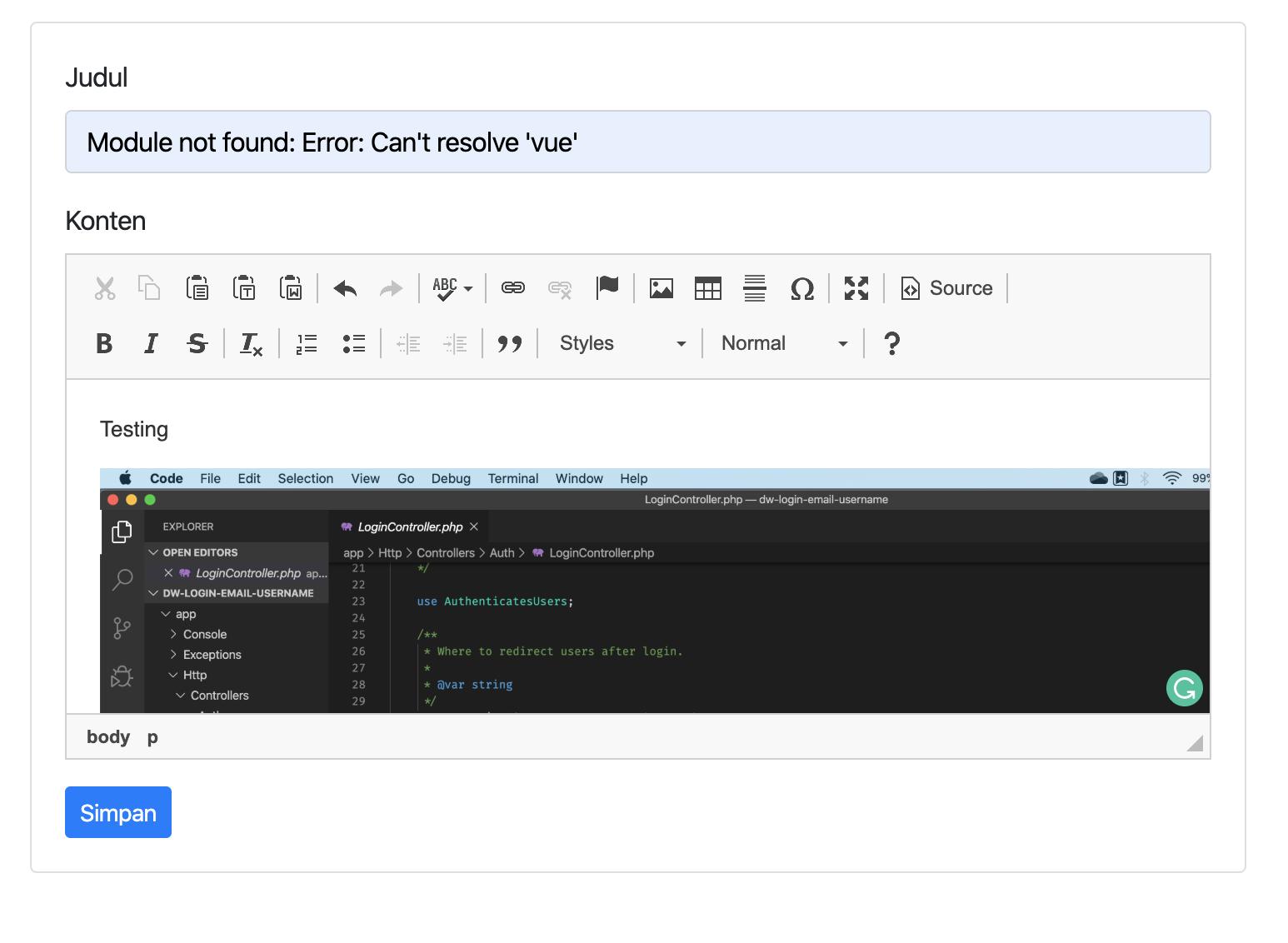
Ketika content berhasil di-upload, maka akan disisipkan ke dalam editor seperti gambar berikut

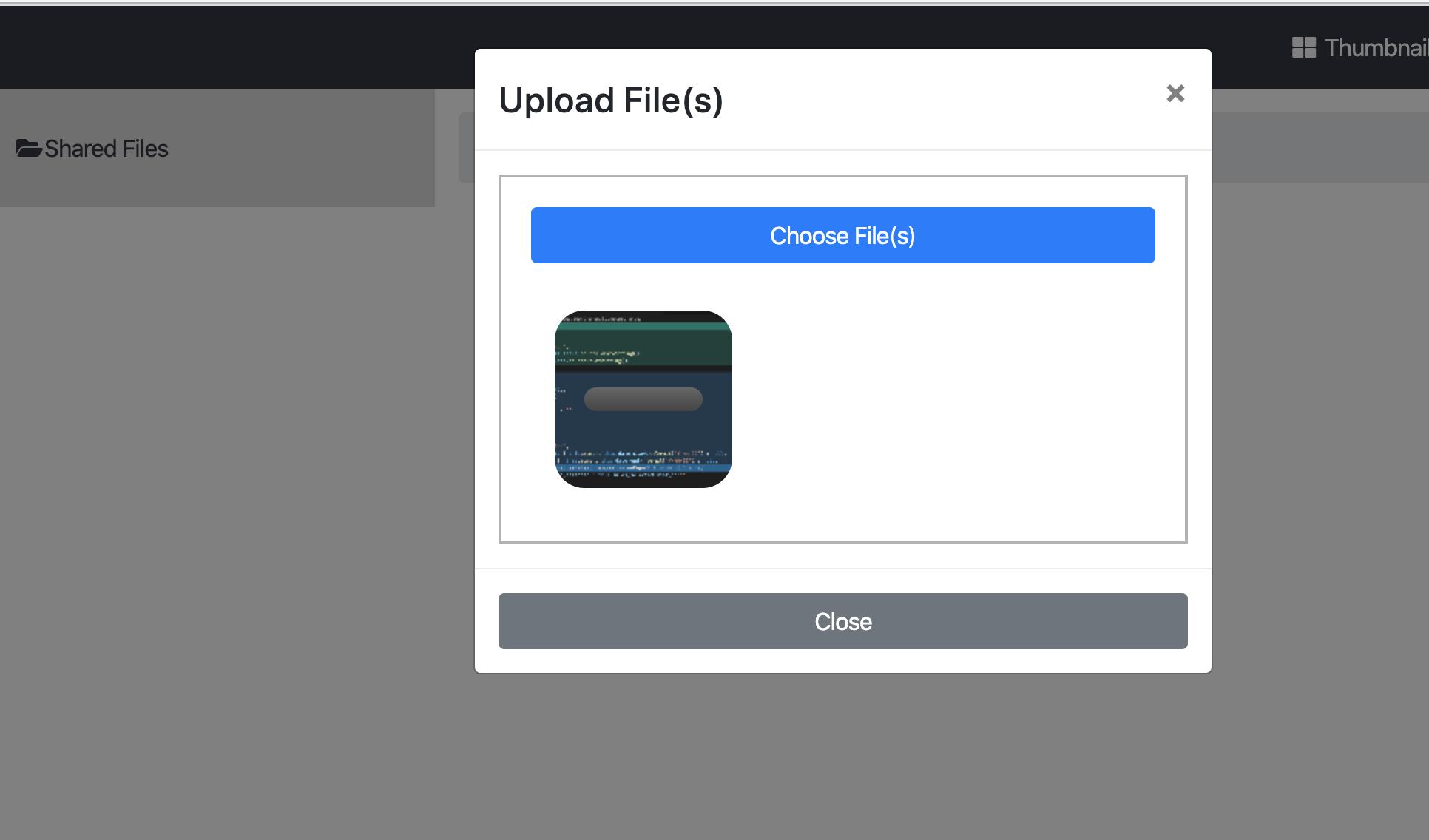
Adapun tampilan upload file-nya terlihat seperti berikut

Baca Juga: Membuat Datatable Dengan VueJS Laravel 6
Integrasi File Manager Ckeditor
Selain membuat fitur upload image di Ckeditor secara manual, kita juga bisa menggunakan library yang kaya akan fitur dalam manajemen file, salah satu library tersebut adalah Laravel Filemanager dari Unisharp. Dengan menggunakan library ini, kita sudah tidak repot lagi dalam membuat fiturnya secara manual, cukup mengintegrasikannya dengan Ckeditor.
Langkah pertama, install terlebih dahulu dengan command
composer require unisharp/laravel-filemanager
Kemudian publish file config-nya dengan command
php artisan vendor:publish --tag=lfm_config
php artisan vendor:publish --tag=lfm_public
Lalu buat symlink dari storage ke public directory, pada command line, jalankan command
php artisan storage:link
Adapun untuk mengintegrasikan dengan Ckeditor adalah dengan memodifikasi bagian konfigurasinya. Buka file welcome.blade.php dan ubah bagian berikut
<script>
CKEDITOR.replace('content', {
filebrowserImageBrowseUrl: '/filemanager?type=Images',
filebrowserImageUploadUrl: '/filemanager/upload?type=Images&_token=',
filebrowserBrowseUrl: '/filemanager?type=Files',
filebrowserUploadUrl: '/filemanager/upload?type=Files&_token='
});
</script>
Secara default, library ini menerapkan auth middleware untuk melindungi url dari user yang belum login. Skip langkah selanjutnya apabila kamu menerapkan sistem login pada aplikasi yang sedang kamu develop. Jika tidak, atau sesuai contoh materi ini dimana kita tidak memiliki fitur authentication, maka bisa melakukan beberapa konfigurasi berikut.
Buka file config/lfm.php dan tambahkan line dibawah, sehingga seharusnya ketika membuka file manager maka url-nya sudah tidak dilindungi oleh authentication.
'use_package_routes' => false,
'middlewares' => ['web'], //TAMBAHKAN BAGIAN INi
Jika konfigurasi diatas tidak memberikan efek, maka kita bisa melakukannya secara manual. Buka file routes/web.php dan tambahkan route file manager berikut dengan tidak menerapkan middleware
Route::group(['prefix' => 'filemanager'], function() {
\UniSharp\LaravelFilemanager\Lfm::routes();
});
Adapun tampilan file managernya akan terlihat seperti gambar berikut

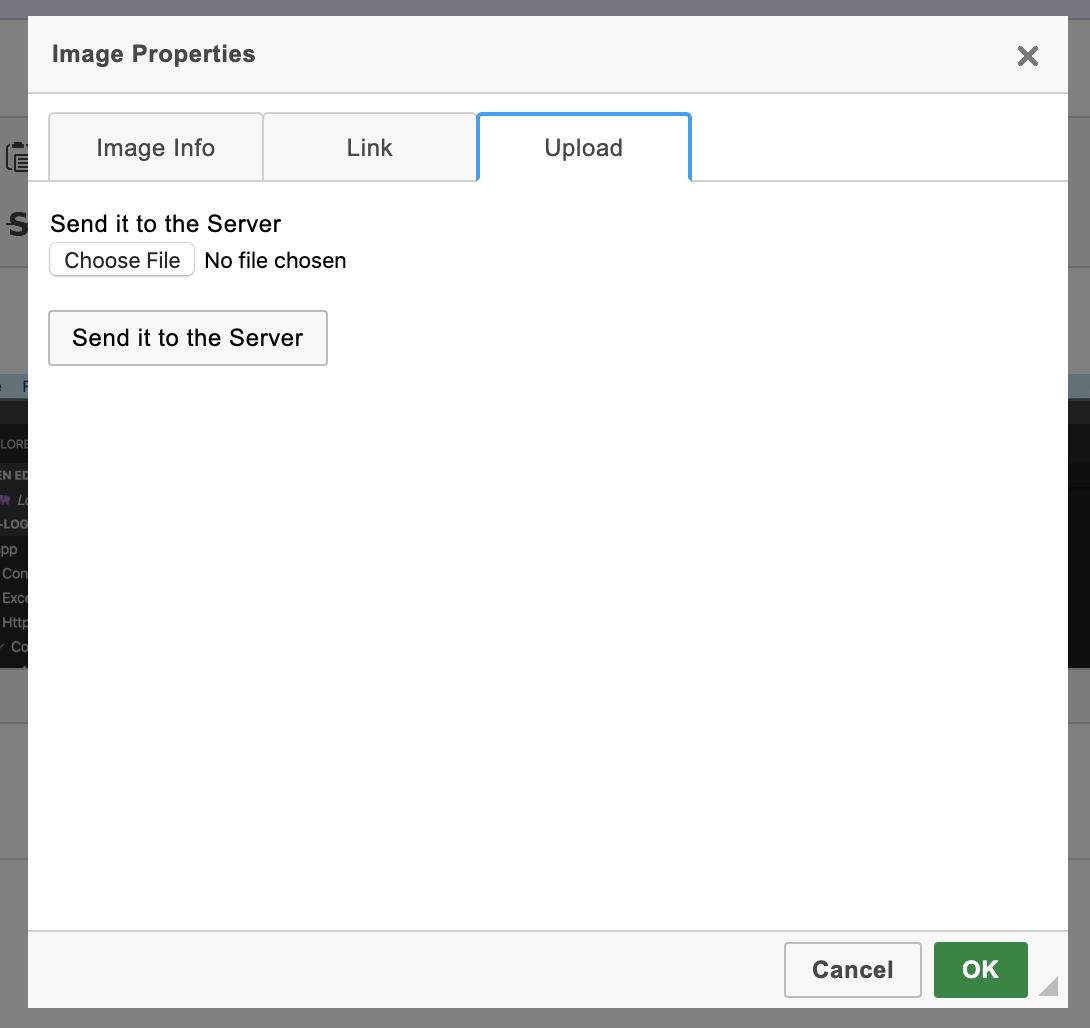
Sedangkan untuk membuka file manager tersebut, pada Ckeditor, tekan icon image dan klik browse server.

Adapun dokumentasi code dari artikel ini bisa dilihat di Github.




Comments