Selamat datang teman-teman daengweb.id, memulai kesempatan yang baru ini kita akan mencicipi teknologi lainnya dalam seri belajar React Native bersama daengweb.id. React Native adalah sebuah framework open source milik facebook yang memungkinkan kita untuk membuat aplikasi Android dan IOS dengan menggunakan Javascript. Hal ini dimungkinkan karena React Native menggunakan native component Android dan IOS akan tetapi menggunakan bahasa pemrograman Javascript.
Dengan menggunakan React Native, maka kita dapat membangun sebuah aplikasi yang benar-benar terasa native, tidak seperti pendahulunya semisal Phonegap/cordova yang masih berbasis webview. Meski tergolong pendatang baru (History of React Native), namun perkembangan react native cukup pesat sehingga menarik hati perusahaan teknologi untuk menggunakannya karena kemudahan dan ke-powerfull-an yang ditawarkannya.

Persiapan Instalasi React Native
Berikut beberapa tahapan persiapan sebelum menginstall react native. Karena saya menggunakan linux ubuntu, maka pada tutorial kali ini saya akan lebih prefer pada sistem operasi yang saya gunakan, namun sebisa mungkin akan memberikan gambaran dan referensi pada sistem operasi lainnya.
Install Node JS
Sebagaimana yang tertera pada official site : https://facebook.github.io/react-native/docs/getting-started.html kita diminta untuk menginstall nodejs terlebih dahulu. Jika anda menggunakan debian/ubuntu maka jalankan command berikut :
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
atau anda bisa merujuk pada dokumentasi nodejs untuk sistem operasi lainnya : https://nodejs.org/en/download/package-manager
Install React Native CLI
Setelah nodejs berhasil diinstall, selanjutnya kita diminta untuk menginstall react native cli. Jalankan command berikut dan tunggu hingga selesai :
npm install -g react-native-cli
Install Android Studio & JDK
Dalam tahap development dan testing nntinya maka kita membutuhkan emulator android studio, sedangkan android studio membutuhkan JDK. Android studio sendiri membutuhkan java se development kit versi 8, silahkan download http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html sesuai sistem operasi yang kamu gunakan.
Selanjutnya adalah instalasi Android studio, silahkan download terlebih dahulu pada link berikut : https://developer.android.com/studio/index.html . Pilih “Custom” setup pada bagian installation type, dan pastikan beberapa item dibawah ini tercentang :
-
Android SDK
-
Android SDK Platform
-
Android Virtual Device
Kemudian klik next untuk menginstall semua komponen yang dibutuhkan.
Secara default, Android studio sudah terinstall android SDK versi terakhir. Akan tetapi dalam membuat app React Native dengan native code, memerlukan Android 6.0 (Marshmallow) SDK. Dan kabar baiknya SDK Android lainnya dapat di install menggunakan SDK Manager pada Android Studio.
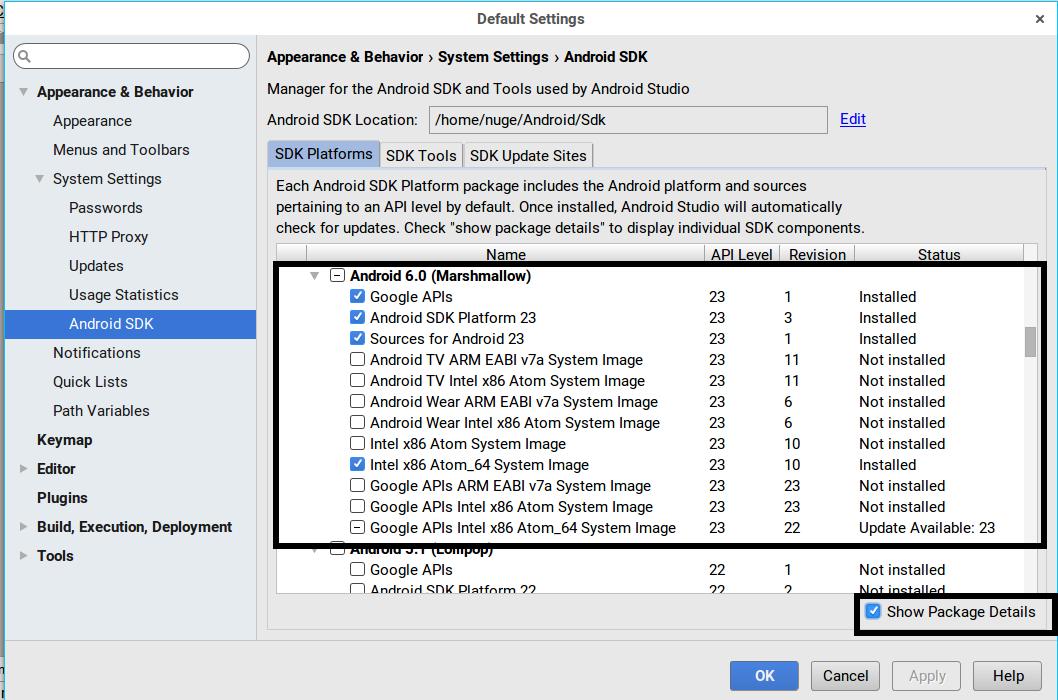
Dari jendela “Welcome to android studio”, klik “Configure”, kemudian pilih “SDK Manager”. Kemudian pilih tab “SDK Platforms”, lalu centang “Show Package Details” disebelah pojok kanan bawah. Perhatikan item component Android 6.0 (Marshmallow) yang telah expand, dan pastikan beberapa item dibawah ini telah dicentang :
-
Google APIs
-
Android SDK Platform 23
-
Intel x86 Atom_64 System Image
-
Google APIs Intel x86 Atom_64 System Image

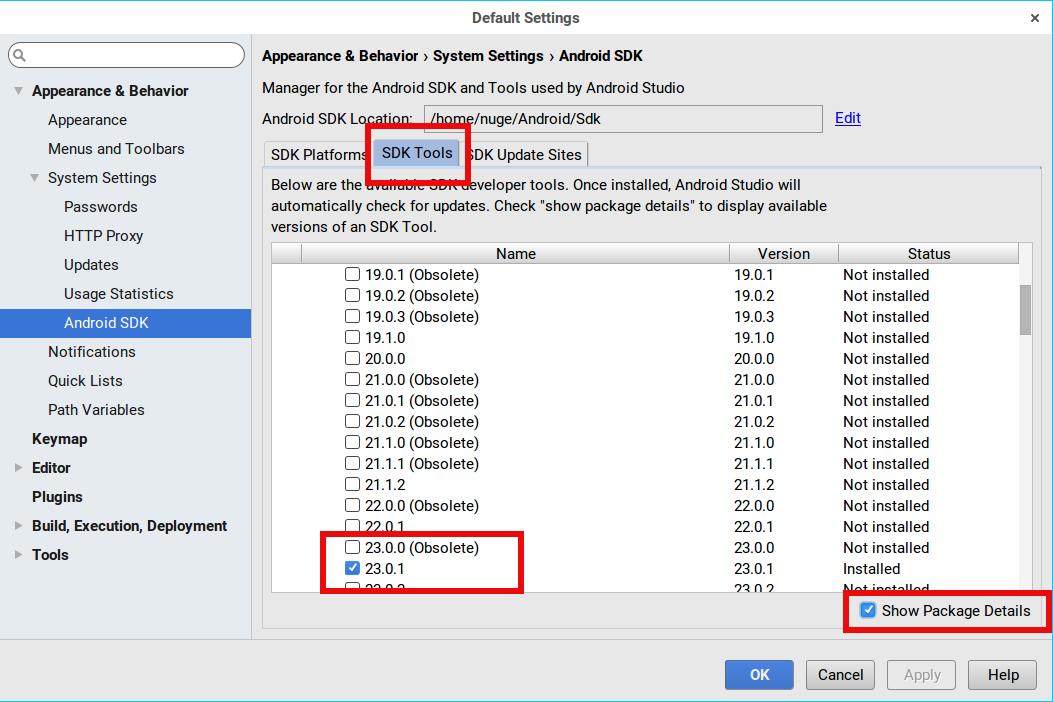
Kemudian pilih tab “SDK Tools” dan centang kotak “Show Package Details”, Pada “Android SDK Build-Tools”, pastikan 23.0.1 sudah tercentang.

Selanjutnya, klik Apply untuk mendownload dan menginstal Android SDK dan tools yang terkait.
Konfigurasi ANDROID_HOME environment variable
React Native tools membutuhkan environment variables untuk disetting agar dapat digunakan membuat apps dengan native code. Namun ada perbedaan dalam konfigurasi ANDROID_HOME tergantung sistem operasi yang anda gunakan. Untuk linux sendiri silahkan edit .bash_profile pada directory home. Kemudian tambahkan code berikut dan pastikan path tersebut sudah sesuai dengan path android sdk :
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools
Sedangkan untuk anda pengguna windows, masuk ke Control panel → System and Security → System → Change settings → Advanced System Settings → Environment variables → New, kemudian masukkan path Android Studio SDK.
Install Watchman (Optional)
Watchman adalah sebuah tool untuk melihat perubahan filesystem yang dibuat oleh Facebook. Sangat disarankan untuk menginstallnya untuk performance yang lebih baik, tapi juga dapat dilewatkan (skip). Untuk proses instalasinya dapat mengikut panduan berikut : https://facebook.github.io/watchman/docs/install.html#build-install
Membuat React Native Project
Tiba saatnya setelah proses persiapan yang panjang untuk melakukan instalasi react native dengan menggunakan command line, ketikkan perintah berikut :
react-native init NamaProject
tunggu hingga proses instalasi selesai, dan lama prosesnya tergantung koneksi internet kamu. Jika sudah silahkan masuk ke directory project anda menggunakan command line :
cd NamaProject
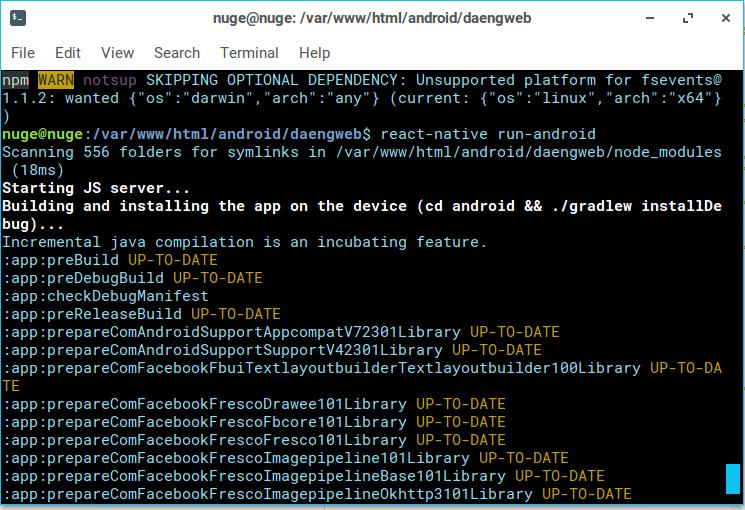
react-native run-android

tunggu hingga proses selesai dan Emulator android yang telah dijalankan akan tampak seperti ini

Proses instalasi dan konfigurasi react native telah selesai, maka dengan ini berakhir juga seri pertama belajar react native. Semoga bermanfaat.




Comments